我的flexbox容器在Firefox中有额外的填充[duplicate]
我试图创建一个包含选项卡和无序列表的布局,该列表垂直扩展到容器高度的100%。我设法让它在Chrome甚至IE11上按预期工作,没有太多麻烦。
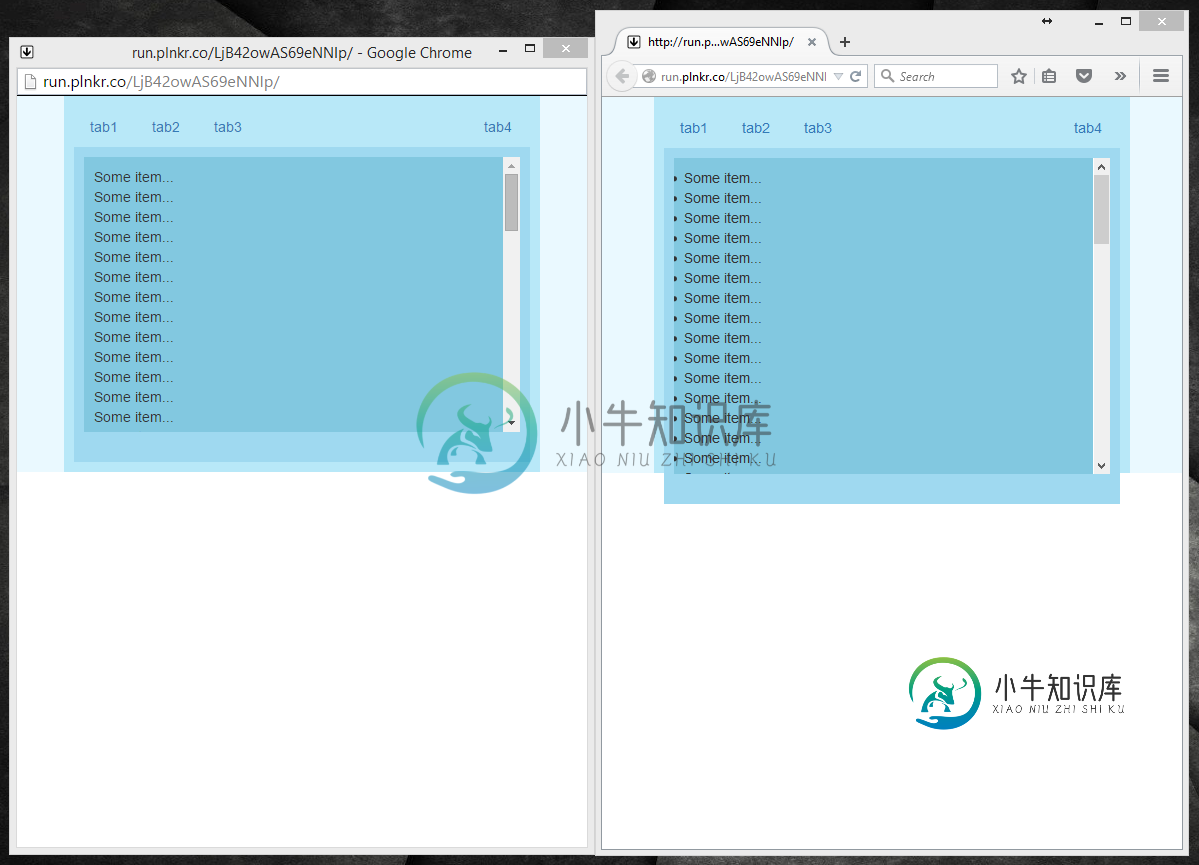
然而,火狐似乎有一点古怪,在我的例子中,UL在容器之外扩展了大约20px。
查看Plnkr测试用例

HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="script.js"></script>
</head>
<body>
<div id="wrapper">
<header>Some header...</header>
<div class="board-panel">
<div id="board-list">
<ul class="lobby-tabs nav nav-tabs">
<li ng-class="{active: activeTab == 'favorites'}">
<a ng-click="switchTab('favorites')">Favorites</a>
</li>
<li ng-class="{active: activeTab == 'public'}">
<a ng-click="switchTab('public')">Public</a>
</li>
<li ng-class="{active: activeTab == 'private'}">
<a ng-click="switchTab('private')">Private</a>
</li>
<li class="pull-right" ng-class="{active: activeTab == 'create'}">
<a ng-click="switchTab('create')">Create a Board</a>
</li>
</ul>
<div ng-show="activeTab != 'create'">
<div class="board-controls">
<button class="btn btn-default pull-right" ng-click="refresh()">
<i class="glyphicon glyphicon-refresh"></i> Refresh
</button>
</div>
<ul class="list-group">
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
<li class="list-group-item" ng-repeat="item in items | filter: filter track by $index">Some item...</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
CSS:
html,
body,
#wrapper {
height: 100%;
}
#wrapper {
display: flex;
flex-direction: column;
}
#wrapper > header {
height: 50px;
flex: 0;
background: rgba(129, 219, 255, 1);
}
#wrapper > div {
flex: 1;
background: rgba(129, 219, 255, 0.5);
max-height: 100%;
}
#board-list {
display: flex;
flex-direction: column;
background: #eee;
height: 100%;
max-height: 100%;
overflow: hidden;
width: 476px;
margin: 0 auto;
}
#board-list > div {
border: 1px solid #AAB3B3;
border-top: none;
display: flex;
flex: 1;
flex-direction: column;
height: 100%;
max-height: 100%;
}
.board-controls {
padding: 5px 10px;
background: #F1F1F1 none repeat scroll 0% 0%;
