Yii2 kartik switchinput在一个视图中,多个窗体不工作
首先感谢您的关注。我正试图在一个视图中处理多个表单,但a对此并不幸运。
view.php
use kartik\form\ActiveForm;
use kartik\widgets\SwitchInput;
$this->title = Yii::t('app', 'Links');
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="link-index">
<div class="row">
<?php foreach ($links as $link):?>
<div class="col-md-2">
<?php
$form = ActiveForm::begin([
'id' => $link->_id,
'type' => ActiveForm::TYPE_VERTICAL
]); ?>
<?= $form->field($link, 'url') ?>
<?= $form->field($link, 'active')->widget(SwitchInput::classname(), [
'pluginOptions' => [
'size' => 'medium',
'onColor' => 'success',
'offColor' => 'danger',
],
'pluginEvents'=>[
"switchChange.bootstrapSwitch" => "function(item) { console.log(item); }"
]]); ?>
<?php ActiveForm::end(); ?>
</div>
<?php endforeach; ?>
</div>
</div>
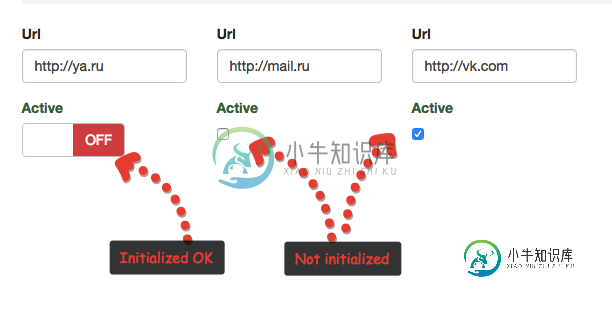
结果如下:

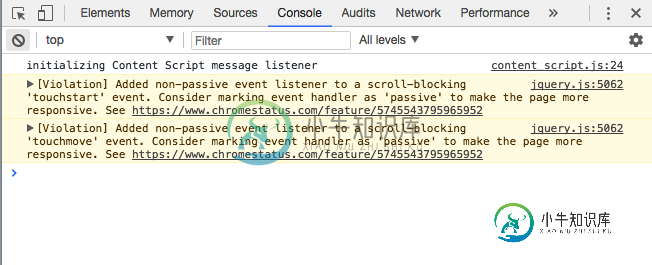
和控制台输出(无错误)

我想我已经选择了正确的方式来渲染我所有的模型对象的形式?哈?
共有3个答案
实际上,您不能仅使用一个模型属性创建此小部件的多个实例。
示例:1)不起作用:
<?= $form->field($link, 'active')->widget(SwitchInput::classname()
<?= $form->field($link, 'active')->widget(SwitchInput::classname()
2) 如果要使其工作,则需要不同于模型的唯一属性:
<?= $form->field($link, 'active0')->widget(SwitchInput::classname()
<?= $form->field($link, 'active1')->widget(SwitchInput::classname()
但要为每个独特的字段生成独特的模型属性(这根本不是交易),最好通过kartik widget的无模型版本来解决这个问题:
echo '<label class="control-label">Status</label>';
echo SwitchInput::widget(['name'=>'status_1', 'value'=>true]);
echo '<label class="control-label">Status</label>';
echo SwitchInput::widget(['name'=>'status_2', 'value'=>true]);
答案来源取自kartik开关输入小部件页面,希望,它有助于如果不是作者的问题,但下一个人,谁会找到这个问题(发现我,当我正在搜索解决这个问题)
面临与主题作者相同的问题。解决办法是:
<?= $form->field($link, 'active')->widget(SwitchInput::classname(), [
'pluginOptions' => [
'size' => 'medium',
'onColor' => 'success',
'offColor' => 'danger',
],
'options' => [
'id' => $link->_id // !!!
