问题:

前端 - vue3+pinia,在beforeEach中调用接口导致报错,"getActivePinia()" was called but there was no active Pinia?
司寇阳朔
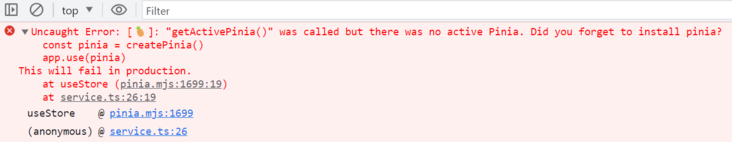
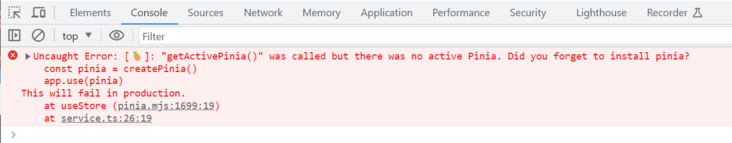
调用接口,报以下错误
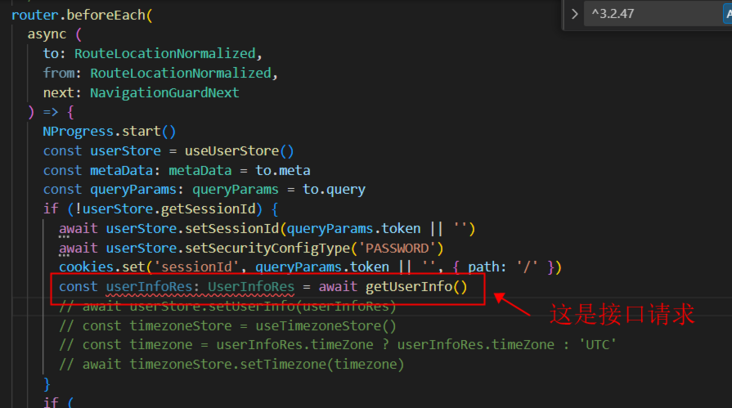
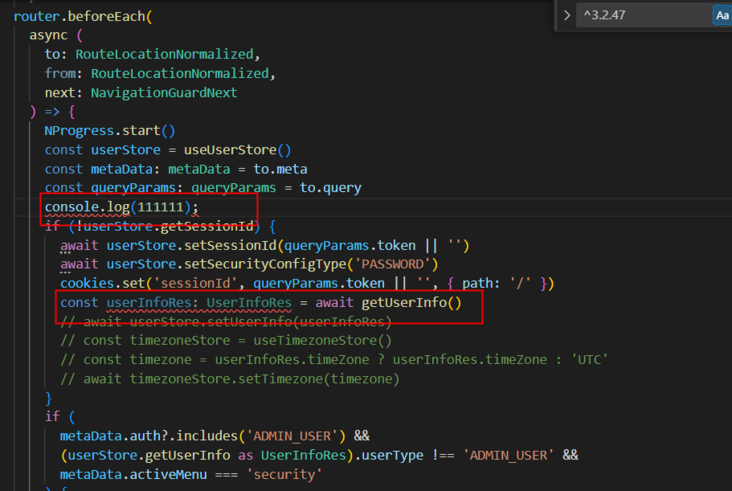
在beforeEach中的代码
当调用接口的时候beforeEach中的console.log()都打印不出来
无打印结果
有大佬知道这是什么原因吗
共有1个答案
扶开诚
- 问题核心:确保你在使用
useXXXStore之前,已经通过createPinia在根应用完成了注册。 你的问题可能是:
- 使用了路由守卫
- 启动路由的时候调用了 store 里的方法
- 但是此时 pinia 还没完成注册
- 其实跟你调用红框里的接口没什么干系
类似资料:
-
大佬们帮忙看一个问题,关于Vue3 SSR onServerPrefetch生命周期的 我是想在该生命周期里调用接口获取数据然后直接在HTML里渲染,结果报错了 这是报错信息!!! 我查看了Vue文档SSR的章节https://cn.vuejs.org/guide/scaling-up/ssr.html#component-life...,并没有找到问题所在,甚至连示例都一致。
-
vue3+vite+electron 打包报错
-
需求是这样的 已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错
-
在vue3 中 npm echarts-gl 之后,控制台报错 我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本 也都引入了。控制台还是报同样的错误。 需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错 求大佬帮忙看看
-
events.js:377 RangeError [Error]: Maximum call stack size exceeded Emitted 'error' event on process instance at: npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! sea-wind-power@1.0.0 dev: vite --hos
-
这两个地方的上下文有什么特别的吗?为什么第一种写法会报错呢。提示:

