服务人员问题
我在这个链接的页面中实现的service worker演示有一些问题。我试着为这个演示尽可能地减少代码,但是粘贴到这里太长了。
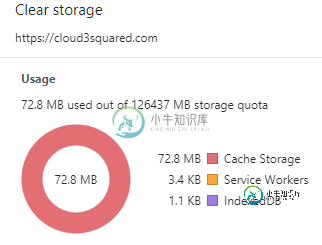
一个问题是,当页面完全加载时,我转到Chrome devtools的“应用程序”选项卡,我在缓存中看到了很多内容:

不清楚为什么有这么多缓存...可能是我正在加载的字体,但仍然...似乎很大。
更令人担忧的是,当我单击该部分中的Clear Site Data按钮(所有选项均已打勾)时,饼图中红色的缓存存储部分不会降为零。(编辑...观察:虽然这在隐姓埋名窗口中完美地工作...点击按钮时,红色部分会下降到零。)
此外,当我在清除站点数据后点击F5重新加载页面时,服务人员无法再次正确安装。。。似乎在安装时卡住了:

为了让它再次运行,我必须单击该部分中的un注册链接,然后单击F5。(编辑...再次...在隐姓埋名窗口中完美工作...服务工作者在点击F5后不会卡在安装上。)
这段代码的另一个问题是缓存存储(服务工作者缓存)部分中的值没有正确填充:

所有内容长度信息都为零,缓存的时间信息也部分缺失。
问题是,这些问题在这个服务人员的例子中都不明显,所以一定是我做错了什么。
共有2个答案
这是因为缓存桶中缓存了不透明响应,占用了太多的缓存存储空间。
当我测试你的站点时,我曾经遇到过一个问题,就是某个资源的响应是525。这是一个错误的SSL握手,这意味着服务工作者要么无法通过SSL抓取,要么无法获取它应该缓存的某些内容进行缓存。这似乎是一个间歇性的服务器端问题,因为它只是偶尔发生。我的猜测是,当您安装时,有时它会给您一个525响应,使服务人员陷入安装模式,当您注销并更新它时,服务器再次工作,您可以正确安装它。
除此之外,你的服务工作者似乎工作得很好,它会安装,一切都从缓存加载。
尝试将您的站点上传到其他服务器,看看错误是否仍然存在,或者最好运行一个小型localhost服务器来测试您的服务工作者。如果你想要一个非常简单的安装node.js并运行'npm安装-g超文本传输协议-server',那么在你的站点根文件夹中打开一个终端/命令提示符,运行'超文本传输协议-server',它将运行并打开一个测试默认浏览器中的服务器。
最后注意,当注册你的服务工作者时,不要检查https,如果你运行在localhost或127.0.0.1你的服务工作者仍然可以在不需要https的情况下运行和测试,如果你的网站是活的,它就不能没有https运行,不需要检查它。检查https本身不是问题,但它不是必要的,它使你无法在本地测试你的服务工作者。
你似乎把红色的吧台和黄色的服务人员吧台混淆了。您的服务人员只存储索引。html,大小为3.4KB。红色的其余缓存内存不由服务人员处理。
此service worker会将指定的资源缓存到缓存中,如果提取的资源未在缓存对象中指定,则会尝试将条目动态添加到缓存中(以防您忘记使用所有最新内容更新service worker)。它首先使用缓存,如果不在缓存中,则从网络获取并存储在缓存中以供以后访问。
这个脚本是经过尝试和测试的,如果您愿意,可以将它作为您自己项目的基础。
'use strict';
// Our current cache version and its contents.
var CACHE = {
version: 'site-version-number',
resources: [
'/index.html', // caches index.html
'/css/' // caches all the contents inside the /css folder
]
};
// Install service worker, adding all our cache entries
this.addEventListener('install', function (event) {
event.waitUntil(
caches.open(CACHE.version).then(function (cache) {
return cache.addAll(CACHE.resources);
})
);
});
// Handle a fetch request. If not fetched from cache, attempt to add to cache.
this.addEventListener('fetch', function (event) {
event.respondWith(
caches.match(event.request).then(function (resp) {
return resp || fetch(event.request).then(function (response) {
return caches.open(CACHE.version).then(function (cache) {
cache.put(event.request, response.clone()).catch(function (error) {
console.log('Could not add to cache!' + error);
});
return response;
}).catch(function (error) {
console.log('Could not open cache!' + error);
});
}).catch(function (error) {
console.log('Resource not found!' + error);
});
}).catch(function (error) {
console.log('Resource not found in the cache!' + error);
})
);
});
// Activate service worker
this.addEventListener('activate', function (event) {
// Remove all caches that aren't whitelisted
var cacheWhitelist = [CACHE.version];
event.waitUntil(
caches.keys().then(function (keyList) {
return Promise.all(keyList.map(function (key) {
if (cacheWhitelist.indexOf(key) === -1) {
return caches.delete(key);
}
}));
})
);
});
-
我有一个用于缓存图像的服务人员,这个服务人员只在前端模板中注册,但它仍会不断扩展到我的管理模板中。 这导致我的表单在验证令牌受到影响时表现得不可预测。 用一些安慰。日志我认为安装事件是在进入请求页面之前触发的,但我无法确定当前/下一个URL。 如何防止服务人员扩散到管理面板并干扰页面?我只想缓存资产。 就相关而言,这是我的服务人员:
-
如何自定义@角/服务工作者?我知道在npm_modules文件夹内修改是不合适的。我遇到了一个教程,作者创建了一个额外的2 js文件。其中一个文件包含服务工作人员代码,而另一个文件包含导入ngsw-worker.js文件和自定义服务工作人员文件的“导入脚本()”。它工作正常,自定义服务辅助角色监听安装事件,但是当涉及到读取事件时,它不会通过这个读取事件监听器。我没有得到这个函数里面的控制台。我不知
-
带有服务工作者的网站,托管https://121eddie.github.io/并在Chrome 66.0中运行。3359.181 /索引。html在每次加载时正确跟踪以下注册 }); 第一次运行时,/serviceWorker。js执行“激活”事件,正确获取缓存名称并缓存文件 在第二次运行时,不会触发“激活”(没有日志跟踪,没有获取)。 在第三次运行中,甚至不再触发“抓取”。这意味着脱机请求不被
-
情况: 在我的网站上。com/game,我在 在我的服务器上,的最大值为。 问题: 。 问题是,每当用户访问,它显示空页面,不再执行任何操作。我无法让客户端获取新的。 如何让客户端获取新的?
-
我一直在阅读《html5rocks服务工作者简介》一文,并创建了一个基本的服务工作者,它可以缓存页面、JS和CSS,并按预期工作: 当我对CSS进行更改时,由于服务人员正在从缓存中正确返回CSS,因此不会拾取此更改。 我陷入困境的地方是,如果我要更改HTML、JS或CSS,我如何确保服务人员可以从服务器加载较新版本,而不是从缓存加载?我曾尝试在CSS导入上使用版本戳,但似乎不起作用。
-
我创建了react应用程序,它使用股票服务人员缓存文件。我希望该应用程序是一个可下载的PWA,但每当我更新(与heroku) 我是否错过了文档中的一些配置,以便在其为PWA时启用自动更新?或者我可以做些什么来在更新时强制刷新。(我读过这是一个糟糕的UI,但我对此没有意见) 注意:从PC上的浏览器查看时,它会按预期工作。(选项卡全部关闭时更新)