],
]); ?>
SwitchInput小部件必须具有各种id,因为在呈现小部件时会使用该id。
编辑
根据我们的讨论,OP没有尝试在同一字段上初始化,而是有多个具有相同字段名的模型,您使用foreach显示它们,因此我建议您这样做:,
- 在您的
foreach中使用对不带模型的小部件的静态调用
这样,您就不必担心在提交表单、验证并将数据保存到数据库表时手动将值加载到模型字段,但在需要编辑时,您可能需要手动加载字段,只需使用开关输入的值选项即可加载相应的模型字段值。
如果现在不使用某个计数器,您可能已经在foreach循环中使用了该计数器。如果这对你有帮助,请参见下文。我将添加一个简单的$计数器,向您展示我所说的内容,您可以根据需要修改它。
这是示例代码,以便你得到我的建议
//the counter
$counter = 1;
//the foreach loop
foreach(...){
//your form
$form = ActiveForm::begin(['id' => 'form_' . $counter]);
//call the switchInput without activeform or model
echo SwitchInput::widget([
'name' => 'fake_status_' . $counter,
'pluginOptions' => [
'onColor' => 'success',
'offColor' => 'danger',
], 'pluginEvents' => [
"switchChange.bootstrapSwitch" => "function(item) {
if($(item.currentTarget).is(':checked')){
$('#status_" . $counter . "').val(1)
}else{
$('#status_" . $counter . "').val(0)}
}"
]
]);
//the original status field
$form->field($model, 'status', ['inputOptions' => ['id' => 'status_' . $counter]])->hiddenInput();
ActiveForm::end();
$counter++;
}
您不能对同一输入或模型字段使用多个开关,这就是出现此问题的原因,因为开关输入通过分配id来初始化脚本,并且您尝试在同一字段名3个不同的时间对其进行初始化,不能有多个元素具有相同的id,因此javascript/jquery自然会在匹配的第一个元素上初始化插件,尝试在不使用model的情况下使用不同的名称进行初始化。
echo SwitchInput::widget([
'name' => 'status',
'pluginOptions' => [
'size' => 'medium' ,
'onColor' => 'success' ,
'offColor' => 'danger' ,
],'pluginEvents' => [
"switchChange.bootstrapSwitch" => "function(item) { console.log(item); }"
]
]);
echo SwitchInput::widget([
'name' => 'status2',
'pluginOptions' => [
'size' => 'medium' ,
'onColor' => 'success' ,
'offColor' => 'danger' ,
],'pluginEvents' => [
"switchChange.bootstrapSwitch" => "function(item) { console.log(item); }"
]
]);
或者用不同的名称声明模型中的自定义字段,比如$status2,$status2,然后用它们用Model初始化。
echo $form->field ( $model , 'status' )->widget ( SwitchInput::classname () , [
'pluginOptions' => [
'size' => 'medium' ,
'onColor' => 'success' ,
'offColor' => 'danger' ,
] ,
'pluginEvents' => [
"switchChange.bootstrapSwitch" => "function(item) { console.log(item); }"
] ] );
echo $form->field ( $model , 'status2' )->widget ( SwitchInput::classname () , [
'pluginOptions' => [
'size' => 'medium' ,
'onColor' => 'success' ,
'offColor' => 'danger' ,
] ,
'pluginEvents' => [
"switchChange.bootstrapSwitch" => "function(item) { console.log(item); }"
] ] );
-
我有一个窗口窗体,包含两个列表视图(例如,命名为a和b)和一个按钮。当两个列表视图之间有焦点时,按钮的功能应该是以不同的方式显示消息框。 所以按钮的代码是 然而,当我在“b”列表视图中选择该项时。它总是返回MessageBox。节目(b)。当我重新开始并在“a”列表视图中选择一个项目时,它会给我一个空引用异常。 代码有什么问题吗?
-
问题内容: 我是一个学习敏捷的初学者。在这里的第一篇文章。 额外信息,但可能不必要。 在我创建的此应用中,用户在主View控制器上选择一个图像,并将其传递给第二个View控制器。在那里,图像被分解成碎片,并将这些碎片放置在单独的UIImageViews中。目的是通过交换图像以正确的顺序放置它们。 一切正常,并且在模拟器中运行正常。但是,我试图添加基本动画(移动UIImageViews),但是它们没
-
我正在我的应用程序中使用ViewPager进行滑动效果。 我使用pager.setPageMargin()使下一个视图和上一个视图可见,不幸的是我的下一个视图与当前视图重叠。 下面是我的代码 我在用寻呼机里的片段。我得到的输出与这个线程的附加,但需要视图被适当地放置与out over lapping 上图所标部分应在中心卡后面。
-
我想通过在处理中使用一个草图来创建两个窗口。 我想做的是,如果我在一个窗口中单击一个按钮,那么一些图像就会出现在另一个窗口中。 我搜索了谷歌,找到了一些例子。实际上,我在这个“堆栈溢出网络”中发现了相同的问题。以下是链接。 在处理中为单个草图创建多个窗口http://forum.processing.org/one/topic/multiple-windows-2-4-2011.html 这是第二
-
问题内容: 我的一个视图需要添加一个项目以及其他功能,但是我已经有另一个视图专门添加了一个项目。 我可以做类似的事情吗? 问题答案: View函数应将呈现的HTML返回给浏览器(在中)。在视图中调用视图意味着(可能)要进行两次渲染。相反,只需将“添加”分解为不是视图的另一个函数,并让两个视图都调用它。
-
自动布局让我的生活变得困难。理论上,当我换衣服的时候,它会非常有用,但是我似乎一直在努力。 我做了一个演示项目,试图找到帮助。是否有人知道在调整视图大小时如何使视图之间的间距均匀增加或减少? 以下是三个标签(手动垂直均匀排列): 我想让它们在旋转时均匀地调整间距(而不是视图大小)。默认情况下,顶视图和底视图向中心挤压:

