避免mat-selection-list组件[重复]中的边框突出显示
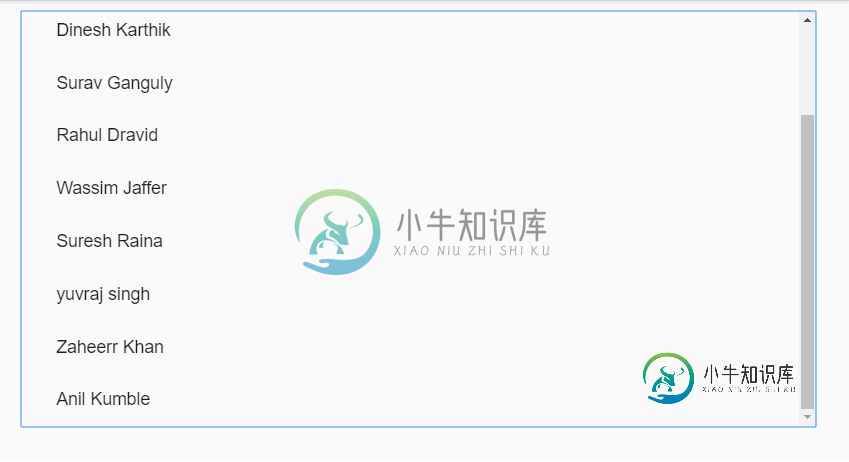
我正在我的项目中使用mat-selection-list组件。我在下面的图像中显示一些名称为shwon:

我想知道,为什么点击滚动条时会突出显示边框,如上图所示,我该如何避免边框在背景:
HTML
<mat-selection-list>
<mat-list-option *ngFor="let player of Players">
<a mat-list-item><span>{{ player }}</span> </a>
</mat-list-option>
</mat-selection-list>
CSS
mat-selection-list{
position:relative;
margin-top:-20.5px;
width:100%;
height:80vh;
overflow-y: scroll;
}
::ng-deep.mat-pseudo-checkbox{
display: none !important;
}
TS
import {Component,ViewChild} from '@angular/core';
@Component({
selector: 'list-selection-example',
styleUrls: ['list-selection-example.scss'],
templateUrl: 'list-selection-example.html',
})
export class ListSelectionExample {
Players: string[] = ['Sachin Tendulkar', ........ 'Anil Kumble'];
}
演示:
共有1个答案
这是由于一个名为outline的CSS属性。要删除此内容,只需将这一行添加到CSS类中:
mat-selection-list {
outline: none;
}
-
问题内容: 我已经看到chrome在边框上放置了一个较粗的边框,但是在我也使用border-radius的情况下,它看起来有点像。反正有删除它吗? 问题答案: 您应该可以使用删除它 但请记住,这可能对可用性不利:很难确定元素是否被聚焦,当您使用键浏览表单的所有元素时会很烂-您应该以某种方式反映元素的聚焦。
-
钱箱类: 商户类: 输入数据: 我的任务 计算每个商家的总金额并返回商家列表 我正在尝试使用Stream API解决这个任务。并编写了以下代码: 结果 但显然,流返回四个对象,而不是所需的两个对象。我意识到,地图(第二行)为每个cashBoxId创建了四个对象。而且我不知道如何通过进行过滤,也不知道如何获得没有重复的结果。
-
我有一个线性布局,我想给它加一个边框。它应该如下所示。 这是我的布局, 到目前为止,我还没有为我的布局使用任何样式。 有什么想法吗?
-
我使用for循环将学生详细信息添加到ArrayList。当我给第二个学生提供详细信息时,它会覆盖第一个数据。螺柱类 将数据添加到ArrayList的主类。 输出:第二个数据[2,2]后的实际输出辊数[1]。预期输出应为卷号: A1姓名: F1 L1性别:男性年龄: 11体育赛事:标枪 报名号:A2姓名:F2 L2性别:女年龄:14体育项目:100米跑 报名号:A3姓名:F3 L3性别:男性年龄:1
-
在我的程序中,我需要检查变量是否等于1、2或3,并根据结果执行不同的方法: 这段代码非常简单和基本,但我真的不喜欢它。当然,我可以使用开关条件,但以我的拙见,它只会以不同的方式显示相同的基本功能。 我的问题是:有没有一种优雅的、可扩展的方式来实现功能? 仅供参考,我已经红了这篇文章,但我没有找到适合我问题的答案。
-
我有一个带有道具的组件,我想将值从false修改为true,但我有一个消息表单chrome控制台 在父组件中,我有一个函数(myFunction),它接受一个参数(value)。 我需要像这样保留我的参数,但我还需要从子组件检索emit的值,以更改myData的值,而不改变child中的props。 https://codesandbox.io/s/distracted-wiles-w8vwf 谢

