为什么UITableView顶部有额外的空间-很简单
我拿起一些iOS编程,并试图把UITableView到一个故事板。不幸的是,我试图把内容放在视图的顶部,但它放了一些空间。我试图调整检视器中的值
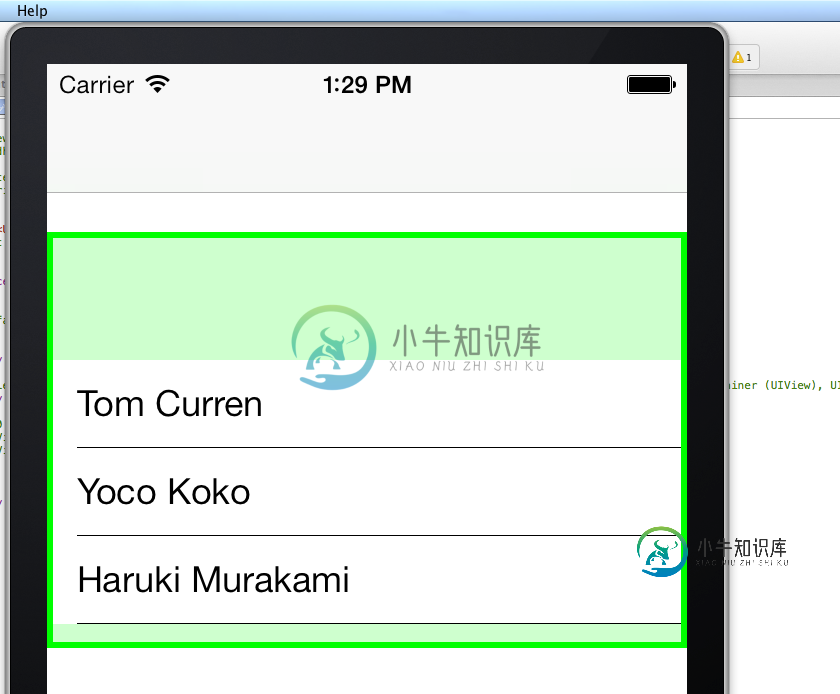
我已经使背景绿色,并把边框颜色显示的问题。我不是一个老练的iOS开发人员,所以我认为这是最简单的解决方案,而不是复杂的东西。如何使表格视图的内容与顶部齐平?我已经看到了这个为什么在我的UITableView顶部有额外的填充样式UITableViewStyleGrouated in iOS7,但不确定它是否相关。
谢谢任何帮助

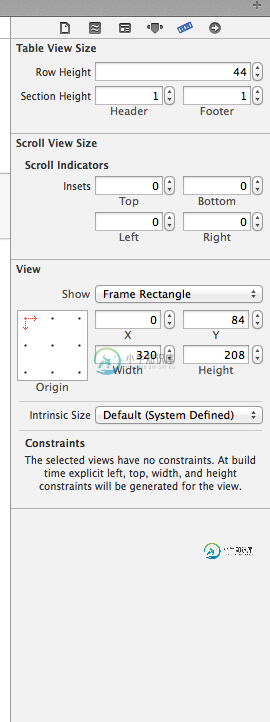
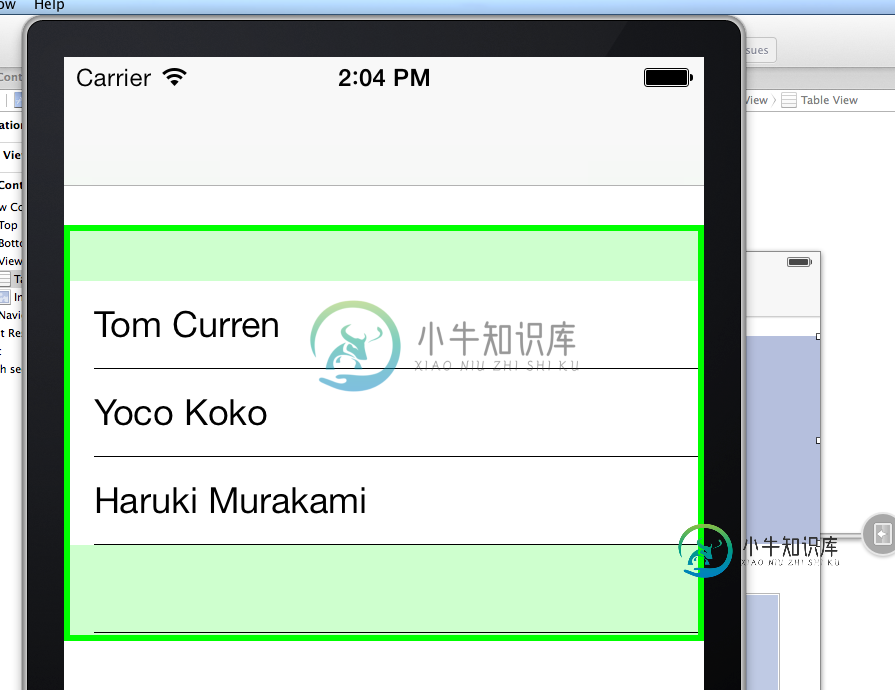
使用此表视图的属性更改和屏幕截图进行更新



共有2个答案
每个人都在谈论这个self.automatically调整滚动视图输入选项。对我有用的是,将“内容输入”属性设置为“从不”。
这么烦人的问题。
是的,另一个问题非常相关。UITableViewStyleGrouated通过插入额外的填充将每个部分划分为一个“组”...类似于iOS7之前的做法,但默认情况下是透明的,而不是彩色的,只是在顶部,而不是所有的绕过去。如果默认情况下不需要填充,请使用UITableViewStylePlain。
否则,如果您需要保持样式不变,请执行该链接中其他帖子建议的操作,并更改插入的内容:
self.tableView.contentInset = UIEdgeInsetsMake(-36, 0, 0, 0);
或者按照这张海报的建议,将tableHeaderView的高度设置为.-1,即几乎0:
self.tableView.tableHeaderView = [[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, self.tableView.bounds.size.width, 0.01f)];
