在iOS7中,UITableView样式为UITableViewStyleGrouped的UITableView顶部为什么会有额外的填充
从iOS7开始,在我的UITableView的顶部有额外的空间,它们具有UITableViewStyleGrouped样式。
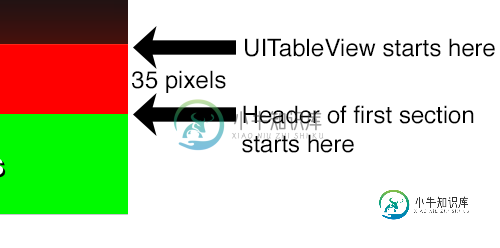
这里有一个例子:

tableview从第一个箭头开始,有35个像素的无法解释的填充,然后绿色标题是ViewForHeaderInSection返回的UIView(其中节为0)。
有人能解释一下这35像素的数量是从哪里来的吗?我如何在不切换到UITableViewStylePlain的情况下摆脱它?
tableView.contentInsetAdjustmentBehavior = .never
共有1个答案
我得到了下列人员的帮助:
YouStoryboard.Storyboard>YouViewController>Attributes inspector>Uncheck-调整滚动视图插入。
-
我拿起一些iOS编程,并试图把UITableView到一个故事板。不幸的是,我试图把内容放在视图的顶部,但它放了一些空间。我试图调整检视器中的值 我已经使背景绿色,并把边框颜色显示的问题。我不是一个老练的iOS开发人员,所以我认为这是最简单的解决方案,而不是复杂的东西。如何使表格视图的内容与顶部齐平?我已经看到了这个为什么在我的UITableView顶部有额外的填充样式UITableViewSty
-
从iOS 9.3.2开始,顶部和底部都有额外的空间。 下面是一些例子: 大约有20个像素无法解释的填充。谁能解释一下它们是从哪里来的? 这对我不管用。
-
在iOS 6中,分组表视图的底部似乎有额外的填充(iOS 5没有),但我找不到任何文档表明这是正确的/预期的行为。 这也会影响示例项目,例如TableViewSuite示例中的项目。我想我必须将App委托中的样式更改为分组,并将SDK更新为iOS6,但没有对项目进行其他更改。 调查显示,有保留给页眉和页脚视图,加上一些无法解释的。没有实际的页眉或页脚视图(和为,并且实现和返回例如不做任何事情)。我
-
我有一个UITabBarController的UITableView。当视图首次显示时,桌面视图在顶部显示额外的填充。当我切换到另一个标签,然后回来。它似乎在正确的位置。 所以我的问题是如何去除这个烦人的填充物,让它远离。 我尝试过的内容(但可能不正确): 取消酒吧等下的选项... 使表标题和视图大小为0.01f,并尝试使用nil和0。 可能还有上千种情况,但我遇到的堆栈溢出最多 问题截图: 问题
-
在IOS6中,我有以下代码滚动到UITableView的顶部 在IOS7中,这不再起作用了。表格视图没有完全滚动到顶部(但几乎)。
-
我的tableview在底部有一个额外的空间,如图所示: tableView中的所有行都具有71pt的固定高度。

