Android Google Map API V2:在标记右侧打开自定义信息窗口
我集成了适用于Android的Google MAP API V2。我想在我的标记的OnClick上有一个自定义信息窗口。到目前为止,这很好。我已经集成了它。
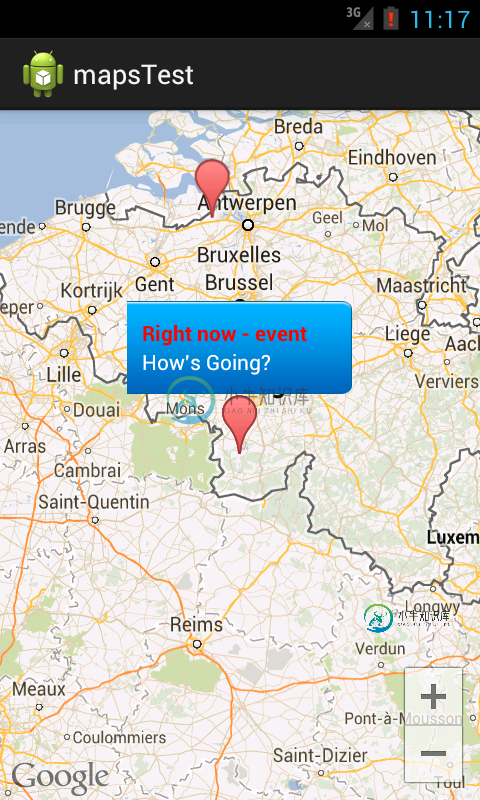
我想要的:我想在标记的右侧而不是标记的顶部显示我的自定义信息窗口。
以下是我使用的代码:
public class MainActivity extends FragmentActivity {
private MainMapFragement mapFragment;
private HashMap<Marker, EventInfo> eventMarkerMap;
Marker ThirdMarker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapFragment = new MainMapFragement();
// FragmentTransaction ft = getFragmentManager().beginTransaction();
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.add(R.id.map, mapFragment);
ft.commit();
}
@Override
protected void onStart() {
super.onStart();
setUpEventSpots();
}
private void setUpEventSpots() {
// I'm going to make 2 EventInfo objects and place them on the map
EventInfo firstEventInfo = new EventInfo(new LatLng(50.154, 4.35),
"Right now - event", new Date(), "Party");
EventInfo secondEventInfo = new EventInfo(new LatLng(51.25, 4.15),
"Future Event", new Date(1032, 5, 25), "Convention");
EventInfo thirdEventInfo = new EventInfo(new LatLng(23.25, 72.15),
"Our Next Event", new Date(), "Ahmedabad-India");
// this date constructor is deprecated but it's just to make a simple
// example
Marker firstMarker = mapFragment.placeMarker(firstEventInfo);
Marker secondMarker = mapFragment.placeMarker(secondEventInfo);
ThirdMarker = mapFragment.placeMarker(thirdEventInfo);
eventMarkerMap = new HashMap<Marker, EventInfo>();
eventMarkerMap.put(firstMarker, firstEventInfo);
eventMarkerMap.put(secondMarker, secondEventInfo);
eventMarkerMap.put(ThirdMarker, thirdEventInfo);
// add the onClickInfoWindowListener
mapFragment.getMap().setOnInfoWindowClickListener(
new OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
EventInfo eventInfo = eventMarkerMap.get(marker);
Toast.makeText(
getBaseContext(),
"The date of "
+ eventInfo.getName()
+ " is "
+ eventInfo.getSomeDate()
.toLocaleString(),
Toast.LENGTH_LONG).show();
}
});
// Custom Bhavesh
mapFragment.getMap().setInfoWindowAdapter(new InfoWindowAdapter() {
private final View window = getLayoutInflater().inflate(
R.layout.ballonoverlly, null);
@Override
public View getInfoWindow(Marker marker) {
EventInfo eventInfo = eventMarkerMap.get(marker);
String title = marker.getTitle();
TextView txtTitle = ((TextView) window
.findViewById(R.id.textview_name));
if (title != null) {
// Spannable string allows us to edit the formatting of the
// text.
