element-ui - Element UI 2.x Tooltip 滚动滚动条的时候 或者上下切换的时候 左侧hover气泡随上划移出屏幕 然后过一会又消失了,请问这种怎么解决?
代码如下
<div id="img-list" ref="imgList" class="img-list">
<div
v-for="(item, index) in imageList.showList"
:id="'imgItem' + item.id"
:key="item.id"
class="img-for-box"
>
<el-tooltip
v-if="item.thumbnail"
class="custom-tooltip"
effect="customized"
placement="right-start"
:show-after="1000"
>
<template #content>
<div class="tooltip-header">
<div class="img-tooltip-text">{{ item.name }}</div>
</div>
<div class="tooltip-line"></div>
<div class="tooltip-footer">
<div class="edit">
<svg-icon
class="opt-icon tip-span"
:name="item.edit === '1' ? 'edited' : 'unedit'"
></svg-icon>
<span class="tip-text">{{ item.edit === '1' ? '已编辑' : '未编辑' }}</span>
</div>
<div class="export">
<svg-icon
class="opt-icon tip-span"
:name="item.export === '1' ? 'exported' : 'unexported'"
></svg-icon>
<span class="tip-text">{{ item.export === '1' ? '已导出' : '未导出' }}</span>
</div>
</div>
</template>
<div
v-if="item.imgLoading !== 0"
class="img-box"
>
<img v-if="item.thumbnail" :src="item.thumbnail" />
<div v-if="!item.thumbnail" class="default-graph-box">
<svg-icon class="default-graph" name="default-graph"></svg-icon>
</div>
</div>
</el-tooltip>
</div>
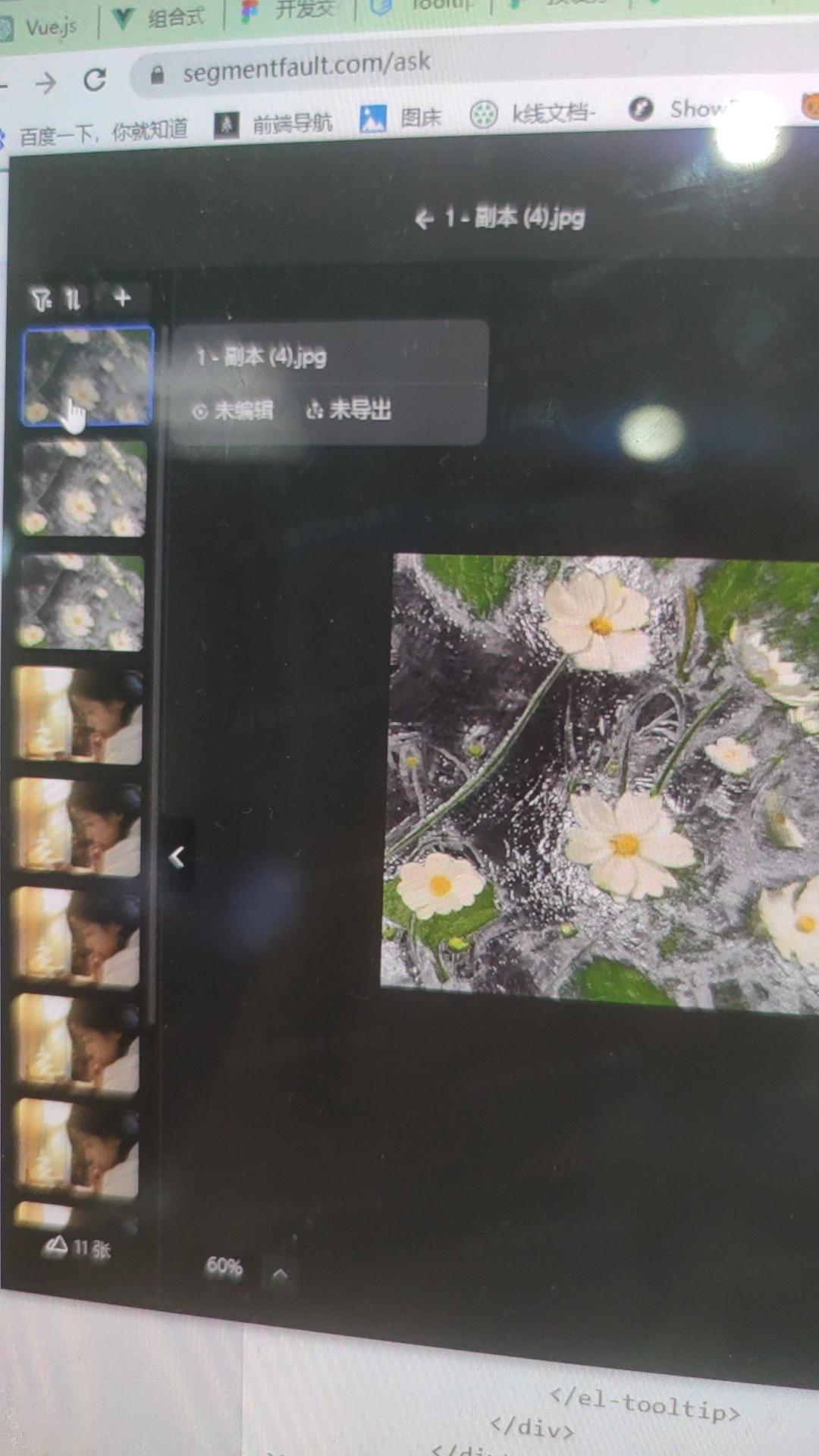
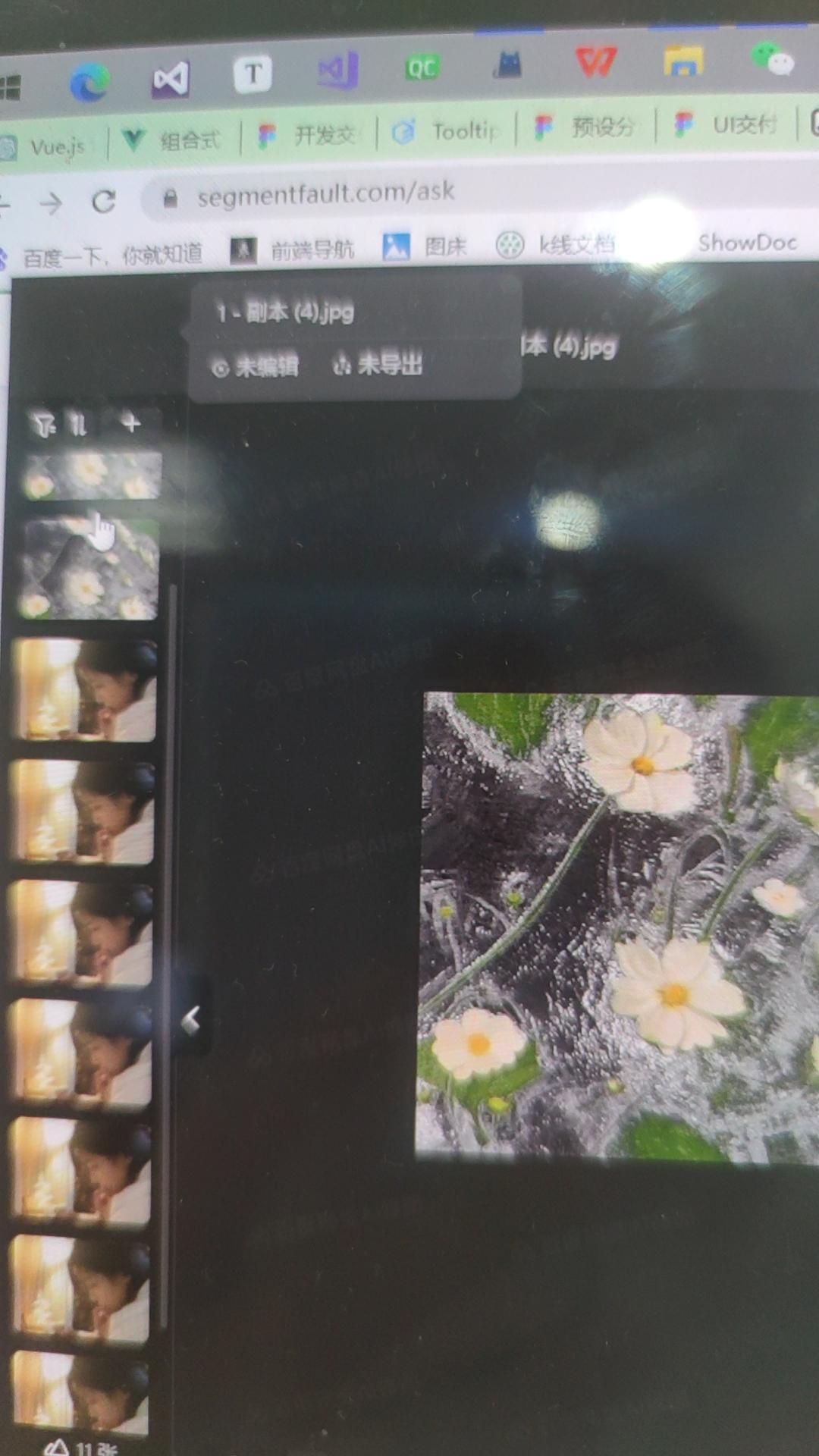
</div>就是下面这种 现在是鼠标移动上去 hover出现没有问题 
如果我鼠标滚动一下 他就会移出屏幕

共有1个答案
因为 el-tooltip 的会和跟随绑定的元素移动哇。
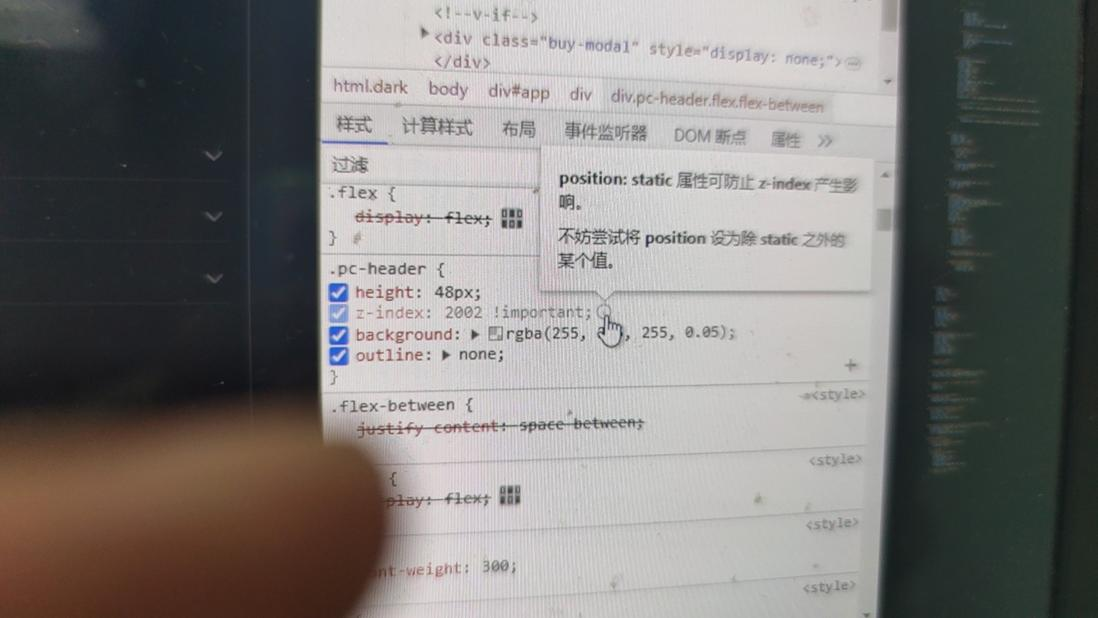
如果你不想 el-tooltip 出现在顶部的 header-bar 的上方,给 <el-tooltip> 元素使用 popper-class 属性绑定一个样式。这个样式的 z-index 数值小于你的 header-bar 的 z-index 数值就好了。