-
从iOS 9.3.2开始,顶部和底部都有额外的空间。 下面是一些例子: 大约有20个像素无法解释的填充。谁能解释一下它们是从哪里来的? 这对我不管用。
-
我的tableview在底部有一个额外的空间,如图所示: tableView中的所有行都具有71pt的固定高度。
-
从iOS7开始,在我的的顶部有额外的空间,它们具有样式。 这里有一个例子: tableview从第一个箭头开始,有35个像素的无法解释的填充,然后绿色标题是返回的(其中节为0)。 有人能解释一下这35像素的数量是从哪里来的吗?我如何在不切换到的情况下摆脱它?
-
我发现这个问题在堆栈溢出和其他站点上也得到了回答。我尝试了所有的选择,但它们都是空白。我的tableview中有4个原型单元格。在故事板上,第四个单元格后没有空格。但在执行时,我发现第四排后面有空白。第四排之后,它们不再是分隔符,但空白的白色仍然是它们的。我尝试添加以下代码: 为了使整个视图看起来合适,我为视图和tableview设置了相同的背景色。除了这个白色区域之外,其他一切看起来都正常, 有
-
我只是面临一个让我发疯的问题。我不明白为什么在我的tableView顶部和作为我的tableViewHeader的视图底部之间增加了一个额外的空间。标头的视图是pageViewController的视图,它在底部有自己的pageControl。 这很奇怪,因为iOS没有在这些项目之间添加空格。默认情况下,它们总是堆叠在一起,没有额外的填充。而且这个空间不是从头的视图中得到的,我在Xcode的视图调
-
我已经以编程方式创建了,但它下面有一些额外的空间(准确地说是29像素)。 以下是初始化表的方式: 以下是限制条件: 我尝试将页脚视图设置为零,并将其高度返回零: 我动态改变它的高度,根据内容: 我还将设置为。这就是最终的结果。单元格和空白之间有分隔符,但底部不是单元格。

