引导导航折叠-菜单项在切换下拉菜单中不对齐
我实现了这个Bootstrap 3 Navbar折叠来改变Navbar折叠,但我有一个问题,在nav上的切换。
我为最小宽度:992px放入这个,使我的菜单悬停打开,而不是切换桌面大小。
ul.nav li.dropdown:hover ul.dropdown-menu {
display: block;
} /* adding hover effect to bs navbar only for md size and up */
.dropdown-menu > li > a {
text-align: right;
}
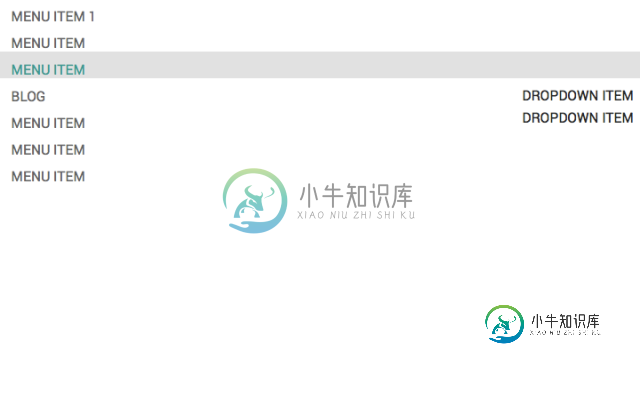
我遇到的问题是,当我在sm大小中切换一个菜单项时。下拉菜单不会直接切换到下面。它会在右手边爆炸。我似乎找不到什么是css选择器,它直接放在下面,而其他项目“移开的方式”
这就是正在发生的事情

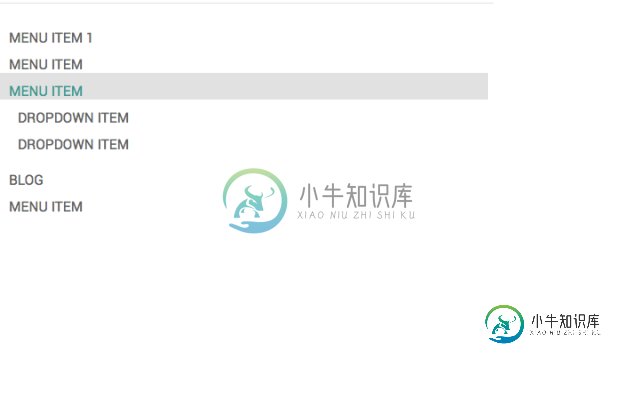
我要这个是SM号的

试图将我的代码插入Bootply...但它不能完全崩溃???http://www.bootply.com/q2fqp7kfak
共有2个答案
设置A标记的宽度
.dropdown-menu > li > a {
text-align: right;
width : 100%;
}
发现用于更改折叠的css有一个
.navbar-nav>li {
float: none;
}
这导致它漂移到旁边直到它击中了XS!把它取下来就没事了
谢谢!
-
我有一个标准的测试导航栏从Bootstrap示例,但是使用active_links宝石导航栏= 当我点击“页面”时,下拉菜单打开,我可以点击第3页,(第4页,…)但在第3页,如果我再次点击“页面”,下拉菜单将不再切换。。。我必须单击另一个导航栏项目(关于,第1页或第2页),才能再次切换下拉列表 没有与导航栏相关的现有css(标准Bootstrap3) 我的导航栏 有什么不对劲吗?我应该添加一个特定
-
嗨,我正在尝试自动启动下拉菜单。默认情况下,它的可见性是隐藏的。将鼠标悬停在它上面时,它的可见性属性显示为可见。我可以单击下拉菜单,但是在单击下拉菜单后,我的selenium脚本不能从下拉菜单中选择值。 错误:线程"main"org.openqa.selenium.ElementNotVisibleException异常:无法单击元素 HTML代码段
-
我试图找出一个解决方案,在菜单项中有子菜单。我有2个下拉按钮(报告和视图)在菜单项是一个下拉项目本身。当我点击第一个按钮时,它会在下面显示子菜单,但是当我点击第二个下拉按钮时,它仍然会显示第一个子菜单项,而不是第二个子菜单项。我尝试使用btn-group对每个按钮进行分组,但当我这样做时,它会破坏按钮,当你点击按钮时,菜单就会消失。有什么建议吗?谢啦
-
本文向大家介绍基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条),包括了基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: 实现代码如下: 以上所述是小编给大家介绍的基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)
-
在Bootstrap 4中最简单的方法是什么?我在SO上找到的所有示例要么太乱,要么没有包含在NAV中。 我试过把下拉列表放在下拉列表中,但这似乎不起作用。有人能帮我弄一下这个吗? 下面是我的代码的基本大纲: null null
-
关于我的上一个问题(bootstrap上的下拉菜单不起作用),我正在为li下拉菜单的子菜单构建一个子菜单。这意味着它是嵌套的。银行菜单下有交易下拉菜单,交易下拉菜单下有不同类型交易的菜单。顺便说一下,我已经成功地创建了它,但是在悬停期间,“事务”模块的子菜单出现在事务菜单的前面,阻止了作为事务的父菜单。在悬停期间,如何避免它并将其放置在事务菜单的右侧?不管怎样,我已经使用了“右下拉菜单”,但它不会