或者把你的 header-bar 元素的 z-index 数值改大一些。
P.S. <el-tooltip> 元素的 z-index 默认基数是 2000
-
问题内容: 我有一个div,当我的页面首次加载时,它离顶部约100像素(该页面包含一些按钮等)。 当用户滚动通过它时,我希望div“关注”该用户,因为它附着在屏幕顶部。当用户返回页面顶部时,我希望它返回到其原始位置。 问题答案: 诀窍是您必须将其设置为position:fixed,但仅在用户滚动经过它之后才能设置。 可以通过将处理程序附加到window.scroll事件来完成此操作 当页面滚动经过
-
我试图移动这个图像: 在我的PyGame屏幕上,从右到左再向后,但是随着图像的移动,每隔一秒左右我就会有一点屏幕撕裂,就像这样: 我使用的代码是类似于此的循环: 到目前为止,我已经尝试了以下方法来解决这个问题: 在创建屏幕时使用,,标志,这没有效果,我也调整了更新为(因为使用?)时建议使用此选项) 在GPU和CPU之间拆分内存(我在raspberry pi 2上运行此功能)我尝试过为这两个处理器提
-
我修改了滚动条的颜色,但是修改后它就变成常驻的了,我希望它和之前一样,只在滚动的时候才显示出来。 下面是我的代码: 我该如何修改?
-
现在的情况是:当内部滚动条滚动到底部时如果继续滚动,外部滚动条不会滚动,需要停顿或者移动鼠标滚动才能触发外层滚动条
-
问题内容: 是否可以使用CSS将DIV的垂直滚动条放在div的左侧?那jscript呢? 问题答案: 您可以使用JQuery和此插件在任意位置添加伪滚动条:JScrollPane
-
当滚动距离大于200的时候,禁止继续向右滚动 //禁止继续向右滚动 这里怎么写呢?

