javascript - 【three】如何控制单个构件显隐?
问题描述:
通过IfcLoader渲染了IFC模型后,想通过鼠标点击对点击到的构件进行显隐操作,但是怎么搞都实现不了。
我说一下我的做法:
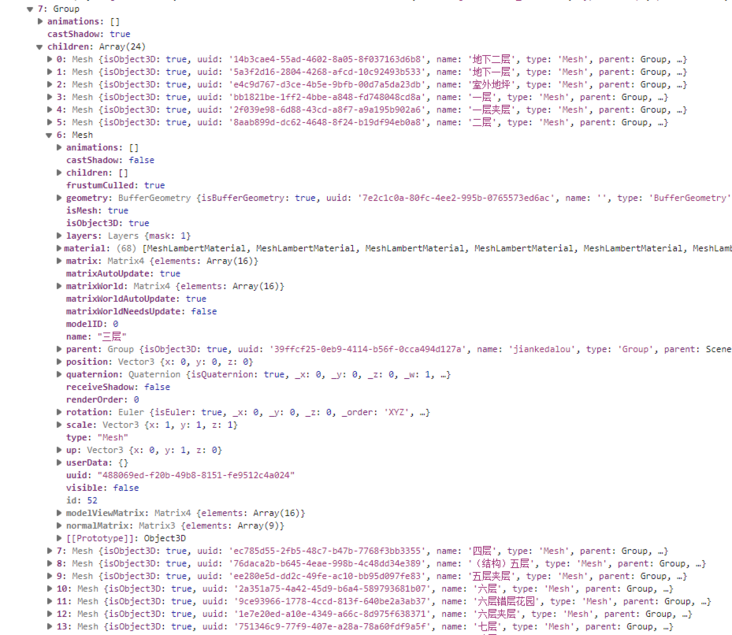
- 通过Raycaster获取到鼠标点击的对象(但是这个对象是楼层)
- 于是,通过IFC.js的方法创建一个对应的构件子集(例如:楼层的窗户,创建的过程中可以设置材质,例如高亮颜色等等)
- 然后,就会看到点击的构件被高亮了。
- 我就觉得既然可以高亮了,那应该可以控制显隐吧,结果不行。隐藏的是高亮的颜色,感觉我只是创建了一个“壳”套在构件上,并没有实际操控到构件。
真的很烦恼啊,这单个构件的获取怎么这么难啊。
共有1个答案
const componentSubset = IFC.createSubset(scene, model, [componentId]);
componentSubset.visible = false; // 隐藏构件-
vue3循环出来的el-form表单数据,如何分开控制单个表单 点击编辑按钮,展示保存按钮,表单变为input框并回显当前表单数据 目前无法区分,按钮及数据会统一全部改变,求指导
-
我拿到一段代码片段: 这段代码是用来判断是否渲染新的一帧的,这个我理解。但是,不太理解的是,为啥要给数据打上一个帧编号t.frameNumber,并对应的进行更新。这个t.frameNumber在整个帧更新中的作用是什么? 难道是当前帧数与帧编号相同的就进行渲染更新?还是...?
-
我需要在主控制器中绑定来自不同fxml的控件。我有3个fxml文件,分别名为MainView.fxml、ChildView1.fxml和ChildView2.fxml。 mainview.fxml ChildView1.fxml 默认情况下,从ChildView1Controller禁用button1。 我希望在我的另一个视图(ChildView2.fxml)中的表行被选中时启用它。同样,在取消选
-
问题内容: 我将所有AngularJS控制器都放在一个文件controllers.js中。该文件的结构如下: 我想做的是将Ctrl1和Ctrl2放入单独的文件中。然后,我会将这两个文件都包含在index.html中,但是应该如何构造呢?我尝试做这样的事情,它在网络浏览器控制台中引发错误,提示找不到控制器。有什么提示吗? 问题答案: 文件一: 文件二: 文件三: 按该顺序包括。我推荐3个文件,因此模
-
我的所有AngularJS控制器都在一个文件controllers.js中。该文件的结构如下: 我想做的是将Ctrl1和Ctrl2放入单独的文件中。然后,我会在index.html中包含这两个文件,但该如何结构化呢?我试着做这样的事情,它在web浏览器控制台中抛出一个错误,说它找不到我的控制器。有什么提示吗? 我搜索了StackOverflow并发现了这个类似的问题--然而,这个语法在Angula
-
所有,我想检测用户层选择,以便同步我的侧栏与显示的层。 但我在API引用中没有看到任何层控制事件;我如何判断当这样的用户层选择发生了? 作为另一种选择,我查看了layer load和unload事件,但在返回的内容中没有看到任何标识。我是不是错过了?

