前端 - 请问下React点出来的这些方法和属性能否叫做React的API?
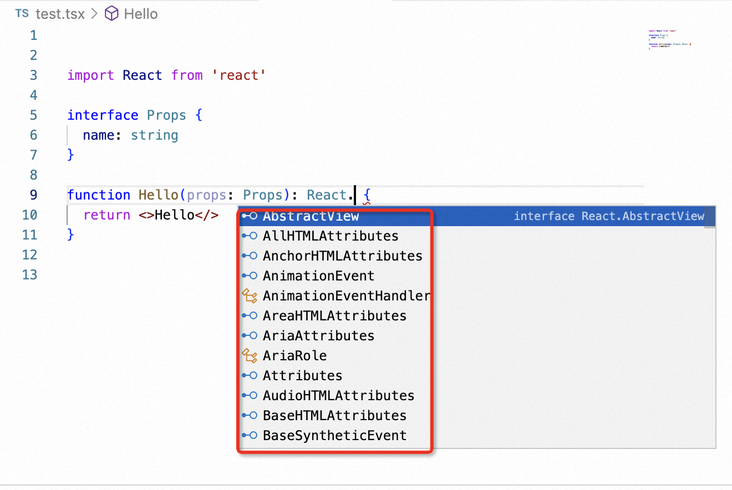
我们在VSCode中使用React的时候,点后面会弹出很多方法或者属性出来:
请问下,
这些方法和属性能否叫做React的API?
共有1个答案
这些是 React 导出的类型声明。
你能“点”出来是因为 TS 有 Namespace(命名空间)和 Declaration-Merging(声明合并)这种东西存在。此时的 React 本身既是一种类型、同时也是一个命名空间。
-
问题内容: 我读到React非常快。最近,我写了一个应用程序来测试对角的反应。不幸的是,我发现反应的表现要慢于角度反应。 http://shojib.github.io/ngJS/#/speedtest/react/1 这是react的源代码。我是新来的人。我确定我的反应代码在这里做错了。我发现它异常缓慢。 https://jsbin.com/viviva/edit?js,输出 看看是否有任何反应
-
不懂的问题。我有一个chrome扩展,当它访问一个API时,它会返回一些奇怪的结果。 我认为问题出在从DOM中提取的用户ID上。 这些元素的目的究竟是什么? 为什么它们末尾的一些ID是相同的,而另一些ID却是不同的呢?
-
本文向大家介绍你知道的react性能优化有哪些方法?相关面试题,主要包含被问及你知道的react性能优化有哪些方法?时的应答技巧和注意事项,需要的朋友参考一下 :Class Component :Function Component :Memoized Function :Memozied Value
-
问题内容: 什么是在这个做反应(使用JSX)代码,什么是它叫什么名字? 问题答案: 那是 财产传播符号 。它是在ES2018中添加的(用于数组/可迭代对象的版本早于ES2015),但是它在React项目中已经通过翻译长期得到支持(“ JSX传播属性 ”,即使您也可以在其他地方这样做) )。 将 “自己的”可枚举属性作为离散属性 散布 在要创建的元素上。例如,如果包含和,则 将与 但是它是动态的,因
-
本文向大家介绍浅谈react性能优化的方法,包括了浅谈react性能优化的方法的使用技巧和注意事项,需要的朋友参考一下 React性能优化思路 软件的性能优化思路就像生活中去看病,大致是这样的: 使用工具来分析性能瓶颈(找病根) 尝试使用优化技巧解决这些问题(服药) 使用工具测试性能是否确实有提升(疗效确认) 初识react只是为了尽快完成项目,后期进行代码审查时候发现有很多地方需要优化,因此做了
-
起因 问题的起因是左侧模版列表在开发时没有测试最多五百条数据的极限,当数据列表达到五百条的时候,就单纯的改变checkbox组件状态(选中或者不选中之间切换),就很慢,看了一下性能分析,一个click事件在4倍降低CPU的情况下长达4s的长任务,我不理解 :) 这里我在控制台中,发现列表并没有重新渲染所有节点,而且也没有接口调用。仅仅五百个节点就这样,虚拟dom性能有点... 顺便补充一下:rea

