CardView顶部和底部的额外填充
我正在使用recyclerview显示来自web服务的图像列表。我正在尝试在CardView小部件的ImageView中显示图像。一切正常。所有图像和列表都正确显示。但当我尝试在Kitkat 4.4.4上运行时,它会在Cardview中的图像顶部和底部显示额外的(大)填充。我只使用ImageView,没有文本,没有任何内容。
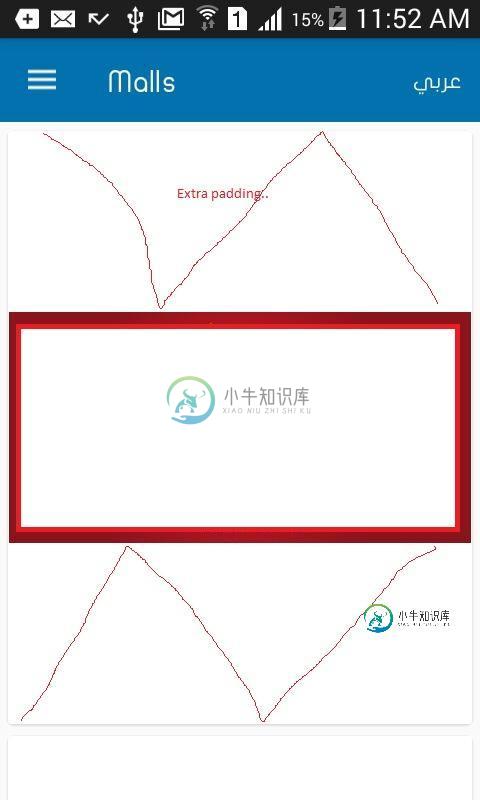
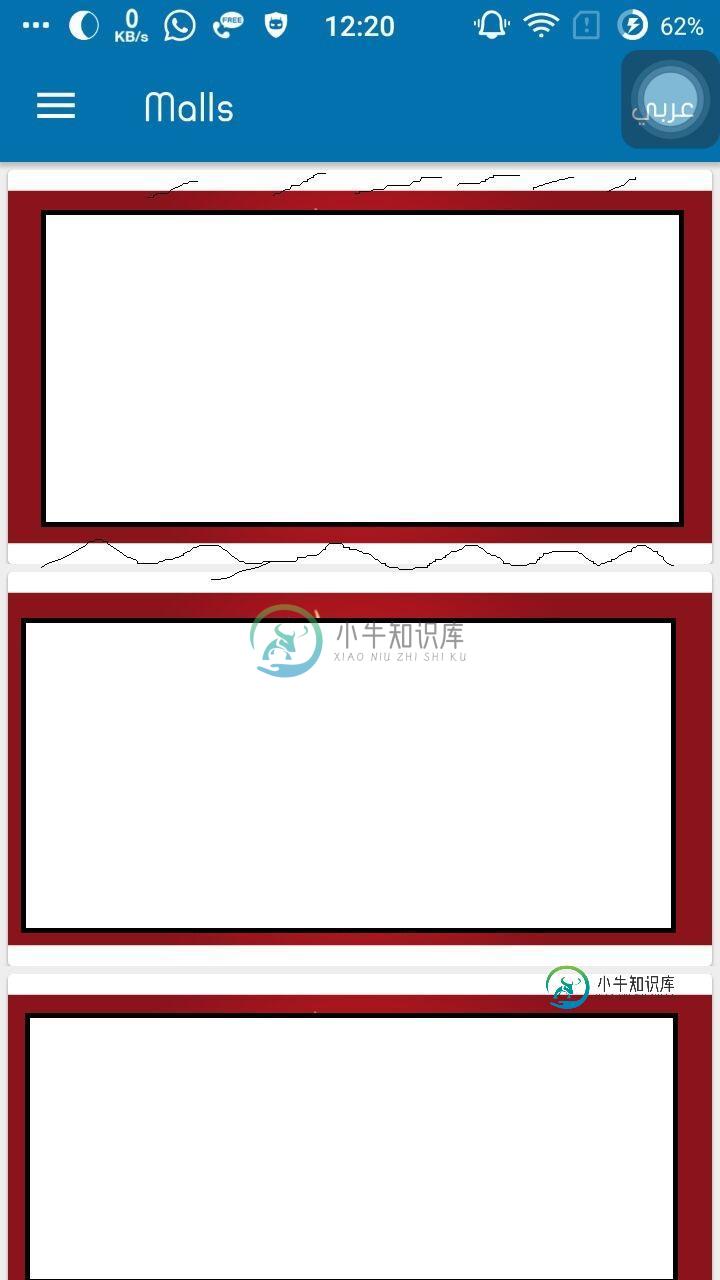
检查附加图像。


Cardview的XML代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_horizontal_margin_half">
<android.support.v7.widget.CardView
android:layout_centerHorizontal="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/offwhite"
android:id="@+id/cardlayout_malls"
android:layout_marginLeft="@dimen/activity_horizontal_margin_half"
card_view:cardUseCompatPadding="true"
android:layout_marginRight="@dimen/activity_horizontal_margin_half">-->
<!-- Thumbnail Image -->
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bannerImageView"/>
</android.support.v7.widget.CardView>
</RelativeLayout>
共有2个答案
添加额外的填充是因为那些需要禁用的小圆角。基本上,这不是一个缺陷,而是一个设计约束!
这样试试
card_view:cardPreventCornerOverlap="false"
或
在imageview中,可以使用在imageview中添加
