强制在WooCommerce订单和电子邮件通知中显示零费用
在Woocommerce中,我试图在费用金额为零时显示自定义费用,以使其显示在订单明细表中。
基于“基于Woocommerce checkout中的单选按钮动态更新费用”的回答代码,我已经设法添加了一个应用于购物车的动态费用,并更改了客户交付选择。
以下是我根据需要改编的工作代码:
add_action( 'woocommerce_cart_calculate_fees', 'add_delivery_fee', 20, 1 );
function add_delivery_fee( $cart ) {
$domain = 'woocommerce';
$NipostFST = '2000';
$NIPOSTSUB = '250';
if ( is_admin() && ! defined( 'DOING_AJAX' ) )
return;
$packing_fee = WC()->session->get( 'chosen_delivery_option' ); // Dynamic delivery fee
$Dlabel = $packing_fee == 'home_delivery' ? __('To Your Doorstep', $domain) : __('Local Pickup', $domain);
$weight_of_item = WC()->cart->cart_contents_weight;
if ( $weight_of_item > 1 ) {
$nipostFee = $NipostFST + ( ($weight_of_item - 1)*$NIPOSTSUB );
}elseif ( $weight_of_item == 1 ) {
$nipostFee = $NipostFST;
}
$fee = (isset($weight_of_item)) ? $packing_fee == 'home_delivery' ? $nipostFee : 0.00 : 'Not Available';
$cart->add_fee( !is_cart() ? __( 'Delivery Fee [ '.$Dlabel.' ]', $domain ) : __( 'Delivery Fee', $domain ), $fee );
}
// Add a custom radio fields for Delivery Option selection
add_action( 'woocommerce_checkout_before_order_review', 'checkout_delivery_fee_addition', 20 );
function checkout_delivery_fee_addition(){
$domain = 'woocommerce';
$weight_of_item = WC()->cart->cart_contents_weight;
$NipostFST = '2000';
$NIPOSTSUB = '250';
if ( $weight_of_item > 1 ) {
$nipostFee = $NipostFST + ( ($weight_of_item - 1)*$NIPOSTSUB );
}elseif ( $weight_of_item == 1 ) {
$nipostFee = $NipostFST;
}
echo '<div id="izzycart_checkout_addons"><tr class="deliveryOption-select"><th>' . __('Delivery Method', $domain) . '</th><td>';
$chosen = WC()->session->get('chosen_delivery_option');
$chosen = empty($chosen) ? WC()->checkout->get_value('radio_delivery_option') : $chosen;
$chosen = empty($chosen) ? 'local_pickup' : $chosen;
// Add a custom checkbox field
woocommerce_form_field( 'radio_delivery_option', array(
'type' => 'radio',
'class' => array( 'form-row-wide delivery_option' ),
'options' => array(
'local_pickup' => __('Local Pickup '.wc_price(0.00), $domain),
