javascript - 在vue3组合式API中使用hooks函数 返回的响应式对象无法使用是什么原因?
最近在使用vue3组合式API,参照博主@MrBigShot 的建议自己写了几个hooks,有一个函数返回的响应式对象无法解包,不知道什么原因
hooks.js
//获取事件记录
export const useGetTableData = () => {
const tableData = reactive({ value: [] })
//记录数据是否已全部加载完成
const hasLoadALL = ref(false)
//记录getTableData函数调用次数 默认初始化时返回第1页数据 前十条
let page = 1
const getTableData = async () => {
let pageSize = 3
//nums用来记录从哪个位置开始加载数据 初始时从位置0开始 也就是从第一条数据开始加载
let nums = (page - 1) * pageSize
console.log(nums,'weizhi')
//每次返回数据集的条数 默认10条
const res = await axios.get('GetRecordList', {
params: {
nums,
pageSize
}
})
if (res.data.success) {
tableData.value = JSON.parse(res.data.data)
page++
} else {
hasLoadALL.value = true
}
}
return {
tableData,
getTableData,
hasLoadALL
}
}<script type="module">
const { createApp, ref, reactive, toRefs } = Vue
import { useGetTableData } from '../../Content/Hooks/hooks.js'
import RecordCard from '../../Content/Components/RecordCard.js'
const app = createApp({
components: {
RecordCard
},
setup() {
const active = ref('dating')
const onClickLeft = () => history.back()
const loading = ref(false);
const list = ref([]);
const finished = ref(false);
const themeVars3 = reactive({
cascaderOptionsHeight: 'auto'
})
const currentDate = ref(['2021', '01', '01'])
//onLoad事件 用来获取列表数据
const { tableData, getTableData, hasLoadALL } = useGetTableData()
const onLoad = () => {
//发起Ajax请求获取记录数据 默认每次获取10条
getTableData()
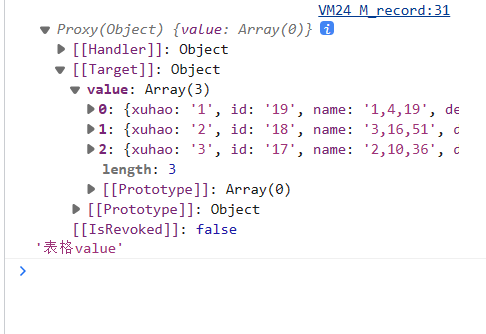
console.log(tableData, '表格value')
> 我想要遍历tableData
> 中的数组项一直失败 tableData.value.forEach(item => {
> list.value.push(item)
> })
// 加载状态结束
loading.value = false;
//所有数据加载完成
if (hasLoadALL.value) {
finished.value = true;
}
}
}
return {
active,
onClickLeft,
loading,
finished,
onLoad,
list
}
},
});
app.use(vant)
app.mount('#app');
</scriptconsole.log(tableData) 控制台中明明有数据的
共有2个答案
时机问题,针对于对象,console.log打印出来的并不一定是当前的值,是不可靠的,看打印出的结果,有个叹号!
因为getTableData异步,遍历的时候,还没有tableData,可以考虑加个await getTableData()打印看看,应该就会有结果。
想实时看遍历时的准确值:
console.log的时候深复制一份。debuger
export const useGetTableData = () => {
// Use ref instead of reactive
const tableData = ref([])
// ...
}
const onLoad = async () => {
// 注意这里加了 await
await getTableData()
console.log(tableData.value, '表格value')
// tableData
tableData.value.forEach(item => {
list.value.push(item)
})
// ...
}
-
主要内容:setup 组件,实例(src/APP.vue),实例,Vue 组合式 API 生命周期钩子,实例,实例,实例,模板引用,实例,实例,实例,实例Vue3 组合式 API(Composition API) 主要用于在大型组件中提高代码逻辑的可复用性。 传统的组件随着业务复杂度越来越高,代码量会不断的加大,整个代码逻辑都不易阅读和理解。 Vue3 使用组合式 API 的地方为 setup。 在 setup 中,我们可以按逻辑关注点对部分代码进行分组,然后提取逻辑片段并与其他组件共享代码。因
-
我正在使用dropwizard和jersey2 rest客户端,我得到 然而,当我打开日志记录时,我看到 我怎样才能反序列化这个响应,而不是只得到400? 我的代码看起来像 亚洲账户基本上是空的 我添加了apiVerson,时间戳和错误到亚洲帐户,但它仍然不工作。任何帮助都很感激。
-
本文向大家介绍javascript组合使用构造函数模式和原型模式实例,包括了javascript组合使用构造函数模式和原型模式实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript组合使用构造函数模式和原型模式的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
vue3 响应式无法更新 下面是最小复现代码 https://play.vuejs.org/#eNqVVs2O2zYQfhVWF2kBV27QnlzbaJIu2vTQD... 点击“修改值”这个按钮,最上层组件能够更新值, 但是最内层的组件无法监听到值被改变了
-
问题内容: 我有一个发送Ajax命令的系统,该命令返回一个带有功能的脚本块。将此数据正确插入DIV后,我希望能够调用此函数来执行所需的操作。 这可能吗? 问题答案: 我想以这种形式正确解释您的问题:“好的,我已经用完所有的Ajax东西了;我只想知道从那时起任何时候都可以调用插入到DIV中的JavaScript函数吗? ,也就是说,我不想在上下文中将其称为“回调返回”。 好的,如果您的意思是这样,那
-
关于自学vue3响应式源码-proxy中的一个问题(Reflect.set) 最近在看vue3响应式源码,自己手写时发现了一个情况是 改为let res = Reflect.set(...arguments);再返回则正常

