如何从TextInputLayout中删除底部填充
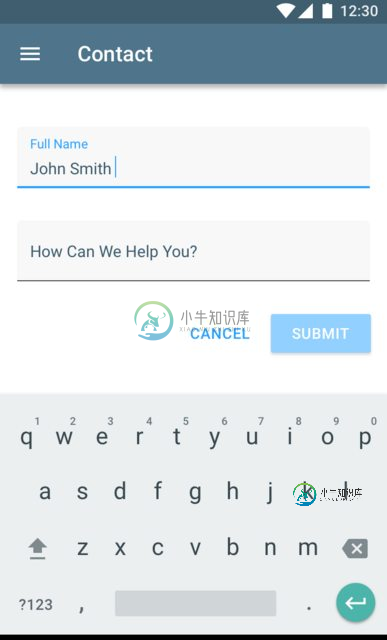
第一张照片就是我想要的。第二张图是我已经实现的。如您所见,TextInputLayout底部有一个填充,使灰色背景溢出edittext行。
请不要建议使用负边距或填充,因为它在较新的API中不起作用。
这是我为第一个文本输入布局准备的XML。
<android.support.design.widget.TextInputLayout
android:id="@+id/fullNameTextLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:paddingTop="10dp"
android:background="#EAEAEA"
android:hint="Full Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<EditText
android:id="@+id/fullNameEditText"
style="@style/Regular15Grey1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textCapWords"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:singleLine="true"/>
</android.support.design.widget.TextInputLayout>

共有3个答案
我发现填充实际上是错误文本的空间,如果禁用错误(例如,在布局XML中使用app:errorEnabled=“false”),则填充更接近预期。
<android.support.design.widget.TextInputLayout
android:id="@+id/fullNameTextLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:paddingTop="10dp"
android:hint="Full Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<EditText
android:id="@+id/fullNameEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textCapWords"
android:text=""
android:paddingBottom="16dp"
android:paddingStart="8dp"
android:paddingEnd="8dp"
android:layout_marginBottom="-8dp"
android:singleLine="true"/>
</android.support.design.widget.TextInputLayout>
您可以在编辑文本中使用android:layout_marginBottom=“-xdp”
<EditText
android:id="@+id/fullNameEditText"
style="@style/Regular15Grey1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textCapWords"
android:paddingLeft="12dp"
android:layout_marginBottom="-xdp"
android:paddingRight="12dp"
android:singleLine="true"/>
x的值取决于您的设计。
希望这有帮助
-
我要删除下划线。 这是我的代码:
-
我有一个底部导航视图,其中显示了所选项目的背景 下面是底部导航视图xml代码: 我想删除显示在所选项目顶部的顶部填充,这样背景可以匹配底部条的高度
-
我在SwiftUI中有一个InsertGroupedListStyle列表,并注意到iOS 15中添加了额外的顶部填充。如何控制或删除此项? 以下是iOS 14: iOS15:
-
问题内容: 问题: 删除Bootstrap 3中col-md- *左右的填充/边距。 HTML代码: 所需的输出: 当前,此代码在两列的右侧和左侧添加了填充/边距。我想知道要删除侧面的多余空间是什么吗? 注意: 如果我删除“ col-md-4”,则两列都将扩展为100%,但我希望它们彼此相邻。 问题答案: 通常,您通常要包装两列,而不是包装两列。毕竟,没有a会带来的额外的边距和填充,也没有折扣列将
-
问题内容: 我有一个要动态更改的小部件列表。 如何从窗口中删除小部件? 问题答案: 您可以调用以删除小部件(如果用于将其添加到窗口中)。 例: 如果使用,稍后可以再次显示该小部件,再次调用。如果您想永久删除它,请调用该小部件(这样您将无法重新添加它)。 如果你使用的方法,你可以使用或以 隐藏 的窗口小部件。
-
我有一个数组像 现在我要移除cartItem对象中的一个产品。我试过这个方法,但是更新后它也把原来的cartitem弄得一塌糊涂。 最后,原始的cartItem对象也没有显示任何东西。 我想要的是从products数组中移除一个产品,并发送回剩余的数组。