SpannableString titleText = new SpannableString(title);
titleText.setSpan(new ForegroundColorSpan(Color.RED), 0,
titleText.length(), 0);
txtTitle.setText(titleText);
} else {
txtTitle.setText("");
}
// TextView txtType = ((TextView) window
// .findViewById(R.id.textview_aboutme));
// if (eventInfo.getType() != null)
// txtType.setText(eventInfo.getType());
return window;
}
@Override
public View getInfoContents(Marker marker) {
// this method is not called if getInfoWindow(Marker) does not
// return null
return null;
}
});
}
}
XML文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RlMain"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/imageview_comment"
android:layout_width="150dp"
android:layout_height="62dp"
android:background="@drawable/map_comment_back"
android:gravity="center_vertical"
android:orientation="vertical"
android:scaleType="fitXY"
android:visibility="visible" >
<TextView
android:id="@+id/textview_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:text="Bhavesh Patadiya"
android:textColor="#FFFFFF"
android:textStyle="bold" />
<TextView
android:id="@+id/textview_aboutme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:maxLines="2"
android:text="How's Going?"
android:textColor="#FFFFFF"
android:textStyle="normal" />
</LinearLayout>
</LinearLayout>

现在,我想将我的自定义InfoWindow放在标记的右侧而不是顶部。
感谢所有帮助。
提前谢谢。
共有2个答案
您可以通过简单的转换标记来完成。getPosition()到screenPosition,如下代码所示
Projection projection = map.getProjection();
LatLng markerLocation = marker.getPosition();
Point screenPosition = projection.toScreenLocation(markerLocation);
int x = screenPosition.x +marker. markerImage.getWidth();
您可以参考以下链接了解更多信息(将getPosition转换为projection):
如何从google maps v2 android中的marker获取屏幕坐标
编辑2:
从9月份开始,谷歌地图Android API v2 MarkerOptions的更新(v12或3.2.65)。已添加infoWindowAnchor。有很多新功能,所以也要查看发行说明。
编辑3:
不幸的是,这个添加还不能解决您的问题。为此添加了新版本。
这在目前是不可能的。
如果不允许用户移动地图,尝试通过在地图片段上方放置视图来解决此问题可能是一个很好的解决方案。如果可以,在使用“推送技术”onCameraChange或使用处理程序和映射轮询时,您将看到重新定位时出现一些严重的滞后。getCameraPosition()。
如果您尝试使用带有透明图标的附加标记来在单击可见对象时显示信息窗口,则会出现同样的问题,但如果看到它实际实现,则会更有趣。
如果你现在可以在没有信息窗口的情况下生活,我建议你使用这个已经被要求的功能并等待。
编辑:
从API v2的3.1.36(版本7)开始,您可以更改标记的图标。这意味着您可以创建两个图标:一个是普通图标,另一个是右侧打开的信息窗口。禁用打开默认信息窗口并改用它可能对您有用。
-
进入具体播放器编辑页面,点击右侧菜单标签,设置播放器右侧控制菜单。 系统内置了三个菜单:设置、分享按钮、下载(需配合加密播放器使用)。若不需要显示,点击菜单后面的停用即可; 此外,您还可以根据自己的需求来自定义设置右侧菜单,向播放用户开放更多设置效果。 自定义右侧菜单支持以下三种按钮类型,你可以根据自己需求选择; ·超级链接:设置一个链接地址,点击按钮时将打开该链接地址; ·弹出内容:点击按钮时,
-
基础 content 渲染 <vuep template="#exampleContent"></vuep> <script v-pre type="text/x-template" id="exampleContent"> <template> <div class="amap-page-container"> <el-amap vid="amapDe
-
我试图使自定义窗口看起来像(地图对象)。 但不是项目的追随者和追随者,我想放置一个图像,但我不知道如何使一个,任何refferes?提前谢了。
-
问题内容: 我正在使用react-google-maps显示带有标记的地图,当您单击标记时,所有信息窗口都会打开。当我单击它时,我只想显示一个标记的信息窗口,而其他窗口保持关闭状态。 这是我的代码: 我用这个打开和关闭InfoWindow 我正在绘制所有标记,并在地图上显示它们。如何单击仅打开一个标记的InfoWindow? 这是一个相关的问题,但这不是React提出的,并且不使用react-go
-
我正在尝试自定义信息窗口,并在加载地图时显示它。自定义信息窗口出现了,但是,除了默认的信息窗口背景(白色)之外,我还没有为出现的标记设置图标?为什么我会得到这个默认值? 以下是我尝试的内容的屏幕截图: 我不想要白色窗口和标记图标?我正在尝试实现以下截图:如何使用Android map API v2创建自定义形状的位图标记 以下是我正在尝试的:
-
我有一个要求,我需要在docbar中添加一个链接或按钮。当我单击一个链接或按钮时,它会从portlet的自定义jsp中打开docbar左侧菜单。例如,在docbar中,如果单击编辑页面,它将打开左侧菜单,如下所示。如何实现这一点? 我试着从我的自定义jsp页面打开左边的菜单链接,即使我包含了docabr,它也没有打开。自定义jsp页面中的js。有谁能指导我如何做到这一点?以下是我尝试过的代码:

