FFmpeg缩放不是平滑居中(而是锯齿形)
我尝试用FFmpeg执行一个基本的缩放。我有一个输入图像(. png 1280x720)和我创建一个8秒的视频(. mp4 320x180)从它,与缩放。这是我的命令:
ffmpeg-loop 1-i in_img。png-c:v libx264-pix_fmt yuv420p-strict-experimental-framerate 25-vf zoompan=z='min(缩放0.011835363,2.1835363):d=375:x=400:y=247-s 320x180-t 00:00:08.882。mp4
一切正常...但是变焦看起来不太好。它正在曲折前进。
有人知道如何使其平滑缩放,例如居中缩放吗?(不是先左后右)
谢谢
通过稍微修改-vf过滤器中的“x”和“y”,我离解决方案又近了一小步(命令的其余部分与上面相同):
-vf zoompan=z='min(zoom 0.022,3.25)':d=375:x='if(gte(zoom,3.25),x,x 8.24)':y='if(gte(zoom,3.25),y,y 4.72):s=1280x720
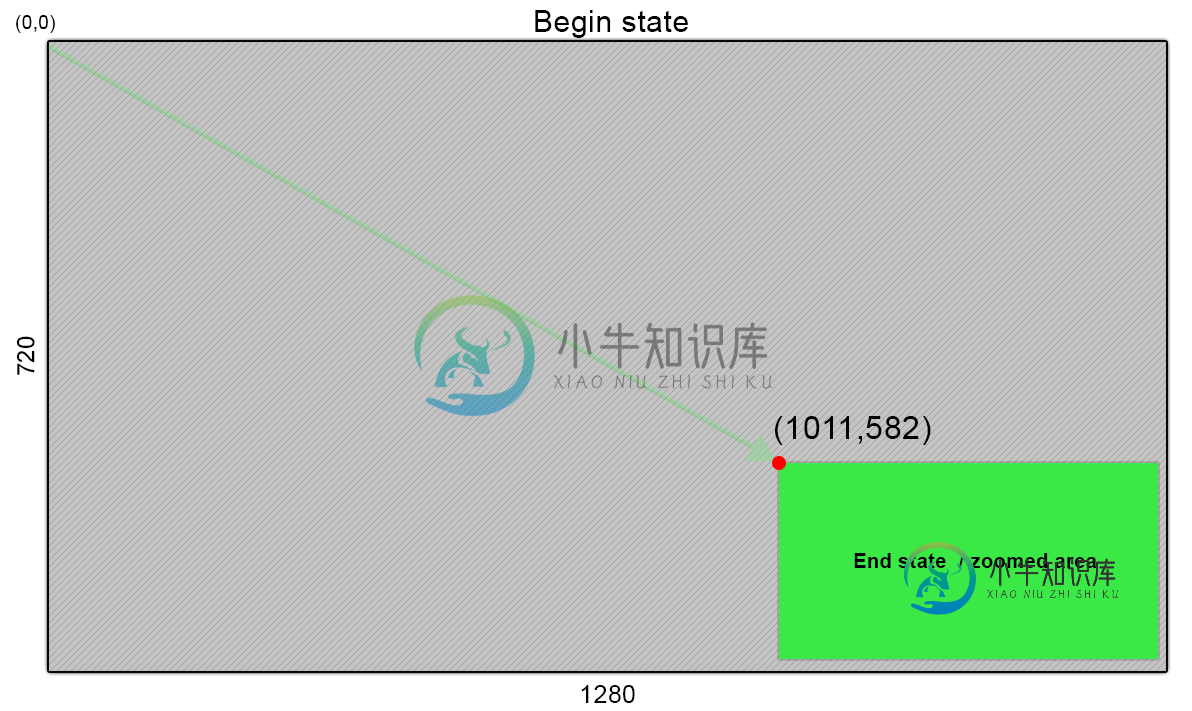
我每帧增加x和y(对于x 8.24,对于y 4.72,我知道这些值,因为我知道到达结束缩放状态需要多少帧),以便它将移动到其结束缩放状态坐标(1011582),请参见图像:

共有1个答案
若要从缩放级别1(1280x720)缩放到缩放级别5(256x144)并平移至右下角,最终位置(1011,568)为125帧,并输出视频为320x180,请使用
-vf zoompan=z='min(zoom+0.0320,5)':d=125:x='(iw-(iw/zoom))*(1011/1024)': \
y='(ih-(ih/zoom))*(568/576)',scale=320x180
其中0.0320是(最终缩放-初始缩放)/帧的分割以缩放,1024是输入宽度-最终宽度和576是输入高度-最终高度
FFmpeg似乎不能平滑插值,所以精细的变焦和平移会很紧张。
-
在学习渲染的旅途中,你可能会时不时遇到模型边缘有锯齿的情况。这些锯齿边缘(Jagged Edges)的产生和光栅器将顶点数据转化为片段的方式有关。在下面的例子中,你可以看到,我们只是绘制了一个简单的立方体,你就能注意到它存在锯齿边缘了: 可能不是非常明显,但如果你离近仔细观察立方体的边缘,你就应该能够看到锯齿状的图案。如果放大的话,你会看到下面的图案: 这很明显不是我们想要在最终程序中所实现的效果
-
我正在做自己的画布抽屉项目,只是停留在放大/缩小功能上。在我的项目中,我使用缩放和平移来进行缩放,因为我想将所有画布及其元素保持在中心。在画了一点草图(不是数学天才)之后,我成功地画出了下面的公式用于翻译过程,因此缩放后画布将保持在它的视口的中间:旧的宽度和高度/ 2 -新的宽度和高度(这是旧的宽度和高度乘以比例步长,在我的例子中是1.1)/2。从逻辑上讲,这应该行得通。但是在尝试了几次放大和缩小
-
问题内容: 如何才能平滑地为画布创建缩放动画?GWT提供了一种获取滚轮数量的方法和。 这里的问题是,每个车轮运动都会执行此方法,并且如果我在该方法本身中调用画布重绘,事情会变得很滞后。 因此,我想到了以某种方式制作缩放动画的方法。但是如何? 我考虑过创建一个,但没有真正的主意,因为只有mousewheelevent作为起点,而用户没有完成用滚轮缩放的终点… 问题答案: 这是我用来缩放图像的可伸缩图
-
问题内容: 我们的作业要求我们使用锯齿状数组来存储二维布尔数组的值。锯齿状数组是否有内置的Java类,还是我必须使用ArrayLists数组手动创建它? 问题答案: 在Java中,二维数组是一维数组对象的数组。每个1D数组的长度可以不同,这意味着您可以立即使用锯齿状的数组。 例如,以下是完全有效的Java,并输出:
-
本文向大家介绍Java中的锯齿数组,包括了Java中的锯齿数组的使用技巧和注意事项,需要的朋友参考一下 锯齿状数组是一个多维数组,其中成员数组的大小不同。例如,我们可以创建一个2D数组,其中第一个数组包含3个元素,并且包含4个元素。以下是演示锯齿状数组概念的示例。 示例 输出结果
-
本文向大家介绍css图片缩放失真出现锯齿的如何解决呢?相关面试题,主要包含被问及css图片缩放失真出现锯齿的如何解决呢?时的应答技巧和注意事项,需要的朋友参考一下 1、-ms-interpolation-mode,这是针对IE的解决方案。其值设置为bicubic。 2、image-rendering,这是提供了一个速度VS质量之间做权衡的图像缩放关系。 额外的思考: 1、微信上传图片时,服务端会自