'home_delivery' => (!isset($weight_of_item)) ? __('To Your Doorstep <br><span style="color:red">Not Available</span>', $domain) : __('To Your Doorstep '.wc_price($nipostFee), $domain),
),
'default' => $chosen,
), $chosen );
echo '</td></tr></div>';
}
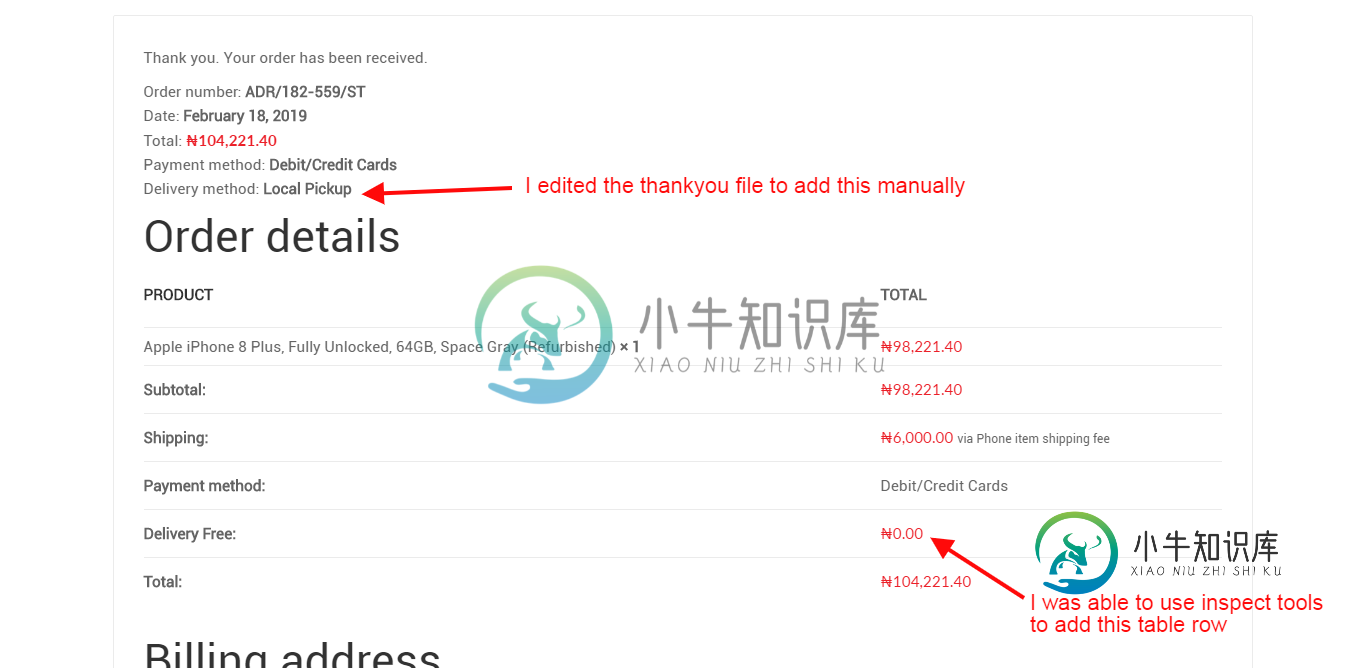
现在,问题是,当客户选择本地提货交付方式自定义单选按钮时,应用的费用等于零,并且在订单接收页面、我的账户查看订单页面和所有电子邮件通知上根本不显示。
那么,如何像正常费用一样显示(在orders totals表上),应该如下所示:

因此,显示的总项目行类似于:
送货费: N0.00
共有2个答案
有两个钩子可以修改order details表上方或下方的内容。
woocommerce_email_before_order_table
woocommerce_email_after_order_table
如果您想修改表本身,请将下面的文件复制到您的主题woocommerce/templates/emails/email-order-details.php。还有一排
<?php $deliverfee = get_post_meta($order->get_id(), 'chosen_delivery_option');
<tr>
<th class="td" scope="row" colspan="2" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Delivery Fee:', 'woocommerce' ); ?></th>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php echo $deliverfee ; ?></td>
</tr>
零费用案例:正如您所知,当费用等于零时,它不会出现在商业订单和电子邮件通知中。
但您可以使用这行简单的代码,使其在任何地方都显示为大于零的费用:
add_filter( 'woocommerce_get_order_item_totals_excl_free_fees', '__return_false' );
代码进入活动子主题(或活动主题)的function.php文件。测试和工作。
-
在Woocommerce上,我已将电子邮件订单详细信息php模板文件中的变量更改为,但我仍然无法在电子邮件通知中显示图像: 我需要添加链接以及产品图像。一旦用户点击图像,它应该重定向到特定的页面。 将消息从假更改为真,但图像仍未显示在网站中。
-
我试图在处理订单时Woocommerce自动发送给客户的电子邮件中显示交货日期的值。 我已经创建了一个名为“leveranstid”的高级自定义字段值,我希望它与电子邮件中的每个产品一起显示。我试图将下面的代码添加到functions.php中,但似乎不起作用。什么也看不出来。如果有人能帮我找到问题所在,我将不胜感激?
-
在WooCommerce中,我启用了完美品牌WooCommerce插件来显示产品品牌。我希望品牌出现在整个周期(单个产品页面,购物车,结账,迷你购物车,订单和电子邮件)的产品名称之前。 我能够在购物车和结帐页面中的产品名称之前显示相关品牌,使用“将Woocommerce品牌名称添加到购物车项目产品名称”回答代码稍微更改(使用插件自定义分类法): 但我不知道如何在订单和电子邮件通知中实现这一点。
-
在Woocommerce中,我使用“在管理订单中显示Woocommerce自定义签出字段值使其可编辑”回答代码,在管理订单页面中显示自定义字段值,效果良好。 我的问题:是否可以在电子邮件通知中显示该自定义字段值?
-
因此,当我在mytheme/functions.php文件中编写这段代码时,这里有一个交易 它只在后端工作(产品编辑页面),它保存了变量,但没有显示在meta或add to card按钮之前或之后,我找不到解决方案 我尝试了echo,但仍然没有结果 所以我以为我是我的主题?不,我在其他vps上安装了wordpress,但我仍然没有显示文本字段text nothing 如果你知道这个问题,请友好地告
-
试图在woocommerce产品中获取高级自定义字段,以传递给管理员的新订单电子邮件。它仅用于管理员参考,并且特定于每个产品。我已经尝试过了,这让它在后端,但不是在电子邮件中。 我试着用它来获取电子邮件,但它扼杀了订购过程。它在后台运行,但在点击PlaceOrder后,它只刷新结帐页面,而不会转到感谢页面或生成电子邮件。 任何建议或帮助都将不胜感激。

