google play store在react-native android应用程序中出现64位版本问题
根据https://android-developers.googleblog.com/2017/12/informing-app-security-and-performance.html:
2019年8月,Play store将要求新的应用程序和带有原生库的应用程序更新除了32位版本之外,还提供64位版本。
我有一个React本机应用程序(包括本机代码)。我的问题是,我如何才能知道我正在使用的第三方库甚至我自己的代码是否不支持64位?我怎么能修好它?
更新
我将x86_64添加到我的build.gradle中,现在我在apk中看到了x86_64文件夹,但我认为有些文件丢失了。
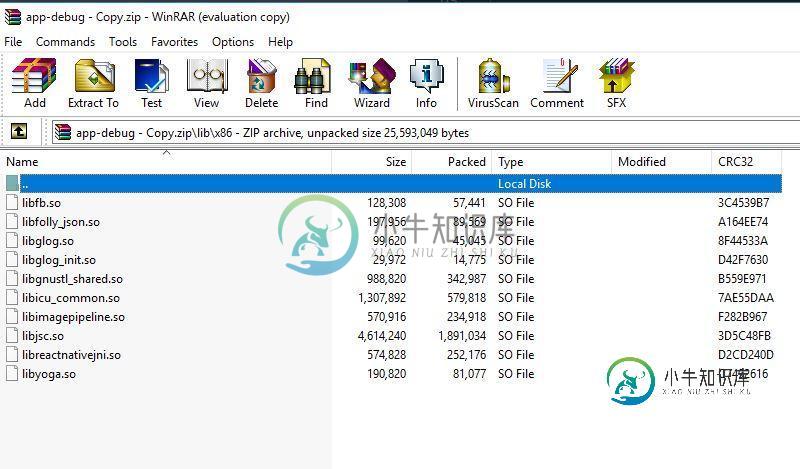
下面是我的x86文件夹的外观:

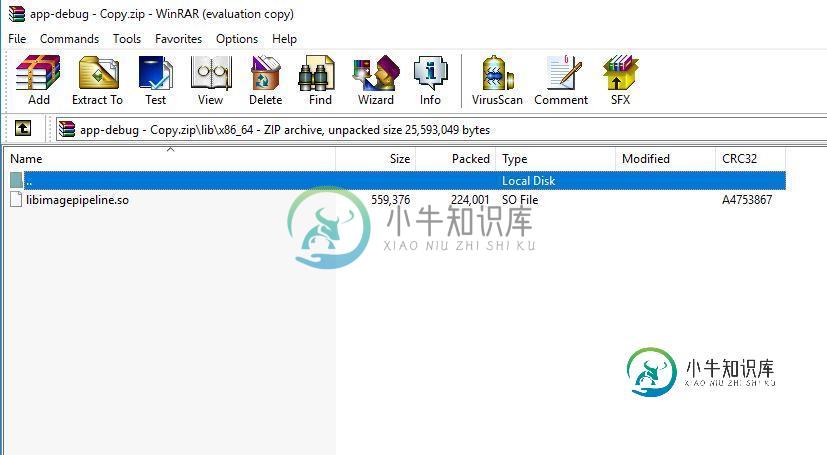
下面是我的x86_64文件夹的外观:

共有1个答案
React Native将支持64位android起始版本0.59
https://github.com/facebook/react-native/issues/2814#issuecomment-457688789
https://github.com/facebook/react-native/commit/f3e5cce4745c0ad9a5c697be772757a03e15edc5
-
在我的组织中,我们决定使ASP.NET应用程序与SSO(单点登录)兼容,以便它适用于Microsoft Edge。我们删除了所有内联样式和脚本到外部文件。当我们在没有SSO的情况下调试这个应用程序时,它在Internet Explorer和Edge中工作得很好。然而,当我们用SSO在服务器上部署时,我们在Edge browser(它在IE中无缝工作)遇到了一些问题,在每次回发单击/页面重定向中,网
-
以下APK或应用程序包可用于64位设备,但它们只有32位本机代码:2。 在此输入图像说明
-
会导致以下依赖项错误: npx版本:8.5.0 该命令仍会生成一个项目目录,但在创建的目录中运行,并且
-
当我试图使用命令运行create-react-app时,我收到以下消息 然后,我尝试使用全局卸载create-react-app,并再次运行npx命令。我仍然收到相同的消息,即我应该全局卸载create-react-app,即使如此,全局安装的唯一模块是我机器上的npm
-
我一直使用Heroku从很长一段时间,它的工作很好。现在没有任何环境变化,赫鲁库不再为我工作了。我的应用程序在本地运行良好,但当我在heroku上部署它时,它会给应用程序带来错误。然后我创建了一个新的应用程序,在没有做任何更改的情况下,我在Heroku上部署了这个新的应用程序。它给出了完全相同的错误,这意味着问题不是我的应用程序,而是heroku或我部署应用程序的方式。 我使用create rea
-
org.springframework.beans.factory.XML.xmlBeanDefinitionStoreException:ServletContext资源[/web-inf/servlet-context.XML]的XML文档中的第38行无效;嵌套异常是org.xml.sax.SAXParseException;行号:38;列号:109;CVC-complex-type2.4.a

