Angular 6和PHP SyntaxError:JSON中位于JSON.parse位置0处的意外标记()
我有以下PHP类:
<?php
//header('Access-Control-Allow-Headers: *');
//header('Content-Type: application/json');
//header('Access-Control-Allow-Methods: GET, POST, PUT, PATCH, DELETE, HEAD, OPTIONS');
error_reporting(E_ALL);
class api {
private $username ="root";
private $password ="...";
private $db="...";
private $host = "localhost";
public $conn;
//Connection
public function connection(){
try{
$this->conn = new PDO("mysql:host=$this->host;dbname=$this->db", $this->username, $this->password);
$this->conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$this->conn->exec("SET CHARACTER SET utf8");
return $this->conn;
}
catch(PDOException $e){
return $e->getMessage();
}
}
//Login
public function login($conn, $user){
$login = "SELECT username FROM login WHERE username=:user LIMIT 1";
$execLogin = $this->conn->prepare($login);
$execLogin->bindValue(":user", $user);
$execLogin->execute();
$res = $execLogin->rowCount();
return $res;
// if($res>0)
// {
// return json_encode($res);
// }
// else{
// echo 0;
// }
}
}
?>
在这个类中,我有两个主要功能,第一个是连接到服务器,另一个是登录。
然后,在Angular web应用程序中,如果用户添加了他的凭据,这些凭据将通过Angular 6的HttpClient发送到login.php脚本:
<?php
//header('Access-Control-Allow-Headers: *');
header('Content-Type: application/json');
require_once('../api.php');
//Getting username and password from Angular
$user="brital";
//$pass = json_decode($_POST['credentials']);
$newApi = new api();
$conn = $newApi->connection();
$res = $newApi->login($conn, $user);
echo json_encode($res);
?>
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class AuthApiService {
public credentials:any=[];
constructor(private http: HttpClient) { }
login(username, password)
{
let headerOptions = new HttpHeaders();
headerOptions.append('Access-Control-Allow-Origin', '*');
headerOptions.append('Content-Type', 'application/json');
let test = {"user": username, "pass": password};
this.credentials = JSON.stringify(test),
console.log("hi "+ this.credentials);
return this.http.post('http://dev.local/scripts/login.php', this.credentials, {
headers: headerOptions
}).pipe(map(
res=>{
console.log(res)
},
err=>
console.log(err)
))
}
}
<a id="btn-login" (click)="login()" class="btn btn-success">Login </a>
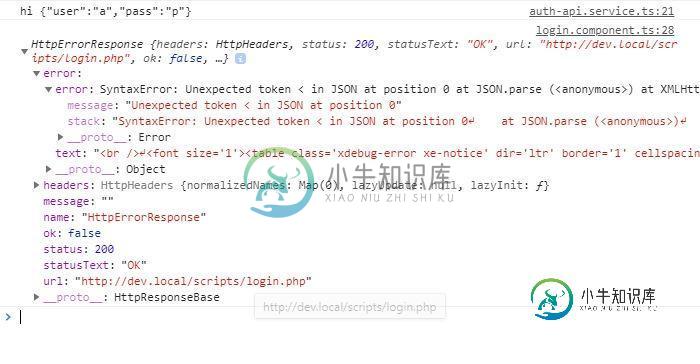
error:SyntaxError:Excurned token
下面是一张截图:

在network选项卡中,我从login.php返回了一个错误:
注意:未定义索引:C:\wamp64\www\dev\scripts\login.php第8行中的凭据
如果您检查我的login.php,我已经注释了这一行,所以我不知道为什么会给我这样一个错误。
共有1个答案
好吧,我找到了解决办法:
看来我应该添加以下标题:
headerOptions.append('Access-Control-Allow-Origin', '*');
headerOptions.append('Access-Control-Request-Headers', '*');
headerOptions.append('Content-Type', 'application/json');
headerOptions.append('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,PATCH,OPTIONS');
在Apache中,我们应该转到Apache services并检查headers_modules。
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin: *
</IfModule>
-
问题内容: 在处理类似于Facebook的内容提要的React应用程序组件中,我遇到了一个错误: Feed.js:94未定义“ parsererror”“ SyntaxError:JSON中位置0处的意外令牌< 我遇到了类似的错误,事实证明这是render函数中HTML的错字,但这里似乎并非如此。 更令人困惑的是,我将代码回滚到了较早的已知工作版本,但仍然遇到错误。 Feed.js: 在Chrom
-
问题内容: 在处理类似于Facebook的内容提要的React应用程序组件中,我遇到了一个错误: Feed.js:94未定义的“ parsererror”“ SyntaxError:JSON中位置0处的意外令牌< 我遇到了一个类似的错误,事实证明这是render函数中HTML的错字,但这里似乎并非如此。 更令人困惑的是,我将代码回滚到了较早的已知工作版本,但仍然出现错误。 Feed.js: 在Ch
-
错误: 大家好, 我在这里和其他地方发现了很多类似的问题,但没有一个包括“调试适配器中未处理的错误”。我尝试了很多工作流程,但都不管用。 简短介绍: 操作系统:Windows 64x IDE:VS代码(版本:1.25.1/launch.json见下文) vscode插件:React原生工具(版本:0.6.12) 语言/框架: React-Native (React版本:16.4.1/RN版本0.5
-
你知道我必须如何正确配置Springendpoint吗? 编辑我尝试了以下操作:
-
想要显示图像,在ionic页面的视图中用Laravel从rest API响应。 代码在使用postman测试时有效,但在ionic中出错: 服务或提供商中的Frent-end(离子) 组件:
-
我在angular中得到以下错误我的后端是java SyntaxError:在JSON中,在XMLHttpRequest.onload(http://localhost:4200/vendor.js:10132:51)zoneDelegate.invokeTask(http://localhost:4200/polyfills.js:3626:31)zoneDelegate.invokeTask(

