从Chrome Dev Tools中的“网络”选项卡预览中复制变量
我正在使用Chrome开发工具,并且我正在挖掘网络窗格以查看带有预览选项卡的XHR响应。我想从预览中抓取一个特定的对象。但当我试图通过右键单击preview object将其存储为全局变量时,创建的临时变量为NULL。
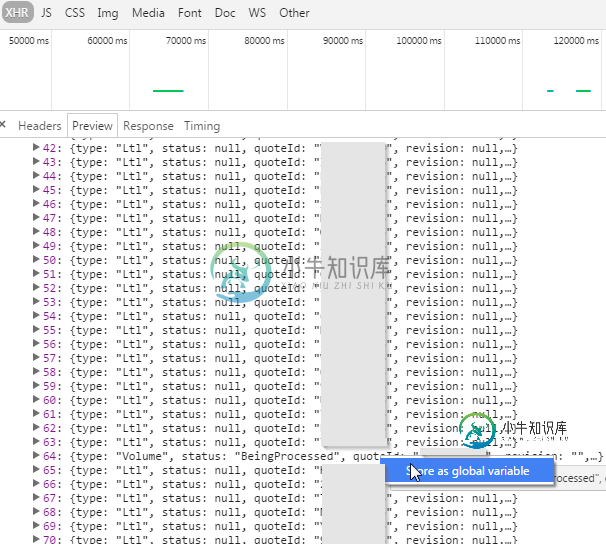
我觉得这很奇怪,因为数据在内存中(否则根本不会显示)。下面是一个相当大的响应数组的示例,我试图从中获取一个特定的对象。

为了澄清,我可以存储一个出现在控制台中的变量。但我不能从“网络”选项卡的“预览”窗格中存储变量。我是否忽略了Chrome开发工具的任何功能,或者我被迫控制台记录我的XHR响应并从那里提取对象?
我真的不想在代码中添加任何console.log()或其他断点,以便以后删除它们。挖掘超长的原始JSON响应也不实用。我在Windows7上使用Chrome 47。
共有1个答案
-
我的web客户端应用程序正在通过FetchAPI设置HTTP POST请求。 我看到选项飞行前请求是通过调试代理(Charles proxy)发送的,但它们不会显示在Google Chrome Developer Tools\Network选项卡中。 我没有在“网络”选项卡上设置任何过滤器。我记得选项请求在那里是可见的,但不再是了。我怎么把它们带回来?
-
我已经注册了一名服务人员。到目前为止,我只显式缓存了非常少量的静态资源(一个样式表和几个图像)。当我转到ChromeDevTools的应用程序选项卡时,正如预期的那样,它们在缓存中。 让我困惑的是,在“网络”选项卡中,虽然有些东西说“来自磁盘缓存”(这是我所期望的),但除了缓存存储中的资源之外,很多资源都说“来自ServiceWorker”。服务工作者是否自动缓存某些东西?
-
我有一个执行上传的应用程序。我似乎无法让文件系统弹出关闭。它不会搞砸测试,它会继续在后台运行,但我想观看测试的奇怪机会有四分之一的屏幕被覆盖了。所以我想解决这个问题的方法就是强制在新选项卡中完成测试的其余部分。我不知道如何做到这一点。 这是我的上传代码: 与此问题相关:发送filepath后上传模态不会关闭
-
几周前,使用F2重构代码时没有得到任何确认。然而,几天后,使用F2在底部面板中打开一个“重构预览”选项卡。 直到我手动检查我想要重构的内容,并单击右上角的复选标记,重构才会完成。 我在网上或vscode设置中找不到任何内容。是否可以禁用此功能,以便重构像以前一样自动进行?
-
在此代码中,我试图复制网络上包含关键字的所有文件。目前我能够列出/打印所有包含关键字的文件,但希望将它们复制到新位置。到目前为止,我一直在收到错误代码“IOError:[Errno 22]无效模式('rb')或文件名:“//server/User$/”列出的其他错误代码是: 文件“C:\Python27\lib\shutil.py”,第119行,副本 copyfile(src、dst) copyf
-
本文向大家介绍jQuery制作网页版选项卡,包括了jQuery制作网页版选项卡的使用技巧和注意事项,需要的朋友参考一下 网页选项卡可以较好的利用有限的页面来展示更多的元素,而使用JQuery来制作网页选项卡也是一件非常简单的事情。今天就来分享一个网页选项卡的制作小技巧。 ◦引入所需库 ◦选项卡原理 ◦业务核心 ◦完整小例子 引入所需库 这个知识点很基础,但是为了照顾fresh man ,

