javascript - svg两个同样stroke-width的圆,为什么宽度不一样?
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40"
stroke="gray"
stroke-width="10" fill="#fff"/>
<circle cx="100" cy="50" r="40"
stroke-dasharray="50% 50%"
stroke="black"
stroke-width="10" fill="#fff"/>
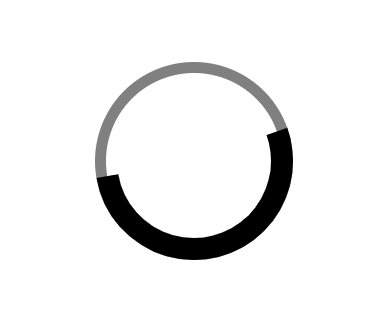
</svg>用svg将两个圆叠加,为什么后者比前者粗?
共有1个答案
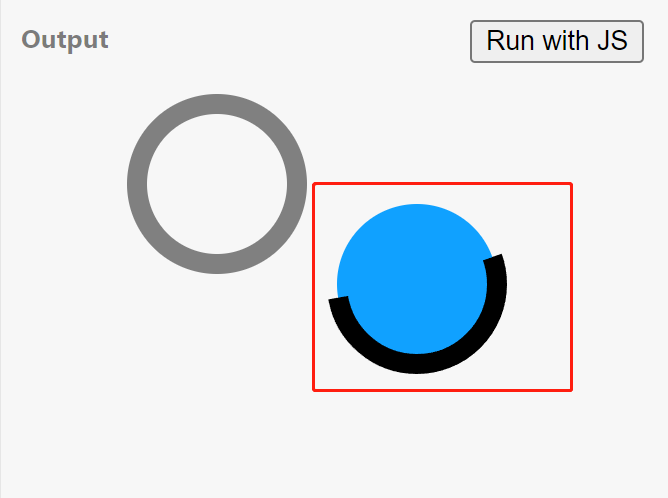
你先把两个圆分开,看一下stroke规则就知道了
所以宽度不一样是因为第二个把第一个遮住了
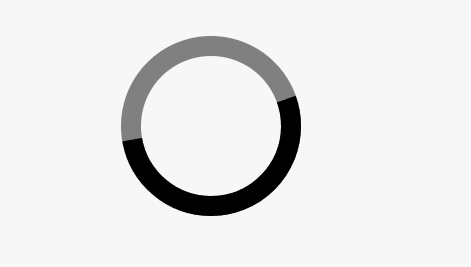
要想一样宽,设置第二个circle的fill为none
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40"
stroke="gray"
stroke-width="10" fill="#fff"/>
<circle cx="100" cy="50" r="40"
stroke-dasharray="50% 50%"
stroke="black"
stroke-width="10" fill="none"/>
</svg>
-
此属性的类型为double,它表示形状边界线的宽度。 您可以使用方法setStrokeWidth()设置笔触宽度,如下所示 - Path.setStrokeWidth(3.0) 默认情况下,具有形状的笔划的值为1.0 。 以下是具有不同笔画宽度值的三角形图。
-
SVG STROKE stroke 定义一条线,文本或元素轮廓颜色 stroke-width 定义一条线,文本或元素轮廓厚度 <svg viewBox="0 0 300 10"> <line x1="0" y1="0" x2="300" y2="0" stroke="black" stroke-width="10" /> </svg> 上面就指定来这条直线边框的颜色是黑色以及它
-
问题内容: 范例1: 输出为: 范例2: 输出: 我只是不明白为什么将saySomething设为非静态会导致第二次调用saySomething调用Cow版本而不是Animal版本。我的理解是, 这两种情况都是输出。 问题答案: 静态方法在编译时绑定到其类,并且不能多态使用。在Animal上声明“静态”方法时,该方法永远绑定到Animal类,并且不能被覆盖。静态方法绑定到Class对象,而不是Cl
-
谢谢,这是我的代码:
-
在Android应用程序中,我尝试使用以下方法获得屏幕宽度和高度: 我的手机报告分别为1080和1920,符合规格。 但是,在webview中,当我使用: 这个报告只有360个。 据我所知,两者都以像素为单位,那么为什么数值不同呢?
-
问题内容: 我有两个div容器。 虽然其中一个需要为特定宽度,但我需要对其进行调整,以便另一个div占用其余空间。有什么办法可以做到吗? 问题答案: HTML: CSS: 您也可以使用这样做,这通常是一种更好的方法:如何将输入元素与其标签放在同一行?

