“网络”选项卡中的服务人员混乱
我已经注册了一名服务人员。到目前为止,我只显式缓存了非常少量的静态资源(一个样式表和几个图像)。当我转到ChromeDevTools的应用程序选项卡时,正如预期的那样,它们在缓存中。
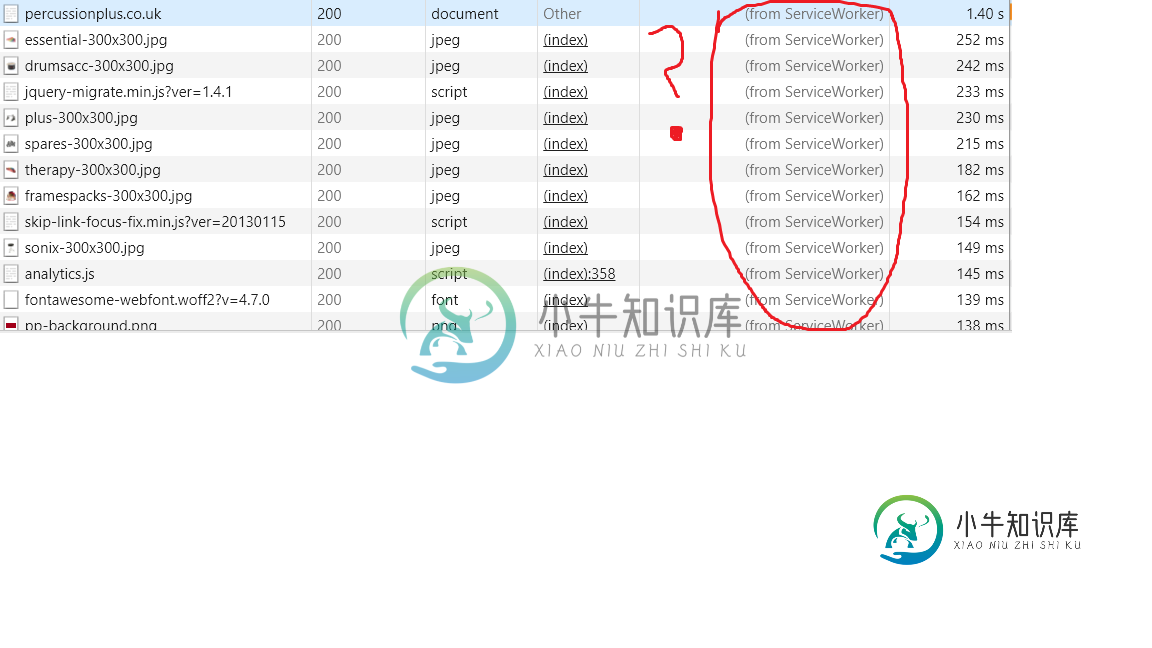
让我困惑的是,在“网络”选项卡中,虽然有些东西说“来自磁盘缓存”(这是我所期望的),但除了缓存存储中的资源之外,很多资源都说“来自ServiceWorker”。服务工作者是否自动缓存某些东西?

共有1个答案
我假设网络面板只是反映了这样一个事实,即请求已被服务工作者用fetch事件侦听器截获
-
我的web客户端应用程序正在通过FetchAPI设置HTTP POST请求。 我看到选项飞行前请求是通过调试代理(Charles proxy)发送的,但它们不会显示在Google Chrome Developer Tools\Network选项卡中。 我没有在“网络”选项卡上设置任何过滤器。我记得选项请求在那里是可见的,但不再是了。我怎么把它们带回来?
-
业务网络卡片提供连接区块链业务网络所需的所有信息。只能通过有效的业务网络卡片访问区块链业务网络。业务网络卡片包含已部署业务网络中的单个参与者的身份。Hyperledger Composer Playground中使用业务网络卡片连接到已部署业务网络。你可以为单个已部署业务网络配置多个业务网络卡片,其中这些业务网络卡片属于多个参与者。 业务网络卡片分组在连接配置文件下,每个卡片显示了相应的业务网络,
-
网络服务提供弹性公网IP、NAT网关、DNS解析等功能。 弹性公网IP 弹性公网IP(Elastic IP)是一种NAT IP,通过与虚拟机绑定,将弹性公网IP与虚拟机的私有地址进行NAT映射,实现虚拟机与公网之间的通信。 NAT网关 NAT网关能够为公有云VPC网络中虚拟机提供IP地址转换功能,使虚拟机可以访问外网或提供互联网服务。 DNS解析 DNS解析用于将简单好记的域名解析为计算机用于通信
-
我有一个用于缓存图像的服务人员,这个服务人员只在前端模板中注册,但它仍会不断扩展到我的管理模板中。 这导致我的表单在验证令牌受到影响时表现得不可预测。 用一些安慰。日志我认为安装事件是在进入请求页面之前触发的,但我无法确定当前/下一个URL。 如何防止服务人员扩散到管理面板并干扰页面?我只想缓存资产。 就相关而言,这是我的服务人员:
-
我在这个链接的页面中实现的service worker演示有一些问题。我试着为这个演示尽可能地减少代码,但是粘贴到这里太长了。 一个问题是,当页面完全加载时,我转到Chrome devtools的“应用程序”选项卡,我在缓存中看到了很多内容: 不清楚为什么有这么多缓存...可能是我正在加载的字体,但仍然...似乎很大。 更令人担忧的是,当我单击该部分中的按钮(所有选项均已打勾)时,饼图中红色的部分
-
我一直试图让spark在我的本地机器上运行kubernetes。然而,我在试图理解服务网络是如何工作的方面遇到了一个问题。 我在笔记本电脑上用容器运行kubernetes: null kubectl create-f Kubernetes/examples/spark/spark-master-controller.yaml kubectl create-f Kubernetes/examples

