如何将自定义签出字段打印到电子邮件订单详细信息中
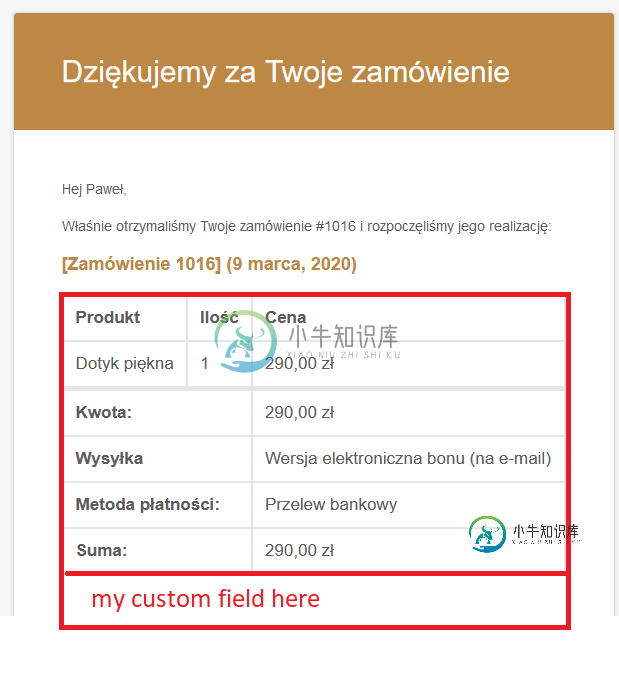
我想打印我的自定义结账字段到所有的电子邮件通知,像下面的屏幕截图。

到目前为止什么有效
- 将字段添加到签出中
- 处理结账
- 用字段值更新订单元
- 在订单编辑页面显示字段值
我的问题
- 如何将自定义签出字段添加到电子邮件订单详细信息中(如屏幕截图所示)
这是我迄今为止使用的代码,我如何进一步调整它?
/* Add the field to the checkout */
add_action( 'woocommerce_after_order_notes', 'my_custom_checkout_field' );
function my_custom_checkout_field( $checkout ) {
echo '<div id="my_custom_checkout_field"><h3>' . __('Imię i nazwisko osoby obdarowanej') . '</h3>';
woocommerce_form_field( 'my_field_name', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('Podaj imię i nazwisko osoby obdarowanej'),
'placeholder' => __(''),
'required' => true,
), $checkout->get_value( 'my_field_name' ));
echo '</div>';
}
/* Process the checkout */
add_action('woocommerce_checkout_process', 'my_custom_checkout_field_process');
function my_custom_checkout_field_process() {
// Check if set, if its not set add an error.
if ( ! $_POST['my_field_name'] )
wc_add_notice( __( '<strong>Imię i nazwisko osoby obdarowanej</strong> jest wymaganym polem' ), 'error' );
}
/* Update the order meta with field value */
add_action( 'woocommerce_checkout_update_order_meta', 'my_custom_checkout_field_update_order_meta' );
function my_custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['my_field_name'] ) ) {
update_post_meta( $order_id, 'My Field', sanitize_text_field( $_POST['my_field_name'] ) );
}
}
/* Display field value on the order edit page */
add_action( 'woocommerce_admin_order_data_after_billing_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Imie i nazwisko obdarowanej').':</strong> ' . get_post_meta( $order->id, 'My Field', true ) . '</p>';
}
共有1个答案
步骤1)将您的代码更改为
/* Add the field to the checkout */
add_action( 'woocommerce_after_order_notes', 'my_custom_checkout_field' );
function my_custom_checkout_field( $checkout ) {
echo '<div id="my_custom_checkout_field"><h3>' . __('Imię i nazwisko osoby obdarowanej') . '</h3>';
woocommerce_form_field( 'my_field_name', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('Podaj imię i nazwisko osoby obdarowanej'),
'placeholder' => __(''),
'required' => true,
), $checkout->get_value( 'my_field_name' ));
echo '</div>';
}
/* Process the checkout */
add_action('woocommerce_checkout_process', 'my_custom_checkout_field_process');
function my_custom_checkout_field_process() {
// Check if set, if its not set add an error.
