javascript - 请大家帮忙看看这个微信小程序代码为什么会出现视图不更新情况?

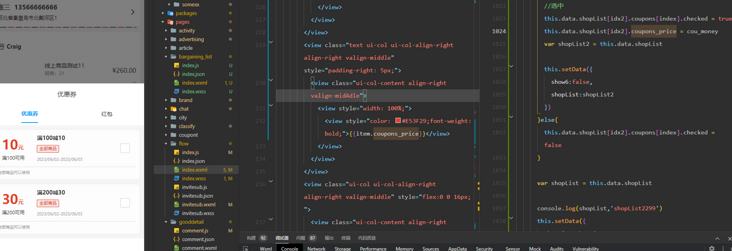
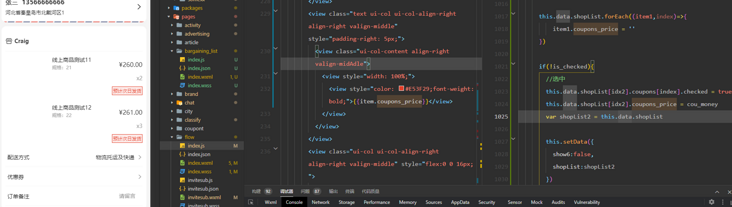
点击优惠券弹出选择优惠券的列表,选中之后,已经修改了
this.data.shopList[idx2].coupons_price= cou_money
并且已经打印了cou_money 为当前选择的优惠券金额 而且也this.setData了
但是选择之后,隐藏弹窗 优惠券处却还是空,
但是当我再点击弹窗的时候,值去出现了,不知道为什么会有这种页面视图刷新不及时的问题?

共有1个答案
setData 的时候把数组展开一下?
this.setData({
show6: false
shopList: [...shopList2]
})另外没有看明白前面既然使用了 forEach 把 shopList 的 coupons_price 置空了。为什么不直接使用 .map() 呢,没有选中的滞空,已经选择的了设置勾选和 coupons_price 值。
最后再把 .map() 返回的数据通过 setData 更新。
另外就是代码贴的不是很完整,也不知道你一开始有没有在 data 里面声明 shopList 变量为数组。
如果说修改完 coupons_price 值之后没有跟新视图,后面点击弹窗后 coupons_price 值更新了,就是变量监听有问题。
如果是Vue项目很多人就会使用 $forceUpdate() 来强制更新视图了,但只是治标不治本。把变量监听问题解决了就好了。
-
我有一个数组,如下: let datalist = [ ] 我想把这个数组处理成 这样的格式: let datalist2 = [ 类似于datalist2这样的数据结构,怎么才能实现呢?
-
我想 item.shop_price.split('.')[0] 直接把这个JS方法写在页面中, 如何去写呢?
-
下面是监控网卡流量的 shell 脚本,运行后提示: expr:语法错误 看来看去不知道哪里出错了。
-
演示Demo 图中 一个flex容器内部有四个div元素, div内部的img的宽度设置为100px。 默认情况下flex-wrap=nowrap flex子项会一行显示且不允许换行,因此可能会出现宽度溢出的问题。 问题1 “因此可能会出现宽度溢出的问题” : 这个宽度溢出应该也是有 条件的吧? 虽然flex子项的累计宽度大于flex容器,但是默认情况下 flex子项是允许收缩的。 如果收缩以后还

