Woocommerce电子邮件通知中的样式订单详细信息表
我正在使用WordPress4.8.1和bridge主题
关于从新订单模板电子邮件中删除价格,我面临一些问题
我想删除价格列,但是我删除了总计和小计,但没有得到任何东西来删除价格列,因为产品正在浏览文件。
我发现这是来自这个代码:
<?php
echo wc_get_email_order_items( $order, array(
'show_sku' => $sent_to_admin,
'show_image' => false,
'image_size' => array( 32, 32 ),
'plain_text' => $plain_text,
'sent_to_admin' => $sent_to_admin,
) ); ?>
在电子邮件订单详细信息中。php模板,我已经从woocommerce模板文件夹复制到我的子主题。
但是,如何定制这个钩子“wc_get_email_order_items”或任何其他方式来删除价格?
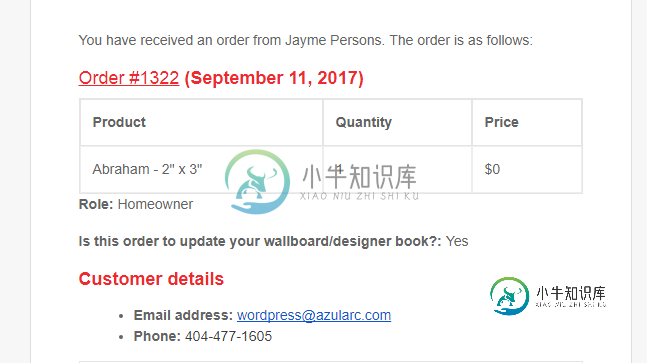
这就是我现在拥有的:

任何帮助都将不胜感激,因为我花了这么多时间寻找解决方案。
共有2个答案
您有两个文件要复制,email-order-details.php和email-order-items.php。这两个文件包含您想要删除的内容。email-order-details.php具有
这可以通过主题覆盖以下WooCommerce模板来完成:
1.模板<代码>电子邮件/电子邮件订单详细信息。php
- 您将在第38行移除该块:
<th class="td" scope="col" style="text-align:<?php echo $text_align; ?>;"><?php _e( 'Price', 'woocommerce' ); ?></th>
- 这里还有,第50到63行的所有这些块(移除):
<tfoot>
<?php
if ( $totals = $order->get_order_item_totals() ) {
$i = 0;
foreach ( $totals as $total ) {
$i++;
?><tr>
<th class="td" scope="row" colspan="2" style="text-align:<?php echo $text_align; ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo $total['label']; ?></th>
<td class="td" style="text-align:<?php echo $text_align; ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo $total['value']; ?></td>
</tr><?php
}
}
?>
</tfoot>
2.模板<代码>电子邮件/电子邮件订单项目。php。
- 在第59行删除此块:
html prettyprint-override"><td class="td" style="text-align:<?php echo $text_align; ?>; vertical-align:middle; border: 1px solid #eee; font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif;"><?php echo $order->get_formatted_line_subtotal( $item ); ?></td>
所以你会得到这个:
-
我试图自定义我的Woocommerce电子邮件,我已经为它创建了一个html模板,它已经可以工作了。 我的问题是,它没有显示像这样的WooCommerce变量: 这样 或者这样 我总是这样说: 下面是HTML代码的一个片段: 所以它是一个普通的html文件,在我需要它们的地方带有这个php变量。我把html文件放进了Woocommerce 我是否必须将其全部打包到一个php文件中,或者如何让变量如
-
我用ACF插件创建了一个高级定制字段,以便在Woocommerce产品编辑页面上添加附加信息。这是一个区分T恤模板的副标题。我能够使价值出现在产品页面前端,但我需要这些信息出现在订单细节和所有电子邮件中,也许作为订单元。提前谢了。
-
问题内容: 在WooCommerce中,从以下代码行: 如何从订单ID获取WooCommerce订单详细信息? 问题答案: 3.0版以上的WOOCOMMERCE订单 自Woocommerce大型主要更新3.0+以来,事情已经发生了很多变化: 对于 对象,无法像以前一样直接访问属性,并且会引发一些错误。 现在,对象实例需要使用new 以及 getter和setter方法。 此外,还有一些用于订购商品
-
在Woocommerce中,我试图在费用金额为零时显示自定义费用,以使其显示在订单明细表中。 基于“基于Woocommerce checkout中的单选按钮动态更新费用”的回答代码,我已经设法添加了一个应用于购物车的动态费用,并更改了客户交付选择。 以下是我根据需要改编的工作代码: 现在,问题是,当客户选择本地提货交付方式自定义单选按钮时,应用的费用等于零,并且在订单接收页面、我的账户查看订单页面
-
我在这个相关的答案中找到了对我的问题的部分和可行的答案: send-an-email-notification-when-order-status-changhe-fron-pendig-to-cancelled 我正在考虑使用提供的解决方案,但想看看我是否可以更改电子邮件通知,明确地说,“未决付款订单现在取消”,所以它不同于常规取消的订单。 我该怎么做?
-
我正在搜索和尝试它2天没有成功,请帮助。 我想筛选woocommerce订单,以便根据产品属性将其他详细信息从db添加到订单详细信息页面,但我找不到适合此任务的woocommerce操作/筛选器挂钩。这里假设变量; 如果,那么我需要将自定义数据从数据库添加到订单详细信息页面。 注意:我不想添加额外的元框,而是想更改订单明细表: 将默认产品映像替换为存储在数据库和中的映像, 在产品名称下面添加包含自

