javascript - ios 使用audio标签播放aac格式音频报错,为啥?
1,问题背景:
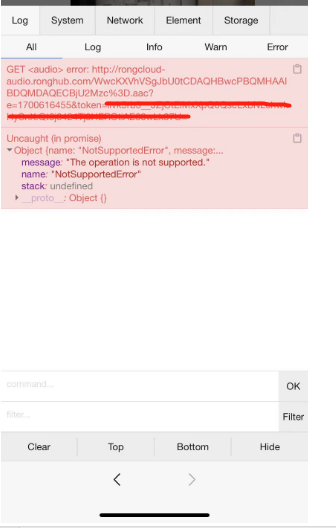
使用audio标签进行aac音频文件的播放,播放报错,获取音频文件错误。
<audio
ref="myAudio"
:src="voiceUrl"
></audio>
有没有大佬遇到过,感谢!!!
具体报错信息:
共有2个答案
aac 好像不能直接播放吧?我搜了一下,直接有 aacjs ,如果能直接播放就不会有 aacjs 了

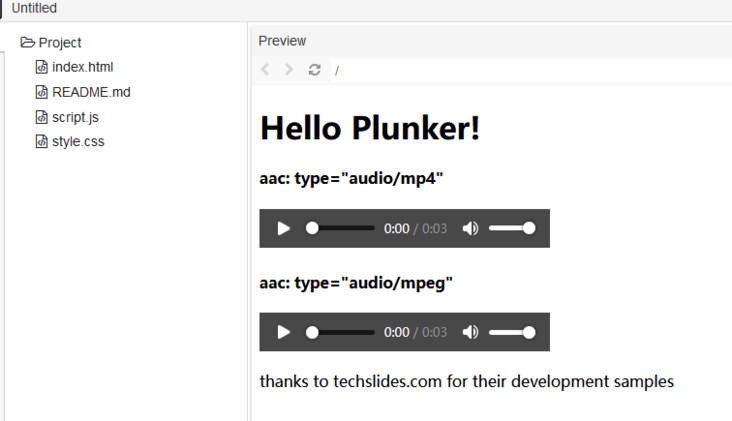
改一下type试试 用type="audio/mpeg"播放HTML5中的AAC流可能没办法正常播放:
<audio controls>
<source src="your_aac_file.aac" type="audio/mpeg">
</audio>和你类似的问题以及解决方案:https://stackoverflow.com/questions/46548266/html5-audio-playback-of-aac-stream-does-not-work-in-ios-11-with-type-audio-mp4
-
本文向大家介绍web-audio 播放音频,包括了web-audio 播放音频的使用技巧和注意事项,需要的朋友参考一下 示例 要使用Web Audio API播放音频,我们需要获取音频数据的ArrayBuffer并将其传递给BufferSource进行播放。 要获得播放声音的音频缓冲区,您需要使用如下AudioContext.decodeAudioData方法: 最终承诺解决后,系统会以的形式为您
-
音频播放组件,代替原生的 audio 标签 标题 内容 类型 通用 支持布局 N/S 所需脚本 https://c.mipcdn.com/static/v2/mip-audio/mip-audio.js mip-audio 用法和原生标签的用法基本相同,有所不同的是在 MIP 环境下,初始化的时间是由 MIP Runtime 决定,只有当标签在浏览器视窗内才会初始化,也就是所谓的懒加载。 mip-
-
问题内容: 我正在用HTML5和Javascript制作游戏。 如何通过Javascript播放游戏音频? 问题答案: 如果您不想弄乱HTML元素: 这使用了接口,该接口播放音频的方式与element相同。 如果需要更多功能,我使用了howler.js库,发现它简单实用。
-
本文向大家介绍iOS使用音频处理框架The Amazing Audio Engine实现音频录制播放,包括了iOS使用音频处理框架The Amazing Audio Engine实现音频录制播放的使用技巧和注意事项,需要的朋友参考一下 iOS 第三方音频框架The Amazing Audio Engine使用,实现音频录制、播放,可设置配乐。 首先看一下效果图: 下面贴上核心控制器代码: 以上就是
-
有一段音频的网络资源,把地址加到a标签的href里,然后点击跳转后浏览器能直接播放这段音频,但是把地址加到audio标签的src里却不能播放。 下面是资源地址: https://lf6-lab-speech-tt-sign.bytespeech.com/tos-cn-o-14155/ocp9nbRY0DCNALVaoAlgeCIvI3t6NAjCHAFA2e?x-expires=171073341
-
想在页面有提醒消息,目前做了个隐藏的audio,想通过js获取到然后play一下这样提示音就出来了。但是会出现这个报错,并不能通过这个方式。Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD

