为什么像素密度越高的设备屏幕空间越小?(日食AVD)
在Eclipse的AVD中,我创建了两个除了密度值之外完全相同的设备。设备1具有240的抽象LCD密度;设备2具有160。两者的分辨率均为480x800。
有人能给我解释一下为什么设备1屏幕上的元素看起来“更大”?既然它们具有相同的分辨率,它们不应该显示相同数量的像素吗?如果有的话,因为设备1的密度更高,它不应该显示更多的细节/屏幕不动产吗?
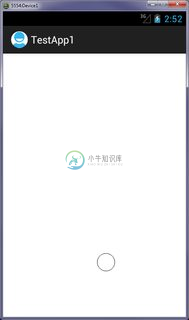
设备1

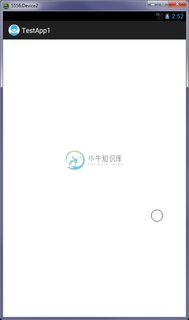
设备2

Screeshots-(单击以获取更大的变体)
如上所示,我正在两个设备上的随机屏幕位置绘制一个半径为15dp的圆。设备2上的圆圈肯定更小,操作栏也是如此。这是为什么呢?
共有1个答案
dp试图从物理大小中抽象,并给用户一个相同物理大小的图形用户界面元素。因此,如果一个设备上的像素较小,您需要使用更多的物理像素来获得与像素较大的设备上相同的效果。
所以:800像素/每英寸240像素=3 1/3英寸(屏幕尺寸的物理长度)。一个像素的尺寸:1像素/240像素/英寸=0,004英寸。800像素/160像素/英寸=5英寸。1像素的尺寸:1像素/每英寸160像素=0,006英寸。
因此,在相同的分辨率(像素数)下,较低密度器件中的像素明显更大(每个维度大约50%)。因此,您需要更少的物理像素来绘制圆,以显示15 dp的圆。
简单地说:低dpi意味着更大的像素。相同的分辨率(像素数)意味着dpi越低的设备屏幕越大。
所以在物理设备上,这些圆在不同大小的设备上具有相同的物理大小。但是您的模拟器窗口具有相同的大小,出于速度原因,一个物理像素映射到计算机屏幕上的一个物理像素。因此,您在低dpi设备上使用更少的像素,但使用相同大小的物理像素绘制它们。解决方案:您需要调整模拟器窗口的大小,使其与实际大小相匹配。我只是无法访问我的Android SDK安装,但IIRC你可以在AVD启动选项中设置(计算机)屏幕dpi,以便自动设置大小。
以下是缩放的图像,以保留真实设备的比例:
正如您所看到的,这些圆的物理大小与操作栏、图标和状态栏相同。
-
我正在使用Firebase来保存我的数据。我试图在活动中分离Firebase方法和我的方法。例如,我已经创建了一个名为"Firebase method odsHelper"的类,在那里我想编写所有的Firebase方法。例如,"getAllUser"方法应返回列表中的所有用户。我唯一的问题是它不起作用。 我不知道我做错了什么,所以如果你们能帮我。 碎片 FirebaseMethodHelper类
-
引言 本节将简要介绍iOS设备越狱的步骤。 越狱你的设备 如果你真的对iOS安全很感兴趣,有一个越狱设备是非常有必要的。在本节,我们将介绍如何越狱iOS设备。越狱之后有很多好处,你可以安装很多工具,例如nmap, metasploit,甚至在设备上运行自己写的python代码。 越狱非常简单,下载一个越狱软件,然后点击越狱就可以了。如果你的设备运行的是iOS 6.x到iOS 7.0.6的系统,推荐
-
问题内容: 我希望轮播DIV(s7)扩展到整个屏幕的高度。我不知道为什么它不成功。 问题答案: 为了使百分比值适合身高,必须确定父母的身高。唯一的例外是 root 元素,它可以是百分比高度。。 因此,您已将除之外的所有元素赋予了高度,因此您应该添加以下内容: 而且您的代码应该可以正常工作。
-
问题内容: 我正在一个Web应用程序上工作,我希望其中的内容能填满整个屏幕的高度。 该页面具有标题,其中包含徽标和帐户信息。这可以是任意高度。我希望内容div将页面的其余部分填充到底部。 我有一个标题和一个内容。目前,我正在使用表格进行布局,如下所示: CSS和HTML 页面的整个高度已填满,不需要滚动。 对于content div中的任何内容,设置将其放在标题的正下方。有时,内容将是一个实际表,
-
本文向大家介绍怎么让body高度自适应屏幕?为什么?相关面试题,主要包含被问及怎么让body高度自适应屏幕?为什么?时的应答技巧和注意事项,需要的朋友参考一下 同楼上,html,body同时设置成100%才有效,html百分比是相对于浏览器而言的,其他元素相对于父元素。 注意:这样设置会使不起作用,之前遇到过这种问题,不对的请指正。
-
我不明白为什么这个方法不起作用。它会编译,但会引发运行时错误。

