javascript - vue3 vite4.1项目构建后,html有大量的modulepreload文件,阻塞了首屏加载?
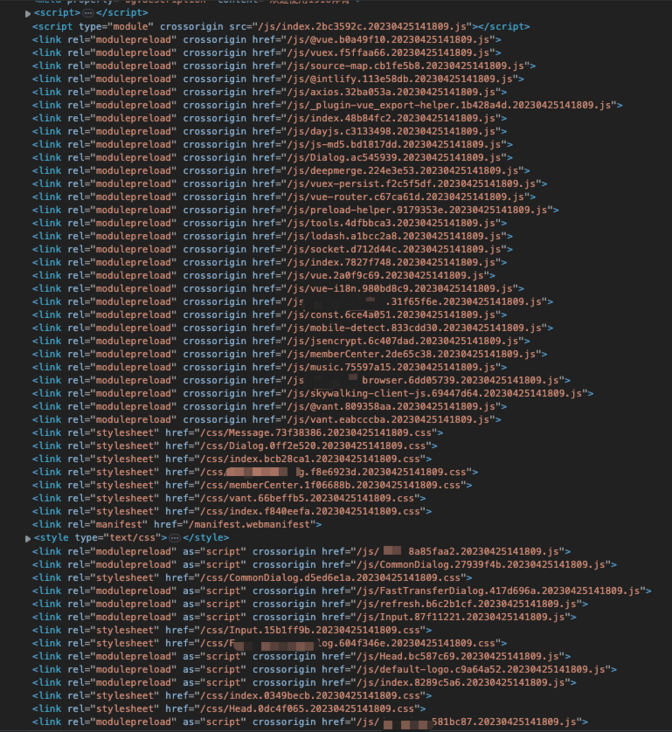
下图是index.html引用js的代码,出现了大量modulepreload的js,感觉是阻塞了首页的加载,使得白屏时间长。1.希望加载的js不阻塞dom渲染 2.如否将部分js合并为一个js文件,较少请求数量。vite.config.js尝试使用build.modulePreload: false,但是会造成页面css失效问题 
vite.config.js代码
build: {
// target: 'es2015',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
},
sourcemap: false, // 是否开启sourcemap
rollupOptions: {
// 文件超出500k
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString()
.split('node_modules/')[1].split('/')[0].toString()
}
},
chunkFileNames: `js/[name].[hash].${buildVersion}.js`,
entryFileNames: `js/[name].[hash].${buildVersion}.js`,
assetFileNames: `[ext]/[name].[hash].${buildVersion}.[ext]`
}
},
minify: 'terser'
},共有1个答案
第一个问题: 可以使用defer或async属性来加载JavaScript文件,这样它们将不会阻塞DOM的渲染。defer属性允许页面在脚本加载后继续解析,而async属性允许页面继续渲染,同时脚本加载完成后立即执行。
<script src="XXX.js" defer></script>
<script src="XX.js" async></script>第二个问题: 可以在构建工具(如Webpack)中使用代码拆分和懒加载
-
在我的例子中,我不能阻止集群4分钟(事实上也不是一秒钟)。 是否真的是IMAP.LoadAll阻止谓词查询? 可以将imap配置为非阻塞,或者存在imap.LoadAll()的非阻塞替代方案。 我正在尝试使用HC3.7.2,它有2个节点和Java8。
-
前言 这一篇,我们将接着上篇来完成创建项目文件、目录结构。 回顾 先回顾一下现在项目有哪些东西了: . ├── app │ ├── app.vue │ ├── common │ │ ├── img │ │ ├── js │ │ └── scss │ ├── index.html │ ├── index.js │ ├── router
-
我正在改变我们的项目,以使用gradle作为构建工具,但正在与2个问题斗争;
-
我正在努力使一个现有的项目变得更加专业化。我能够构建EAR文件(因为我必须在Websphere中部署),当我尝试部署时,使用管理控制台-能够成功安装,但应用程序不工作,在调查后,我发现的大小与参考EAR文件(旧的现有EAR文件)相比非常小 构建EAR文件所遵循的步骤 已安装M2E插件 我将文件夹结构与现有的EAR文件及其内容进行了比较,看起来都不错。但只有类文件的大小(不是全部,而是超过80%)是
-
问题内容: Java中是否有非阻塞文件读取API?如果不是,在C ++中构建一个并通过JNI从Java应用程序中调用它是否明智? 问题答案: 不,不扩展。 可能是因为并非所有的操作系统都支持它。 Windows确实如此,从理论上讲,您可以编写Windows特定的C ++库,并通过JNI进行调用,但是将其与集成是很多工作。 我宁愿有一个工作线程将文件内容复制到管道中,并在管道的另一端进行非阻塞读
-
添加firestore依赖项后构建失败,错误如下:这只发生在添加firestore依赖项后,当我删除它时,应用程序构建得很好。 失败:生成失败,出现异常。 梯度包装属性: 和我的颤振依赖:

