border-radius:50%和border-radius:100%有什么区别?
这个实际上可以仔细区分一下,楼上的两个图具体来说应该是 border-top-left-radius 的50%和100%的区别,


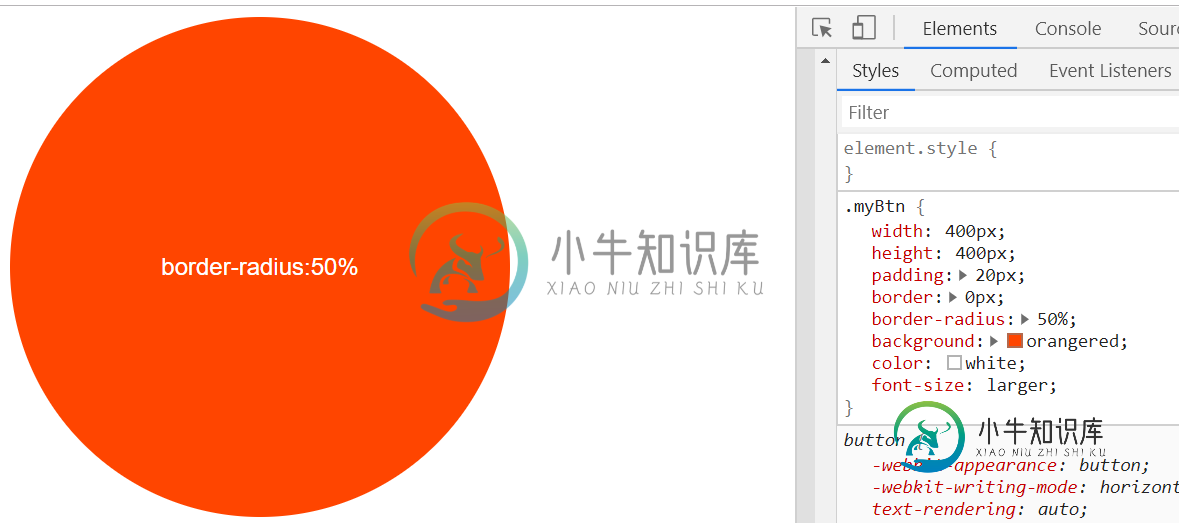
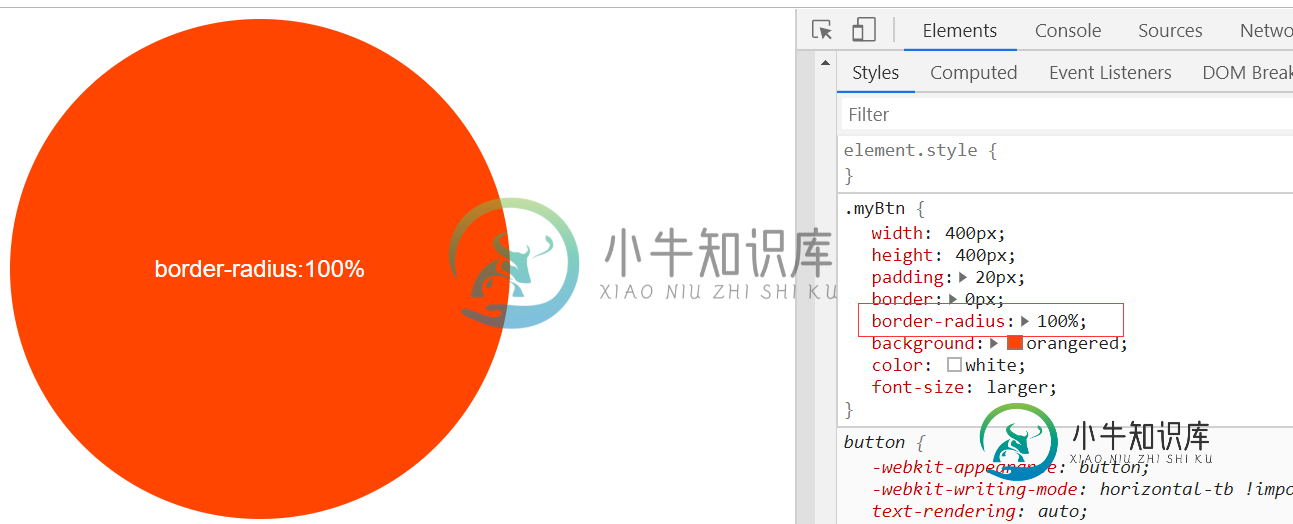
假如我们直接设置border-radius: 100%; 或者为50%


我们会发现这两个图实际上没有区别(长方形也一样),所以我们需要了解一下border-radius值真正的含义,
它的值如果是百分比的话,就相当于盒子的宽度和高度的百分比,所以border-radius为50%时,对应的是边长的一半,所以正方形会显示圆形,当我们再增加至100%这个过程中他的显示结果都不会改变,这是因为W3c有对于’曲线重合‘这样的规范,当两个邻角的 半径和超出了总边长,浏览器会重新计算保证不会重合,所以建议使用border-radius:50%来避免浏览器进行不必要的计算
-
如果想要把元素边界变得圆润,不妨试试这个属性。 1. 官方定义 通过 CSS3,您能够创建圆角边框并且不需使用设计软件,比如 PhotoShop。 2. 慕课解释 通过给一个 html 元素标签的样式增加一条 border-radius 属性,让这个元素的边角由直角边变成圆弧。 3. 语法 它的用法遵循 css 通用的:左上、 右上 、右下 、左下 的原则。 border-radius:value
-
语法 border-radius属性用来给元素添加圆角边框。和border类似,border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。 默认值: 0 继承性: no 版本: CSS3 JavaScript 语法: object.style.borderRadius="5px" border-radius语法如下: border-radius: 1-4
-
本文向大家介绍动画CSS border-top-left-radius属性,包括了动画CSS border-top-left-radius属性的使用技巧和注意事项,需要的朋友参考一下 要使用CSS在border-top-left-radius属性上实现动画,您可以尝试运行以下代码 示例
-
问题内容: 如果设置了图像的边框半径,是否有人知道让Firefox裁剪角落的方法?它包含的元素可以正常工作,但我会伸出难看的角。 有什么方法可以解决此问题,而无需将其设置为背景图像或在将其放置到网站上之前对其进行处理? 问题答案: 如果直接将边界半径应用于元素,是否会裁剪?就包含的内容而言,-moz-border-radius存在已知问题。 - 编辑 好的,它也不会裁剪。如果您的图片是纯色背景上的
-
给图片边框加一个动画,顺时针依次变色,因为图片加了border-radius,要怎么把第一张图和第二张图开始的部分加上圆角。或者换一种实现方案
-
本文向大家介绍css中的border:none和border:0px有什么区别?相关面试题,主要包含被问及css中的border:none和border:0px有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 最简单的一个例子: 从border: 10px;过渡到border: none;,是不会有动画的; 从border: 10px;过渡到border: 0px;,是可以有动画的。

