chartjs雷达索引标签
我正在使用chartjs绘制雷达图。
该值显示在图表的悬停点上,但我希望始终显示该值。我需要更改视图以在打印页面时显示数据。
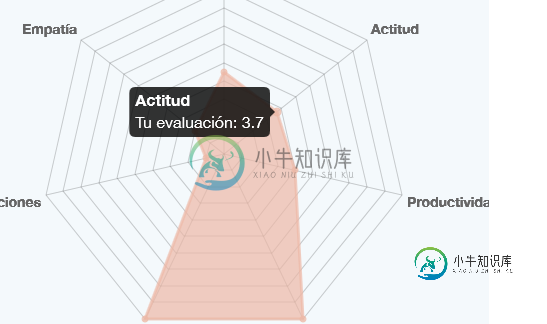
这是我目前的图表。悬停时显示标签


共有2个答案
在chart js文档中,可以在动画完成时使用onAnimationComplete:function(){}
小提琴定义
这儿呢
您的html文件可能如下所示
<canvas id="my_chart"></canvas>
那么您的js文件可能如下所示
fillColor: "#79D1CF",
strokeColor: "#79D1CF",
data: [60, 80, 81, 56, 55, 40]
var ctx = document.getElementById("myChart1").getContext("2d");
var myLine = new Chart(ctx).Line(chartData, {
showTooltips: false,
onAnimationComplete: function () {
//Your other ChartJs features defined here
var ctx = this.chart.ctx;
ctx.font = //your font
ctx.fillStyle = //your text color
ctx.textAlign = "center";
ctx.textBaseline = "bottom";
this.datasets.forEach(function (dataset) {
dataset.points.forEach(function (points) {
ctx.fillText(points.value, points.x, points.y - 10);//You can change the x and y position of the text as per your requirement
});
})
}
});
//完全归因于作者和线程
以下答案仅适用于图表。jsv2
如果您想要v1解决方案,请查看pritishvaidya。
要使用图表选项的动画属性:
options : {
animation: {
duration: 500,
onComplete: function () {
// The code here will be executed at the end of the animation
// (after 500ms here)
// You can get the canvas context using the following :
var ctx = this.chart.ctx;
// `this` being the chart instance
}
}
}
现在,您想添加其上方点的值,这可以使用数据模型来完成,您可以在数据集属性中找到该模型:
onComplete: function() {
// You get the canvas context, to help you writing what you want
var ctx = this.chart.ctx;
// Here you set the context with what you need (font, size, color ...)
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontFamily, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.fillStyle = 'black';
// For every dataset ...
this.data.datasets.forEach(function(dataset) {
// For every data in the dataset ...
for (var i = 0; i < dataset.data.length; i++) {
// We get its model
var model = dataset._meta[0].data[i]._model;
// And write the data above it
ctx.fillText(dataset.data[i], model.x, model.y - 2);
// You can edit the last two arguments according to what you need
}
});
}
遵循上述代码的结果,您可以在此jsFiddle上找到:
-
我试图在JQuery中创建一个函数来增加和减少点击点。我已经创建了增加点数的onclick事件,但不知道如何减少点数。 上面的函数增加点的值,当点击,为了减少它,我需要知道是否填充的区域是点击。 我查看了ChartJS文档,但没有碰到它。其他图表也有它,例如极地面积图,当你悬停一个部分时,它会高亮显示,这意味着有一个功能可以检测鼠标悬停在段上。 雷达图中是否存在类似的功能? 我的密码本。 如果不是
-
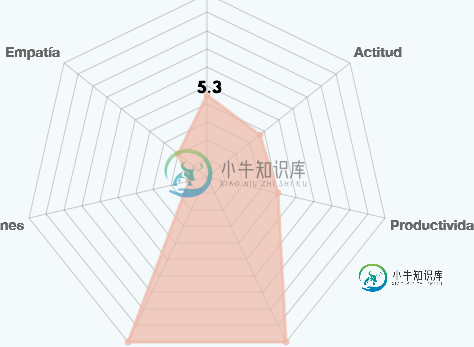
如何在ChartJs(最新版本)中显示数据值或索引标签,如下图所示: 我使用ChartJs在我的React项目中显示图表。一切都很好,除了这个。 我在stackoverflow中找到了答案(https://stackoverflow.com/a/31632707),但它使用的是chartjs的旧版本,而不是我正在使用的版本。 我的ChartJs代码: 我尝试使用函数添加它:,但它显示
-
我的推广雷达 历史推广记录 每个员工可以直接查询自己的推广历史,历史记录按最新推广时间排序。 可以在页面上直接查看最近推广记录和数据概览;点击推广雷达可以查询所有的历史推广记录; 推广详情和推广效果分析 点击推广可随时查看推广效果和传播数据,及时跟踪营销传播效果; 同时还能了解流量和线索的贡献分布排行,自动识别潜在推广领袖和线索传播贡献榜;
-
用户雷达 做推广后,用户雷达可实时掌握访客互动,自动采集访客互动,并全面展现互动数据。 在个人营销中,可查看所有访客的互动行为记录,信息流按时间顺序展示,互动时间越近排序越靠前; 智能分析访客行为、用户关注和兴趣点,筛选和识别出高意向用户和高质量线索。 注:渠道客户,用户雷达移到了名片推广详情中;
-
雷达图是显示多个数据点和它们之间的差异的一种方式。 通常用于比较两个或更多不同数据集的点。 new Chart(document.getElementById("chartjs-3"),{"type":"radar","data":{"labels":["Eating","Drinking","Sleeping","Designing","Coding","Cycling","Running"],
-
定义 模拟雷达搜索。 图片展示 代码演示 import Radar from 'pile/dist/components/radar' <Radar /> 属性 参数 描述 数据类型 默认值 width 圆直径 number 300 contentText 圈内文字 string 呼叫中 contentBg 中间内容背景颜色 string #008ffe contentWidth 中间内容区宽

