打开在自定义jsp页面中的docbar左侧菜单
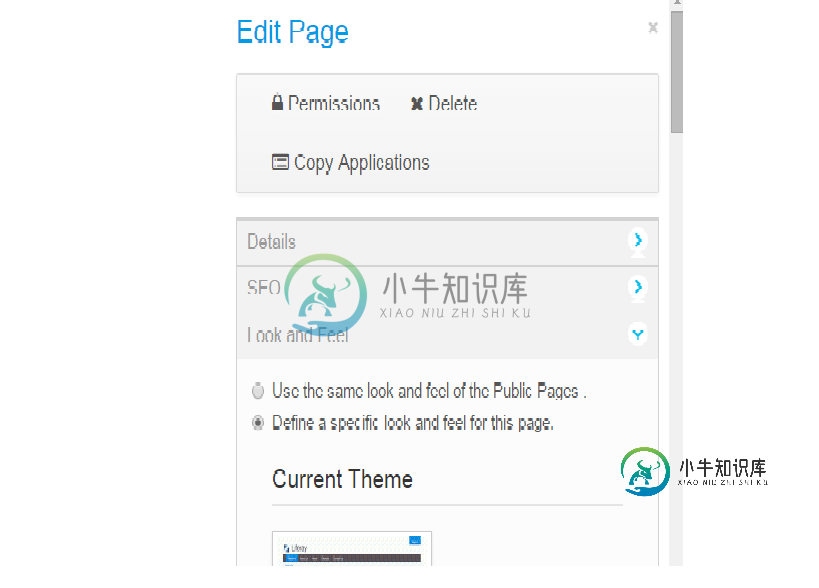
我有一个要求,我需要在docbar中添加一个链接或按钮。当我单击一个链接或按钮时,它会从portlet的自定义jsp中打开docbar左侧菜单。例如,在docbar中,如果单击编辑页面,它将打开左侧菜单,如下所示。如何实现这一点?

我试着从我的自定义jsp页面打开左边的菜单链接,即使我包含了docabr,它也没有打开。自定义jsp页面中的js。有谁能指导我如何做到这一点?以下是我尝试过的代码:
<script type="text/javascript" src="/html/js/liferay/dockbar.js"></script>
<portlet:renderURL var="editLayoutURL" windowState="<%= LiferayWindowState.EXCLUSIVE.toString() %>">
<portlet:param name="struts_action" value="/dockbar/edit_layout_panel" />
<portlet:param name="closeRedirect" value="<%= PortalUtil.getLayoutURL(layout, themeDisplay) %>" />
<portlet:param name="groupId" value="<%= String.valueOf(scopeGroupId) %>" />
<portlet:param name="selPlid" value="<%= String.valueOf(plid) %>" />
</portlet:renderURL>
<aui:nav-item anchorId="editLayoutPanel" cssClass="page-edit-controls" data-panelURL="<%= editLayoutURL %>" href="javascript:;" iconCssClass="icon-edit" label="edit" />
<aui:script position="inline" use="liferay-dockbar">
Liferay.Dockbar.init('#<portlet:namespace />dockbar');
var customizableColumns = A.all('.portlet-column-content.customizable');
if (customizableColumns.size() > 0) {
customizableColumns.get('parentNode').addClass('customizable');
}
</aui:script>
共有1个答案
您可能需要在Dockbar中注册您的面板,如下所示:
<aui:script use="liferay-dockbar">
Liferay.Dockbar.DOCKBAR_PANELS.myPanel = {
css: 'lfr-has-mypanel',
id: 'myPanel',
node: null,
showFn: A.bind(Liferay.Dockbar._showPanel, Liferay.Dockbar),
tpl: '<div class="lfr-add-panel lfr-admin-panel" id="{0}" />'
};
</aui:script>
您可以在面向观众的模拟器钩子中查看此功能的工作实现
-
进入具体播放器编辑页面,点击右侧菜单标签,设置播放器右侧控制菜单。 系统内置了三个菜单:设置、分享按钮、下载(需配合加密播放器使用)。若不需要显示,点击菜单后面的停用即可; 此外,您还可以根据自己的需求来自定义设置右侧菜单,向播放用户开放更多设置效果。 自定义右侧菜单支持以下三种按钮类型,你可以根据自己需求选择; ·超级链接:设置一个链接地址,点击按钮时将打开该链接地址; ·弹出内容:点击按钮时,
-
我需要在单击按钮后打开一个模式窗口,该模式窗口的内容必须是位于portlet中的自定义jsp。 我尝试了以下帖子,但任何人为我工作。 http://www.liferaysavvy.com/2014/06/liferay-62-aui-dialog-liferay-popup.htmlhttps://web.liferay.com/es/community/forums/-/message_boa
-
我试图调用一个值在jsp页面,但有错误和错误说 出现意外错误(类型=内部服务器错误,状态=500)。对于输入字符串:“res” 我的代码; 这就是我从控制器设置hashmap的方法 同样的东西印在java页面上 如何在jsp页面中打印hashmap值?
-
本文向大家介绍Android自定义控件案例汇总2(自定义开关、下拉刷新、侧滑菜单),包括了Android自定义控件案例汇总2(自定义开关、下拉刷新、侧滑菜单)的使用技巧和注意事项,需要的朋友参考一下 案例四 自定义开关: 功能介绍:本案例实现的功能是创建一个自定义的开关,可以自行决定开关的背景。当滑动开关时,开关的滑块可跟随手指移动。当手指松开后,滑块根据开关的状态,滑到最右边或者滑到最左边,同时
-
YDoc 的页面可支持 .md、.jsx、.html 三种类型。我们推荐大部分的文档内容 使用 markdown 编写,少数个性化页面使用 html 或 jsx 实现。 Markdown 规则 YDoc 会根据 markdown 内容获取网站标题和描述信息,如下所示,YDoc 会将当前页面标题设置为 “示例”, 页面描述信息设置为 “这是一个示例。”。 # 示例 这是一个示例。 ## 章节1
-
自定义页面 您可以将网页添加到您的网站,而不是作为标准文档或博客 markdown 文件的一部分。 你可以通过在 website/pages 目录中添加 .js 文件来实现。 这些文件是 React 组件,并调用 render() 来创建它们,由CSS类等支持。 自定义主页 开始自定义主页的最简单方法是使用运行 Docusaurus 初始化脚本 时 创建 的示例网站。 你可以 启动 你的本地服务器

