前端 - 根据遍历到的数组索引动态绑定样式,为何实现不了?
<el-row v-for="(item, index) in list " :key="index" :class="[table_col,item.index === 2 ? 'red' : '']">
css:
.red {
background-color: red;
}
.table_col {
border-bottom: solid 1px #eaf2f8;
}共有1个答案
:class="['table_col']是字符串,变量的话需要再data里声明
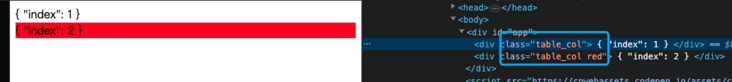
直接上代码了:
<template>
<div id="app">
<div
v-for="(item, index) in list"
:key="index"
:class="['table_col', item.index === 2 ? 'red' : '']"
>
{{ item }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [{ index: 1 }, { index: 2 }]
};
},
};
</script>
<style>
.red {
background-color: red;
}
.table_col {
border-bottom: solid 1px #eaf2f8;
}
</style>
-
后端返回样式数据,比如el-header的height:60,前端如何将返回的json数据动态绑定到el-header中,同时假设el-header有个子元素的line-height需要等于60,那么,如何将拿到的数据60也绑定到子元素上
-
本文向大家介绍vue实现动态数据绑定,包括了vue实现动态数据绑定的使用技巧和注意事项,需要的朋友参考一下 实现的步骤: 1.监听对象属性的读取与变化 Object.defineProperty() 方法会直接在对象上定义一个新的的属性,或者已经存在的属性并且返回这个属性 语法是 Object.defineProperty(obj, prop, descript) obj: 目标对象 prop:
-
1. 简介 本小节我们将介绍 Vue 中如何动态绑定样式。包括 Class 的绑定、内联样式 Style 的绑定。掌握样式绑定的多种形式是其中的重点难点。同学们可以在学完本小节之后对样式的绑定方式加以总结,再通过反复的练习来加深印象。 2. 慕课解释 操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符
-
<van-pull-refresh v-model="isLoading" :style="{ height }" success-text="刷新成功" @refresh="onRefresh"> height 在 activated 里修改了一次后,页面并没有监听到变化,为什么?
-
本文向大家介绍在Vue中如何动态绑定class样式?相关面试题,主要包含被问及在Vue中如何动态绑定class样式?时的应答技巧和注意事项,需要的朋友参考一下
-
我有动态文本要绑定到HTML页面上。这是一个Angular 2应用程序。我正在使用这样的东西: 但是我收到一个错误: 无法绑定到“aria-label ”,因为它不是“div”的已知属性。 对此有什么解决方法吗?