}
.board-controls .filter-label {
margin: 10px 5px 10px 0;
font-weight: 700;
float: left;
}
.list-group {
overflow-y: scroll;
}
查看Plnkr测试用例
共有1个答案
这是因为Firefox处理flex元素中的最小/最大宽度/高度的方式在版本34中发生了变化,以响应Flexbox规范中的更新:
为了为flex项目提供更合理的默认最小尺寸,本规范引入了一个新的自动值作为CSS 2.1中定义的最小宽度和最小高度属性的初始值。
要修复它,您需要添加minheight:0
到您的#项目列表
JSFIDLE示例
html, body {
height: 100%;
}
#wrapper {
height: 50%;
background: #EAF9FF;
}
#item-list {
display: flex;
flex-direction: column;
height: 100%;
background: #B8E8F8;
width: 476px;
margin: 0 auto;
padding: 10px;
}
#item-list > .nav-tabs {
border: none;
}
#item-list > div {
display: flex;
flex: 1;
flex-direction: column;
height: 100%;
max-height: 100%;
background: #9FD9F0;
padding: 10px;
min-height: 0; /* This property is new */
}
.list-group {
overflow-y: scroll;
background: #82C8E0;
padding: 10px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<div id="wrapper">
<div id="item-list">
<ul class="nav nav-tabs">
<li><a href="#">tab1</a></li>
<li><a href="#">tab2</a></li>
<li><a href="#">tab3</a></li>
<li class="pull-right"><a href="#">tab4</a></li>
</ul>
<div ng-show="activeTab != 'create'">
<ul class="list-group">
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
<li>Some item...</li>
</ul>
</div>
</div>
</div>
-
在iOS 6中,分组表视图的底部似乎有额外的填充(iOS 5没有),但我找不到任何文档表明这是正确的/预期的行为。 这也会影响示例项目,例如TableViewSuite示例中的项目。我想我必须将App委托中的样式更改为分组,并将SDK更新为iOS6,但没有对项目进行其他更改。 调查显示,有保留给页眉和页脚视图,加上一些无法解释的。没有实际的页眉或页脚视图(和为,并且实现和返回例如不做任何事情)。我
-
我有一个UITabBarController的UITableView。当视图首次显示时,桌面视图在顶部显示额外的填充。当我切换到另一个标签,然后回来。它似乎在正确的位置。 所以我的问题是如何去除这个烦人的填充物,让它远离。 我尝试过的内容(但可能不正确): 取消酒吧等下的选项... 使表标题和视图大小为0.01f,并尝试使用nil和0。 可能还有上千种情况,但我遇到的堆栈溢出最多 问题截图: 问题
-
我需要在我显示的地图上的标记周围添加额外的填充。 这是到目前为止的代码,但顶部和底部或西部和东部标记在屏幕的边缘。
-
我有一个桌面视图可以完美地呈现在iOS
-
我正在使用recyclerview显示来自web服务的图像列表。我正在尝试在CardView小部件的ImageView中显示图像。一切正常。所有图像和列表都正确显示。但当我尝试在Kitkat 4.4.4上运行时,它会在Cardview中的图像顶部和底部显示额外的(大)填充。我只使用ImageView,没有文本,没有任何内容。 检查附加图像。 Cardview的XML代码
-
提前谢了。

