ViewPager2 selectMONtItem-选择Tab,但在该选项卡内放置错误的片段
我有带Tablayout的基本ViewPager2,每个页面都有不同的片段。当我需要打开此视图而不是从第一个(默认)选项卡时,我会这样做:
viewPager.currentItem = selectedTabPosition
这段代码选择了选项卡,但里面是从第一个选项卡打开的片段!只有当我点击选择选项卡时,我才能在每个选项卡中看到正确的片段。我还尝试使用如下Tablayout进行选择:
tabLayout.getTabAt(position)?.select()
但是这段代码没有帮助,也可以处理这个bug。此外,我还尝试设置了查看页面。带有后/后延迟的currentItem,但这不起作用。
也许我丢了什么?或者它是ViewPager2中的一个bug?
(编辑-ViewPager代码)
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
setupPagerAdapter()
}
private fun setupPagerAdapter() {
val adapter = MainDocumentScreenPagerAdapter(this)
binding?.viewPager?.letUnit {
it.adapter = adapter
binding?.tabsPagerView?.attachViewPager(requireContext(), it, adapter)
// set tab
it.currentItem = params.pageType.ordinal
}
适配器代码
class MainDocumentScreenPagerAdapter (fragment: Fragment) : ViewPager2TitleAdapter(fragment) {
override fun getItemCount(): Int = DocumentPageType.values().size
override fun createFragment(position: Int): Fragment {
val pageType = DocumentPageType.values().firstOrNull { it.ordinal == position } ?: throw IllegalStateException()
val params = DocumentListFragment.createParams(pageType)
return DocumentListFragment.newInstance(params)
}
override fun getPageTitle(position: Int): Int? {
return when (position) {
DocumentPageType.ALL.ordinal -> DocumentPageType.ALL.title
DocumentPageType.SIGN.ordinal -> DocumentPageType.SIGN.title
DocumentPageType.ACCEPT.ordinal -> DocumentPageType.ACCEPT.title
DocumentPageType.CONFIRM.ordinal -> DocumentPageType.CONFIRM.title
DocumentPageType.REJECT.ordinal -> DocumentPageType.REJECT.title
else -> null
}
}
其中,ViewPager2TitleAdapter是:
abstract class ViewPager2TitleAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) {
abstract fun getPageTitle(position: Int): Int?
里面创建视图,基于参数对象。
我还尝试在OnCreate中创建适配器-但它不会影响这种情况。
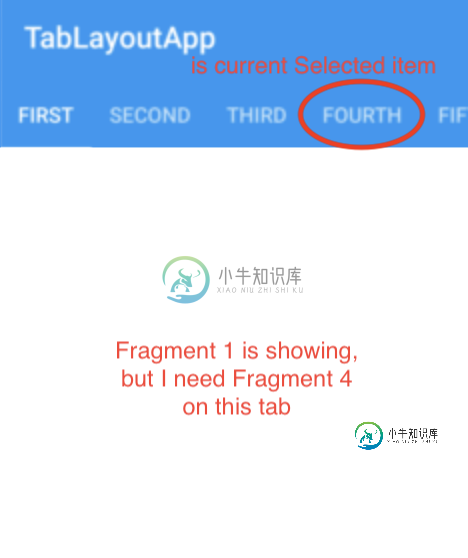
最后,但并非最不重要的一点是,当我尝试打开屏幕外的选项卡(我有可滚动的选项卡)时,viewPager打开带有正确片段的选定选项卡。。所以,只有当我尝试打开屏幕上显示的前4个选项卡(查看图像)时,问题才会出现。从5和下一个选项卡开始的位-已选择正确。

共有2个答案
我认为一个更容易更可靠的修复方法是推迟到下一个运行周期,而不是不安全的延迟,例如
viewPager.post {
viewPager.setCurrentItem(1, true)
}
因此,决定依据以下代码:
it.setCurrentItem(params.pageType.ordinal, false)
但我是这样做的:
it.currentItem = params.pageType.ordinal
booleanfalse在这种情况下变得神奇-它禁用平滑滚动。我从这个关于ViewPager2的答案中得到了它:
https://stackoverflow.com/a/67319847/4809482
-
正常模式 点击标签可以切换 可以通过阻止 change 事件对象的默认行为来阻止切换标签 <div class="container"> <div id="tab" class="ui-tab"> <ul class="ui-tab-wrapper"> <li class="ui-tab-item ui-tab-item-first ui-tab-item-act
-
ionic tab(选项卡) 是水平排列的按钮或者链接,用以页面间导航的切换。它可以包含文字和图标的组合,是一种移动设备上流行的导航方法。 以下选项卡容器使用了 tabs 类,每个选项卡使用 tab-item 类。默认情况下,选项卡是文本的,并没有图标。 实例 尝试一下 » 默认情况,选项卡颜色为默认,你可以设置以下不同颜色样式:tabs-default ,tabs-light ,tabs-sta
-
ionic tab(选项卡) 是水平排列的按钮或者链接,用以页面间导航的切换。它可以包含文字和图标的组合,是一种移动设备上流行的导航方法。 以下选项卡容器使用了 tabs 类,每个选项卡使用 tab-item 类。默认情况下,选项卡是文本的,并没有图标。 实例 <div> <a> 主页 </a> <a> 收藏 </a> <a> 设置 </a> </
-
问题内容: 我想设置一个先前选择的要在页面加载时显示的选项。我用以下代码尝试了它: 与 但这是行不通的。有任何想法吗? 问题答案: 这绝对应该工作。确保已将代码放入:
-
我试图弄清楚如何在显示时选择一个选项,使用旧的javascript风格代码或其他语言,例如: 在angularjs中尝试这样做时,我最终得到了类似下面所示的东西。 这是代码: 如何才能正确地执行此操作?
-
我已经实现了ActionBarsherlock的示例com.actionBarsherlock.sample.fragments,所有这些都工作得很好,直到当所选选项卡有子片段时设备方向发生变化。 一切都好: 一切都很好,可以旋转设备没有问题。现在,如果我在Fragment2中选择一个列表项来推入Fragment2Child1,在我旋转设备之前,一切都是好的。 设备旋转时不良: tab1->Fra

