javascript - 之前用vue3+cli创建的项目,之前运行没问题,几个月没碰,最近跑源码,web访问点击链接就报如下错误,请问该如何解决呢?
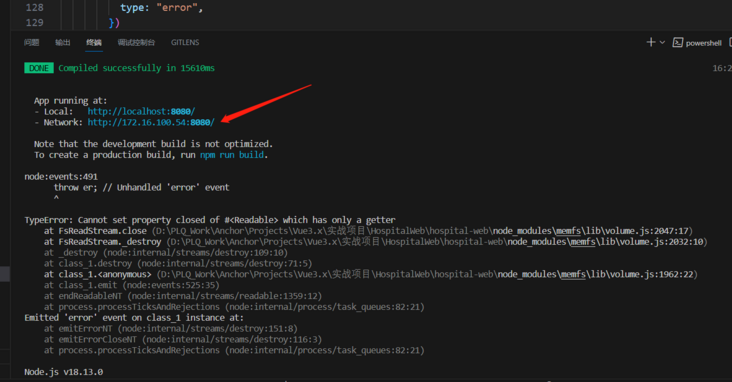
之前用vue3+cli创建的项目,之前运行都没问题,几个月没碰,最近跑源码,web访问点击链接就报如下错误,请问该如何解决呢?

如上图,npm run serve都没问题,就是一点运行链接浏览器访问就会弹出下面提示信息,光标重新出现在路径后面。求大佬指点。
共有1个答案
依赖库有问题了:
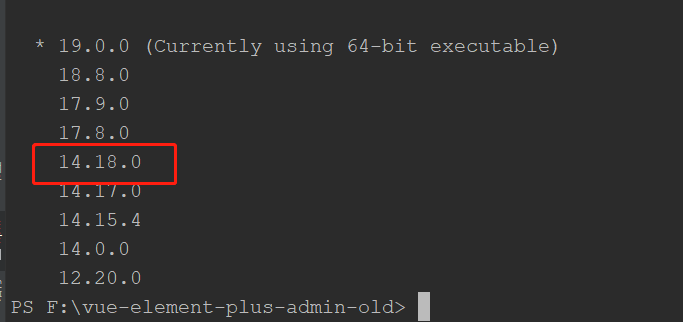
你的node版本是不是升过级?把你的node弄到你做这项目时的版本,可以用nvm。
把node_modules里的依赖删除重新npm install一下。
用这个版本试试

-
这是怎末回事,这是vue和springboot项目,前端我一直运行不出来 不知道怎末运行起来,求帮助
-
在vue的项目中,前端请求后端的接口,数据返回了,状态是200,但是在axios的拦截器里走了error()的回调,这是为什么呢?! 返回的是一个文件流,盲猜是返回的文件的格式不对,不知道要咋改
-
问题描述 vue3 项目开启 gzip后,文件报错
-
webpack版本为最新5.88 如图,在加入这段代码后,运行npm run build报错 报错问题 完整代码 在使用了大佬提供的代码后,成功压缩了图片,但是出现了新的报错问题 目前代码
-
我想使用puppeteer进行截图,然后使用docker将项目打包成镜像,但运行镜像时报这个错: 我已经执行过它 Dockerfile文件: 截图逻辑: 请问大佬们有遇到过吗?麻烦指点下 执行locate libgobject-2.0.so: 这个是否说明已安装。如果没有安装,请问如何下载libglib,因为我用yum下载不下来 如果说明已安装,我在Dockerfile加入了命令: 但是我重新打包
-
在 vue3.0 + typescript 项目中引入 @antv 报错,查看报错信息,原因是因为在 @antv 中使用了 ?? 和?. 的语法导致报错,尝试了多种方案,使用 babel 等,均未解决这个报错的问题。请问这个如何在 vue.config.js 中配置呢? 报错信息如下所示:

