问题:

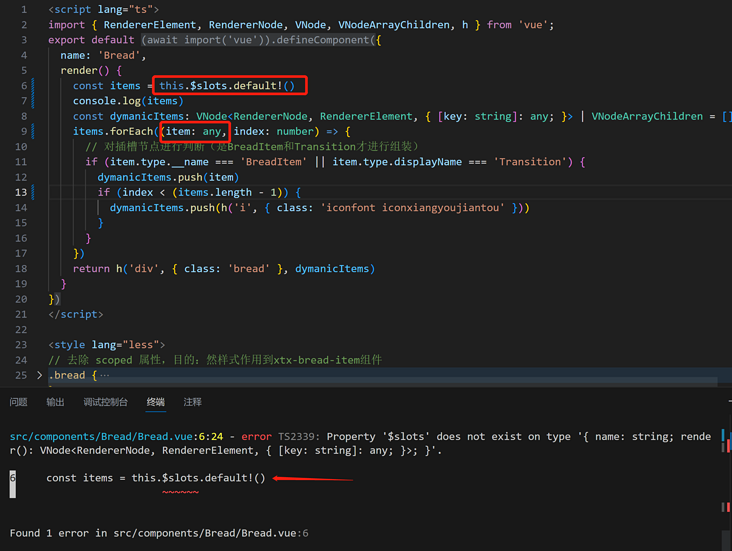
前端 - Vue3+TS项目中,遍历字节点type属性类型在编辑器中报错的问题?
申屠宗清
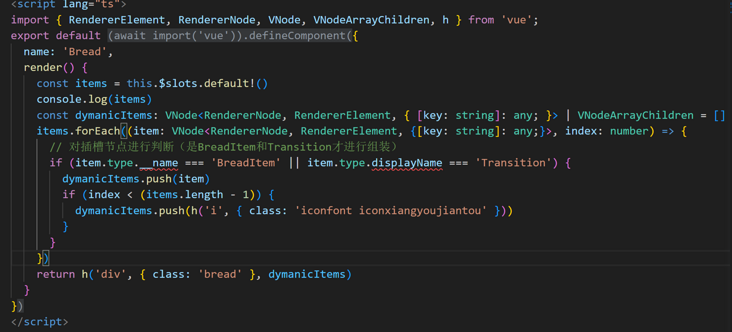
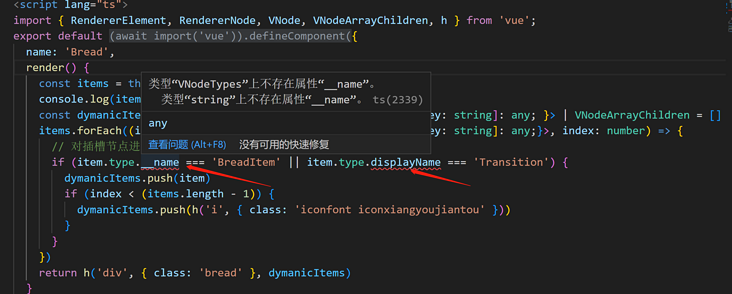
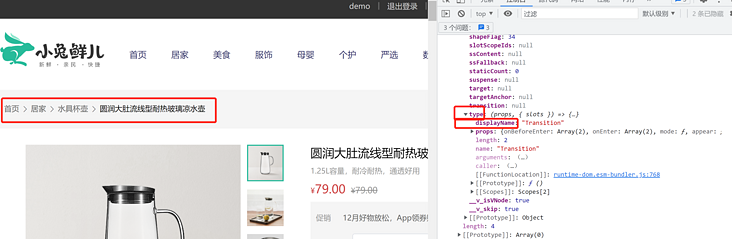
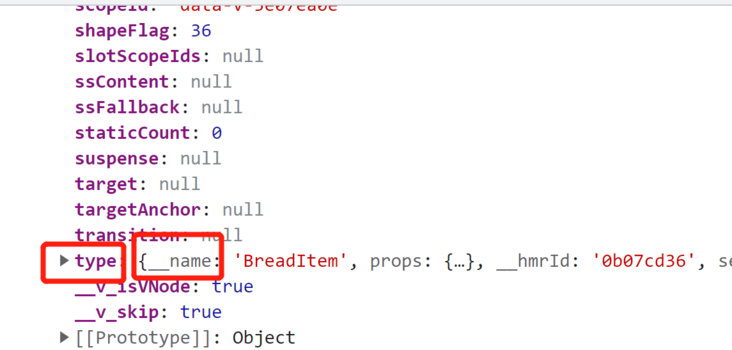
遍历子节点数组时,控制台打印显示有对应属性,而且组件也可以正常展示,但是编辑器里面报错不存在对应类型,难道要该源码添加对应的类型吗?



如果给item声明any,打包的时候也会报错,这种需要怎么解决,希望大佬可以指点指点。
共有2个答案
劳高爽
你可以用类型断言。另外提一点是——理论上来说,下划线开头的属性是约定俗成的私有属性,你不应该在你的业务中依赖私有的一些属性/api。
interface IVNode extends VNode {
type: {__name: string}
}
const items = this.$slots.default!() as IVNode[]南门嘉
用interface给items的内容做类型定义就行了
类似资料:
-
ts文件中,Math.round和parseInt函数中包裹同样的表达式,为什么parseInt方法会有报错? Math.round正常编译,parseInt编译报错
-
SliceHTML组件
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
events.js:377 RangeError [Error]: Maximum call stack size exceeded Emitted 'error' event on process instance at: npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! sea-wind-power@1.0.0 dev: vite --hos
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红