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:id="@+id/bannerImageView"/>
-
我只是面临一个让我发疯的问题。我不明白为什么在我的tableView顶部和作为我的tableViewHeader的视图底部之间增加了一个额外的空间。标头的视图是pageViewController的视图,它在底部有自己的pageControl。 这很奇怪,因为iOS没有在这些项目之间添加空格。默认情况下,它们总是堆叠在一起,没有额外的填充。而且这个空间不是从头的视图中得到的,我在Xcode的视图调
-
问题内容: 引用首长html: 您可以将填充添加到内联元素的顶部和底部,但是该填充不会影响周围其他内嵌元素的间距,因此该填充将与其他内嵌元素重叠 a)据我所知,在行内元素的顶部和底部添加填充不会(曾经)对周围的元素产生任何影响,因此对页面外观没有影响? b)但是“ 填充将与其他内联元素重叠 ”到底是什么意思?它是否暗示在某些情况下填充(内联元素的顶部和底部)会影响页面的外观? 谢谢 问题答案: 如
-
从iOS 9.3.2开始,顶部和底部都有额外的空间。 下面是一些例子: 大约有20个像素无法解释的填充。谁能解释一下它们是从哪里来的? 这对我不管用。
-
在iOS 6中,分组表视图的底部似乎有额外的填充(iOS 5没有),但我找不到任何文档表明这是正确的/预期的行为。 这也会影响示例项目,例如TableViewSuite示例中的项目。我想我必须将App委托中的样式更改为分组,并将SDK更新为iOS6,但没有对项目进行其他更改。 调查显示,有保留给页眉和页脚视图,加上一些无法解释的。没有实际的页眉或页脚视图(和为,并且实现和返回例如不做任何事情)。我
-
我在SwiftUI中有一个InsertGroupedListStyle列表,并注意到iOS 15中添加了额外的顶部填充。如何控制或删除此项? 以下是iOS 14: iOS15:
-
我已经以编程方式创建了,但它下面有一些额外的空间(准确地说是29像素)。 以下是初始化表的方式: 以下是限制条件: 我尝试将页脚视图设置为零,并将其高度返回零: 我动态改变它的高度,根据内容: 我还将设置为。这就是最终的结果。单元格和空白之间有分隔符,但底部不是单元格。

