Android:LinearLayout的边框[重复]
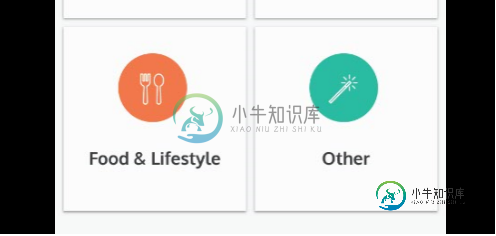
我有一个线性布局,我想给它加一个边框。它应该如下所示。

这是我的布局,
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".activities.AddInfoMainActivity"
tools:showIn="@layout/app_bar_main">
<LinearLayout
android:id="@+id/add_info_layout_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/add_info_layout_one_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/add_info_layout_one_img01"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="24dp"
android:src="@drawable/sample01" />
<TextView
android:id="@+id/add_info_layout_one_txtView01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="@string/add_info_txt_one_01"
android:textAlignment="center"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/add_info_layout_one_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/add_info_layout_one_img02"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="24dp"
android:src="@drawable/sample02" />
<TextView
android:id="@+id/add_info_layout_one_txtView02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="@string/add_info_txt_one_02"
android:textAlignment="center"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
到目前为止,我还没有为我的布局使用任何样式。
有什么想法吗?
共有3个答案
如果需要阴影效果,请使用卡片视图。添加卡片提升属性:cardElevation=“4dp”根据需要设置dp。
或者将此绘图文件添加到您的绘图文件夹中。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="0"
android:centerColor="#ffffff"
android:centerX="35%"
android:endColor="#ffffff"
android:startColor="#ffffff"
android:type="linear"/>
<size
android:width="80dp"
android:height="80dp"/>
<stroke
android:width="2dp"
android:color="#eaeaea"/>
</shape>
尝试这样:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/_5sdp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="@dimen/_3sdp">
<LinearLayout
android:id="@+id/add_info_layout_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/add_info_layout_one_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/add_info_layout_one_img01"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginTop="24dp"
android:src="@drawable/sample01" />
<TextView
android:id="@+id/add_info_layout_one_txtView01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="@string/add_info_txt_one_01"
android:textAlignment="center"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
要设置边框,您可以使用以下代码在drawable中创建一个xml文件。
边境xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="5dip" android:color="@android:color/white" />
</shape>
从你的直线布局中列出你的背景
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com....
android:background="@drawable/border">
<!--- code here --->
</LinearLayout>
但根据您的图像,您正在查找cardView。尝试搜索cardview。
单击此链接以获取cardview的示例和教程。
-
问题内容: 在当前的工作中,我需要在容器上产生一个双边框。边框样式:double;做到这一点,但是我的客户希望外部边界更厚,内部边界具有正常的厚度。 除了创建2个div之外,还有1个嵌套在另一个div中,外部div具有更大的厚度,或者通过使用边框图像,有什么方法可以用CSS来实现,而仅使用1 div?指定边框样式:double; 并且仍然能够使外边界更厚。 问题答案: 轮廓包含在CSS3规范中,并
-
CSS3 Border(边框)主要有以下属性: border-radius box-shadow border-image 注意:Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。Firefox、Chrome 以及 Safari 支持所有新的边框属性。 对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit
-
如何将转换为带有圆边的按钮?我使用获得了圆角边框形状,但不知怎么需要给边框着色。
-
我有一个div,它的左右两侧有一个像素的纯白色边框,顶部有两个像素的纯黑色边框。在这些边界相交的拐角处,像素显示为白色。有可能把它变成黑色吗? 这是怎么回事? html: 和css:
-
主要内容:1. border-style,2. border-width,3. border-color,4. borderCSS 中的边框是围绕着元素内容和内边距的一条或多条线段,您可以自定义这些线段的样式、宽度以及颜色。您可以通过下面几个属性分别定义边框的样式、宽度和颜色: border-style:设置边框的样式,例如实线、虚线等; border-width:设置边框的宽度(厚度); border-color:设置边框的颜色; border:上面三个边框属性的缩写。 1. border-s
-
Border 边框 我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。 边框 我们提供了以下几种边框样式,以供选择。 名称 粗细 举例 实线 1px 虚线 2px 圆角 我们提供了以下几种圆角样式,以供选择。 无圆角 border-radius: 0px 小圆角 border-radius: <div class="radius" :style="{ borderRadius: border