if ( ! $_POST['my_field_name'] )
wc_add_notice( __( '<strong>Imię i nazwisko osoby obdarowanej</strong> jest wymaganym polem' ), 'error' );
}
/* Update the order meta with field value */
add_action( 'woocommerce_checkout_create_order', 'my_custom_checkout_field_create_order', 10, 2 );
function my_custom_checkout_field_create_order( $order, $data ) {
if ( ! empty( $_POST['my_field_name'] ) ) {
$order->update_meta_data( '_my_field', sanitize_text_field( $_POST['my_field_name'] ) ); // Order meta data
}
}
/* Display field value on the order edit page */
add_action( 'woocommerce_admin_order_data_after_billing_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order) {
// Get meta
$my_field = $order->get_meta( '_my_field' );
echo '<p><strong>'.__('Imie i nazwisko obdarowanej').':</strong> ' . $my_field . '</p>';
}
步骤2)覆盖以下模板文件
https://github.com/woocommerce/woocommerce/blob/3.8.0/templates/emails/email-order-details.php
通过将此模板复制到主题/woocommerce/emails/email order details,可以覆盖此模板。php。
在第84行下添加以下代码
$my_field = $order->get_meta( '_my_field' );
if ( isset( $my_field ) ) {
?>
<tr>
<th class="td" scope="row" colspan="2" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php echo 'Imie i nazwisko obdarowanej:'; ?></th>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php echo $my_field; ?></td>
</tr>
<?php
}
-
我试图自定义我的Woocommerce电子邮件,我已经为它创建了一个html模板,它已经可以工作了。 我的问题是,它没有显示像这样的WooCommerce变量: 这样 或者这样 我总是这样说: 下面是HTML代码的一个片段: 所以它是一个普通的html文件,在我需要它们的地方带有这个php变量。我把html文件放进了Woocommerce 我是否必须将其全部打包到一个php文件中,或者如何让变量如
-
我用ACF插件创建了一个高级定制字段,以便在Woocommerce产品编辑页面上添加附加信息。这是一个区分T恤模板的副标题。我能够使价值出现在产品页面前端,但我需要这些信息出现在订单细节和所有电子邮件中,也许作为订单元。提前谢了。
-
在Woocommerce中,我需要在完成的订单电子邮件上打印一个自定义域。 该模板在我的主题Woocommerce/Emails文件夹中是完全唯一的,因为默认模板不能满足我的需要。 因此,我试图显示以下内容:标题、数量和两个自定义字段 这需要包含在customer-completed-order.php电子邮件模板中,但我不确定打印它需要什么语法。 我在谷歌上找到了一些东西,但它不起作用:
-
我正在使用WordPress4.8.1和bridge主题 关于从新订单模板电子邮件中删除价格,我面临一些问题 我想删除价格列,但是我删除了总计和小计,但没有得到任何东西来删除价格列,因为产品正在浏览文件。 我发现这是来自这个代码: 在电子邮件订单详细信息中。php模板,我已经从woocommerce模板文件夹复制到我的子主题。 但是,如何定制这个钩子“wc_get_email_order_item
-
我正在搜索和尝试它2天没有成功,请帮助。 我想筛选woocommerce订单,以便根据产品属性将其他详细信息从db添加到订单详细信息页面,但我找不到适合此任务的woocommerce操作/筛选器挂钩。这里假设变量; 如果,那么我需要将自定义数据从数据库添加到订单详细信息页面。 注意:我不想添加额外的元框,而是想更改订单明细表: 将默认产品映像替换为存储在数据库和中的映像, 在产品名称下面添加包含自
-
我正在使用一个自定义的结帐字段,在我的woocommerce商店的结帐页面上为我的客户提供一个“发送到业务地址”选项。大部分代码工作正常,但我无法显示他们是否选中了后端管理订单详细信息中的复选框。 我已经添加了一个自定义结账字段到我的WooCommerce商店,并将数据保存到订单元: 这里是我试图在管理命令部分显示这些数据的地方。我已经尽可能地关注了前面关于这方面的话题,但没有任何效果。 这个问题

