全息透镜-UI/滑块和光标在凝视过程中不相交
我正在尝试在全息镜头的Unity应用程序中使用UI/滑块。我使用了这里描述的步骤——全息镜头上的Unity UI
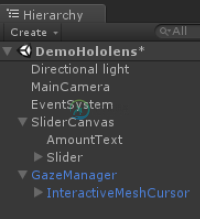
因此,我有以下结构:

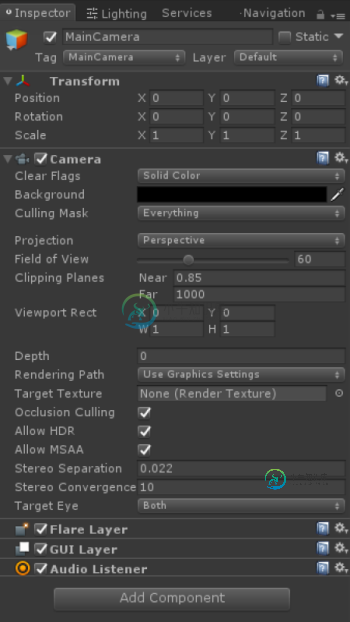
主要摄像机属性:

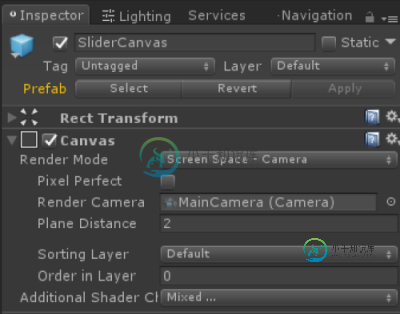
SliderCanvas正在使用主摄像头:

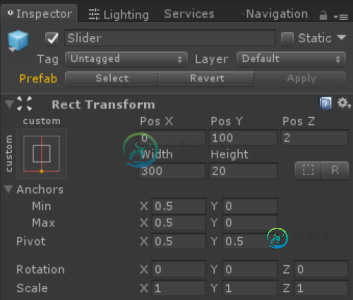
滑块属性:

InteractiveMeshChuror取自HoloToolkit。
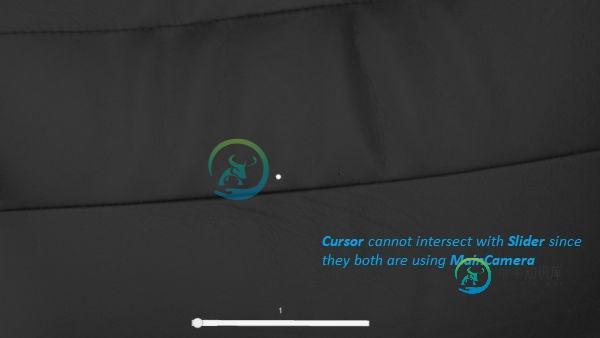
结果,我得到了这张照片:

当我移动头部时,光标的行为是正确的——它停留在场景的中间。如果我在场景中添加其他3D对象,它也会正确更改其状态,使GazeManager看起来工作正常。
然而,我不能凝视滑块,因为它也随着相机移动,并停留在我想要的场景的底部/中心。所以在我的情况下,它们没有办法相交。
我怎样才能解决这个问题?我是否需要为SliderCanvas添加其他相机,但如何控制两个相机?我肯定错过了一些东西,并将感谢您的帮助。
共有1个答案
正如预期的那样,解决方案很简单(我错过了教程中的一步)。对于UI对象,您需要将画布的渲染模式属性设置为世界空间,并更改滑块的位置和比例。现在凝视正在起作用。
SliderCanvas属性:
滑块属性:
-
概述 该直线运动闭式滑动单元内径为8mm,适用于精密直线运动应用,如印刷机和计算机数控(CNC)设备。 设计用于承载部件的滑动单元具有带有平坦安装面和四个螺纹孔的壳体,每个端部具有圆形夹子以保持球轴套。 球笼在笼环中运行平滑的导轨表面,以确保即使高速运行,噪音低。 参数 内径:8mm 长度:34.06mm 宽度:30mm 高度:22mm
-
这一摄像机使用perspective projection(透视投影)来进行投影。 这一投影模式被用来模拟人眼所看到的景象,它是3D场景的渲染中使用得最普遍的投影模式。 代码示例 const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 ); scene.add( camera ); 例子 animation /
-
本文向大家介绍jQuery UI Library 范围滑块,包括了jQuery UI Library 范围滑块的使用技巧和注意事项,需要的朋友参考一下 示例 范围滑块提供2个可拖动的手柄以选择数值。滑块的初始化必须提供一个range选项集true来创建范围滑块:
-
拖动手柄来选择一个数值。 如需了解更多有关 slider 部件的细节,请查看 API 文档 滑块部件(Slider Widget)。 默认功能 基本的滑块是水平的,有一个单一的手柄,可以用鼠标或箭头键进行移动。 <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI 滑块(Slider
-
我正在使用Material UI Slider,我想通过函数获取值。 我的代码如下: 这不起作用,并显示此错误。 (JSX属性)onChange?:((事件: React.更改事件 有人知道如何得到它吗?
-
我有一张桌子 我写了一个查询,如 这将在2个科目中得分低于30分的学生的输出为不及格或及格 我想给每门少于30分的科目加7分,然后在加7分后看到那些及格不及格的学生。例如添加7个标记后,rajesh记录应该是这样的

