轴中不同位置的记号和标签
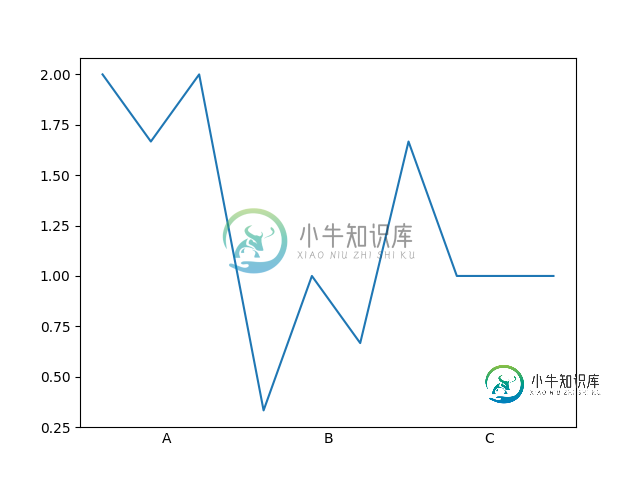
我正在尝试制作一个图形,其中我希望在x轴上有标签和记号,但位置不同。然而,在设置第一个刻度之后,当试图定义新刻度时,之前的刻度似乎被“遗忘”。例如:
import matplotlib.pyplot as plt
xs = [1, 4, 7, 11, 14, 17, 20, 23, 26, 29]
ys = [2.0, 1.667, 2.0, 0.333, 1.0, 0.667, 1.667, 1.0, 1.0, 1.0]
# where we want our labels
ticks1 = [5.0, 15.0, 25.0]
labs = ['A', 'B', 'C']
fig, ax = plt.subplots()
ax.plot(xs, ys)
# I think I have to define ticks here to position the labels...
ax.set_xticks(ticks1)
ax.set_xticklabels(labs)
ax.tick_params(axis='x', length=0)
plt.show()

到目前为止一切顺利,有了想要的安排<代码> ABC < /代码>用于标记不同的数据点组,它们或多或少地在每个组的中间(我将在后面添加垂直线以使这种分离更加明显),但是蜱应该反映数据,而不是这些人工标签。
但如果我现在尝试向同一轴添加一组不同的记号,则上面绘制的标签将迁移到新记号,而不会保留其旧位置:
# ...but want to have ticks for this range
ticks2 = [x for x in range(0, 33, 3)]
ax.set_xticks(ticks2)
ax.tick_params(axis='x', length=5)
plt.show()

在matplotlib中实现所需输出的正确方法是什么?
共有1个答案
Matplotlib轴通过定位器和格式化程序勾选。定位器告诉轴在哪里放置刻度。格式化程序在这些刻度处放置标签。
使用ax时。set_xticks您正在创建一个固定定位器,即一组要勾选的固定位置
使用ax时。set_xticklabels您正在创建一个FixedFormatter,即一组固定字符串,用于逐个放置在刻度上。
通过ax设置新刻度时。设置_xticks(ticks2)您没有更改格式化程序。它仍将使用列表中的字符串格式化前三个记号
这就是说:您还需要为更改的案例设置新的标签。
例如通过
ax.set_xticklabels(list("ABCDEFGHIJ"))
现在,如果您想在标签以外的其他位置使用记号,这基本上意味着您需要两对定位器和格式化程序。
一个定位器-格式化程序对将勾选3的倍数,并使用空字符串作为标签。另一对将勾选5、15、25,并将标签设置为A、B、C。
import matplotlib.pyplot as plt
xs = [1, 4, 7, 11, 14, 17, 20, 23, 26, 29]
ys = [2.0, 1.667, 2.0, 0.333, 1.0, 0.667, 1.667, 1.0, 1.0, 1.0]
fig, ax = plt.subplots()
ax.plot(xs, ys)
# Major ticks
ticks2 = [x for x in range(0, 33, 3)]
ax.set_xticks(ticks2)
ax.set_xticklabels([])
ax.tick_params(axis='x', which="major", length=5)
# Minor ticks
ticks1 = [5.0, 15.0, 25.0]
labs = ['A', 'B', 'C']
ax.set_xticks(ticks1, minor=True)
ax.set_xticklabels(labs, minor=True)
ax.tick_params(axis='x', which="minor",length=0)
plt.show()
-
我在matplotlib中绘制了一个条形图,其中包括从3个不同数据帧中的一列中获取数据,具有相同的x轴,并将条形图从一侧绘制到另一侧 除了x轴只标记每五个位置而不是所有位置外,它基本上都可以工作?如何标记每个位置? 给予:
-
问题内容: 在处理类似于Facebook的内容提要的React应用程序组件中,我遇到了一个错误: Feed.js:94未定义“ parsererror”“ SyntaxError:JSON中位置0处的意外令牌< 我遇到了类似的错误,事实证明这是render函数中HTML的错字,但这里似乎并非如此。 更令人困惑的是,我将代码回滚到了较早的已知工作版本,但仍然遇到错误。 Feed.js: 在Chrom
-
问题内容: 我有这段代码可以绘制图形,效果很好。我需要两件事 在域轴(x)上,我希望能够滚动。在标记上,我看到粗线。我希望能够看到此标记的一些可读文本。现在我看到这个输出 同样在域轴上,我有毫值。我可以将其映射到人类可读的日期吗? 问题答案: 您必须结合几种方法: 域滚动替代方案: 尝试一个SlidingXYDataset,在此实现并在此处说明。 启用平移,例如plot.setDomainPann
-
我有以下PHP类: 在这个类中,我有两个主要功能,第一个是连接到服务器,另一个是登录。 然后,在Angular web应用程序中,如果用户添加了他的凭据,这些凭据将通过Angular 6的HttpClient发送到login.php脚本: error:SyntaxError:Excurned token 下面是一张截图: 在network选项卡中,我从login.php返回了一个错误: 注意:未定
-
今天,我从第三方后端获得了更新的XML内容,不得不更改基于XmlSerializer的解析代码,以符合新字段的要求。不幸的是,我发现引入了一组类似的标签,但行为怪异: 到目前为止,我们有一个基于[XmlElement]映射的“old root”解析器类,但我还没有弄清楚如何通过XML注释管理类似名称-值对的集合(类似于[XmlArray]/[XmlArrayItem])。我可以通过[XmlText
-
所以我想在条形图中选择一个条形图,当我选择一个条形图时,它会改变条形图的颜色(我知道怎么做),但也会改变相应x轴标签的颜色。有没有办法做到这一点,如果有,谁能帮帮我吗?

