如何在ChartJs(最新版本)中显示数据值或索引标签
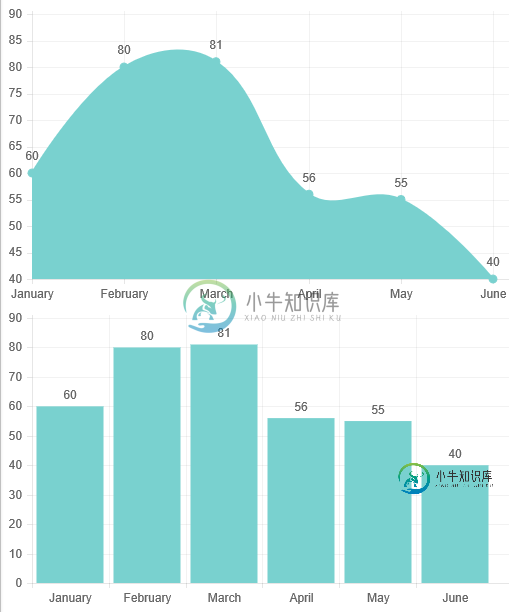
如何在ChartJs(最新版本)中显示数据值或索引标签,如下图所示:

我使用ChartJs在我的React项目中显示图表。一切都很好,除了这个。
我在stackoverflow中找到了答案(https://stackoverflow.com/a/31632707),但它使用的是chartjs的旧版本,而不是我正在使用的版本。
我的ChartJs代码:
var ctx = document.getElementById("myChart");
var BarChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Jan","Feb","March"],
datasets: [{
label: "Chart Data",
data: [10,20,15],
backgroundColor: "red",
borderColor: "green",
borderWidth: 1
}]
},
options: {
legend: {
display: false
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}],
xAxes: [{
ticks: {
maxRotation: 180
}
}]
}
}
});
我尝试使用函数添加它:ctx.fillText(bar.value, bar. x, bar. y-5);,但它显示. fillText不是函数
共有2个答案
经过一些研究,它开始工作了。
您必须在动画的onComplete事件中设置它。条形图的x、y值存储在子对象(点、线、条形图等)的模型中
onComplete: function () {
var ctx = this.chart.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontFamily, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset) {
for (var i = 0; i < dataset.data.length; i++) {
console
var model = dataset._meta[0].dataset._children[i]._model;
ctx.fillText(dataset.data[i], model.x, model.y - 5);
}
});
}
只是结构有点变化。
您可以在这个正在工作的JSFiddle中看到它
最后我让它工作了。
在onComplete()函数中使用了以下代码:
animation: {
onComplete: function () {
var ctx = this.chart.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontFamily, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.fillStyle = "black";
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset)
{
for (var i = 0; i < dataset.data.length; i++) {
for(var key in dataset._meta)
{
var model = dataset._meta[key].data[i]._model;
ctx.fillText(dataset.data[i], model.x, model.y - 5);
}
}
});
}
}
-
问题内容: 我正在尝试使用Chart JS 创建一个表,该表具有来自JSON文件的动态生成的数据点。我的代码的逻辑如下所示: 同时,我的JSON文件如下所示: 该变量包含ChartJS的配置设置,包括设置数据点。当加载到ChartJS中时,提供显示我的图表所需的信息。 无论如何,我的想法是使用变量作为使用for循环附加数据集的一种方式。不幸的是,该代码未产生任何结果。我知道我添加变量的方法有问题,
-
我正在使用chartjs绘制雷达图。 该值显示在图表的悬停点上,但我希望始终显示该值。我需要更改视图以在打印页面时显示数据。 这是我目前的图表。悬停时显示标签
-
问题内容: 如何使用npm显示模块的最新版本?我期待有类似的打印输出。 问题答案: 您可以使用: (因此将立即返回)。
-
问题内容: 我已经在Oracle SQl中创建了一个索引- 在国家(首都)上创建索引ind_cname 执行后,我收到一条成功消息。现在,我想查看创建的索引。请帮助显示索引的语法。 我是Oracle的新手。我想要一个查询,该查询显示表的索引。 谢谢 问题答案: 如果您具有 特权 ,则可以使用ALL_INDEXES或USER_INDEXES视图。该查询将是: 如果需要有关索引中包含的列的某些信息,则
-
问题内容: 我有一些HTML数据,其中包含标题,段落,图像和列表标签。 是否有一个显示该数据的方式还是? 问题答案: 对于Swift 4: 然后,每当您要将HTML文本放入UITextView时,请使用:
-
使用chart.js的示例折线图代码(http://www.chartjs.org/docs/#line-图表示例用法),我能够在js fiddle或独立页面上创建一个完美的折线图。 问题是,当将完全相同的配置代码插入到我的项目中并转换为自定义敲除绑定时,不会显示应位于图表左边缘和下边缘的数据标签。除此之外,它看起来和样品完全一样,就像它应该的那样。 我的代码太复杂,无法包含在这里,所以我要寻找的

