为什么-fx-border-color重置TextField的边框半径?
我想使用JavaFX CSS更改textfield的背景和边框颜色。我不明白为什么-fx-border-color重置TextField的边框半径?

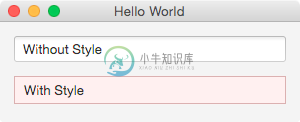
如您所见,第二个textfield没有边框半径。
示例/style.css:
.validation-error {
-fx-background-color: #FFF0F0;
-fx-border-color: #DBB1B1;
}
package sample;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
TextField txtWithoutStyle = new TextField();
txtWithoutStyle.setText("Without Style");
TextField txtWithStyle = new TextField();
txtWithStyle.setText("With Style");
txtWithStyle.getStyleClass().add("validation-error");
VBox root = new VBox();
root.setPadding(new Insets(14));
root.setSpacing(14);
root.getChildren().addAll(txtWithoutStyle, txtWithStyle);
root.getStylesheets().add("/sample/style.css");
Scene scene = new Scene(root, 300, 275);
primaryStage.setTitle("Hello World");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
更新1
附加问题:为什么-fx-background-color删除TextField边框(只需从style.css中删除-fx-border-color来重现)?
共有1个答案
默认样式表通过使用“嵌套背景”而不是边框将边框应用于文本字段(以及几乎所有其他控件)。
默认样式表中的TextInputControl的一些设置如下:
-fx-background-color: linear-gradient(to bottom, derive(-fx-text-box-border, -10%), -fx-text-box-border),
linear-gradient(from 0px 0px to 0px 5px, derive(-fx-control-inner-background, -9%), -fx-control-inner-background);
-fx-background-insets: 0, 1;
-fx-background-radius: 3, 2;
这基本上设置了两种背景色(均由线性渐变定义),一种(“外部”颜色)的颜色基于-fx-text-box-border,另一种颜色基于-fx-control-inner-background。“外部”背景在“内部”背景之外,因为它们分别有0和1的内嵌;通过每个背景的半径分别为3和2来创建得到的明显边框的弯曲边缘。
因此,要保留边框的半径,可以使用相同的技术,只需覆盖两种背景色:
.validation-error {
-fx-background-color: #DBB1B1, #FFF0F0 ;
}
请注意,您也可以替换“查找颜色”,这也将保留正在使用的微妙的线性渐变:
.validation-error {
-fx-text-box-border: #DBB1B1 ;
-fx-control-inner-background: #FFF0F0 ;
}
对于聚焦时的高亮显示,默认使用名为-fx-focus-color和-fx-faint-focus-color:因此,在后一个版本中,您可能也需要重新定义这些颜色:
.validation-error {
-fx-text-box-border: #DBB1B1 ;
-fx-control-inner-background: #FFF0F0 ;
-fx-focus-color: #FF2020 ;
-fx-faint-focus-color: #FF202020 ;
}
-
问题内容: 从字体的color属性继承边框颜色是否正常?我很惊讶地发现: 给我一个带红色边框的div。通常不指定颜色将默认为黑色。这个奇怪的继承是什么? 问题答案: 根据相关背景和边框模块规范的第4.1节,初始值为:border-colorcurrentColor 根据相关背景和边框模块规范的第4.1节,初始值为: CSS颜色模块-4.4。颜色关键字 CSS1和CSS2将属性的初始值定义为属性的值
-
Border 边框 我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。 边框 我们提供了以下几种边框样式,以供选择。 名称 粗细 举例 实线 1px 虚线 2px 圆角 我们提供了以下几种圆角样式,以供选择。 无圆角 border-radius: 0px 小圆角 border-radius: <div class="radius" :style="{ borderRadius: border
-
我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。 边框 我们提供了以下几种边框样式,以供选择。 名称 粗细 举例 实线 1px 虚线 2px 圆角 我们提供了以下几种圆角样式,以供选择。 无圆角 border-radius: 0px 小圆角 border-radius: <div class="radius" :style="{ borderRadius: borderRadiusSmal
-
有时候在页面中需要做一些分割来区分不同的区域,这个属性不但可以用来给元素添加一个边框,也可以作为不同区域的分割线。 1. 官方解释 CSS 的 border 属性是一个用于设置各种单独的边界属性的简写属性。 border 可以用于设置一个或多个以下属性的值: border-width、border-style、border-color。 2. 慕课解释 任何一个 h5 标签通过添加一个 borde
-
CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界。 border-style属性用来定义边框的样式 border-style 值: none: 默认无边框 dotted: 定义一个点线边框 dashed: 定义一个虚线边框 solid: 定义实线边框 double:
-
描述 (Description) border-color属性允许您更改元素周围边框的颜色。 您可以使用属性单独更改元素边框的底部,左侧,顶部和右侧的颜色 - border-bottom-color更改底部边框的颜色。 border-top-color更改顶部边框的颜色。 border-left-color更改左边框的颜色。 border-right-color更改右边框的颜色。 可能的值 (Po

