如何删除iOS15额外的顶部填充swiftui InsetGroupeListStyle?
我在SwiftUI中有一个InsertGroupedListStyle列表,并注意到iOS 15中添加了额外的顶部填充。如何控制或删除此项?
List {
Section(header: Text("Header")) {
// some content
}
}
.listStyle(InsetGroupedListStyle())
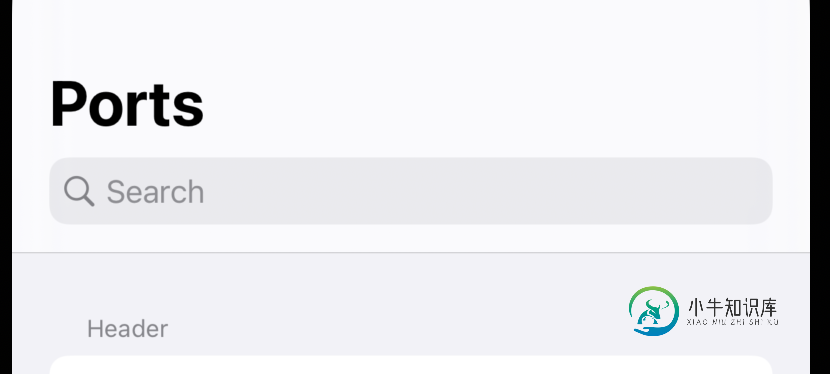
以下是iOS 14:

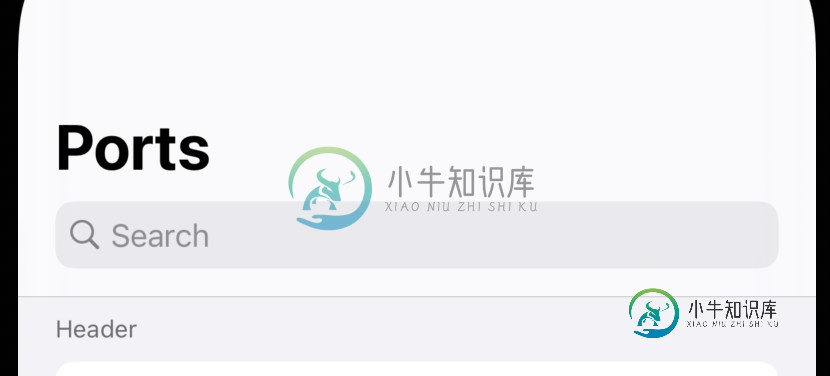
iOS15:

共有2个答案
为了解决这个问题,你可以使用头突出
Section("Header") {
// some content
}
.headerProminence(.increased)
修复表视图的问题
if #available(iOS 15.0, *)
UITableView.appearance().sectionHeaderTopPadding = 0;
更新:我想我找到了这个具体案例的解决方案:
tableView.tableHeaderView = .init(frame: .init(x: 0, y: 0, width: 0, height: CGFloat.leastNonzeroMagnitude))
我有一个同样令人沮丧的问题,这样做对我有帮助
List {
Section(header: Text("Header")) {
// some content
}
}
.listStyle(PlainListStyle())
注意,这改变了我标题的颜色
-
我正在使用recyclerview显示来自web服务的图像列表。我正在尝试在CardView小部件的ImageView中显示图像。一切正常。所有图像和列表都正确显示。但当我尝试在Kitkat 4.4.4上运行时,它会在Cardview中的图像顶部和底部显示额外的(大)填充。我只使用ImageView,没有文本,没有任何内容。 检查附加图像。 Cardview的XML代码
-
我有一个底部导航视图,其中显示了所选项目的背景 下面是底部导航视图xml代码: 我想删除显示在所选项目顶部的顶部填充,这样背景可以匹配底部条的高度
-
第一张照片就是我想要的。第二张图是我已经实现的。如您所见,TextInputLayout底部有一个填充,使灰色背景溢出edittext行。 请不要建议使用负边距或填充,因为它在较新的API中不起作用。 这是我为第一个文本输入布局准备的XML。
-
我有一个桌面视图可以完美地呈现在iOS
-
在iOS 15中,在节头和第一个单元格之间添加分隔符: 如何隐藏或删除该分隔符? 几点注意事项 标题是从 查看视图调试器时,我可以看到额外的分隔符实际上是第一个单元格的子视图,它现在有一个顶部分隔符和一个底部分隔符。 除了设置更改单元格分隔符的插入外,这是一个完全标准的表视图,没有任何自定义设置
-
我有一个UITabBarController的UITableView。当视图首次显示时,桌面视图在顶部显示额外的填充。当我切换到另一个标签,然后回来。它似乎在正确的位置。 所以我的问题是如何去除这个烦人的填充物,让它远离。 我尝试过的内容(但可能不正确): 取消酒吧等下的选项... 使表标题和视图大小为0.01f,并尝试使用nil和0。 可能还有上千种情况,但我遇到的堆栈溢出最多 问题截图: 问题

