如何以适当的类型(文本、复选框、选择框等)显示问题?(未显示输入类型文本和文本区域)
我有一个用户创建自定义问题的表单。为此,用户需要引入问题(例如:接收通知?)以及字段的类型(文本、长文本、复选框、选择菜单、单选按钮)。如果用户选择复选框的字段、选择菜单或单选按钮,他还需要为该问题引入可用的选项。
在数据库中,问题插入到问题和问题选项表中,如:
//问题表
id question type conference_id
1 question1 text 1
2 question2 long_text 1
3 question3 checkbox 1
4 question4 radio_btn 1
5 question5 select_menu 1
//问题(u)选项表:
id question_id type
1 3 q3op1
2 3 q3op2
3 4 q4op1
4 4 q4op2
5 5 q5op1
6 5 q5op2
我的疑问是如何在注册中正确显示。刀身php根据问题表的“类型”列中存储的类型来输入(文本、单选按钮、复选框、选择、文本区域和输入文件)。
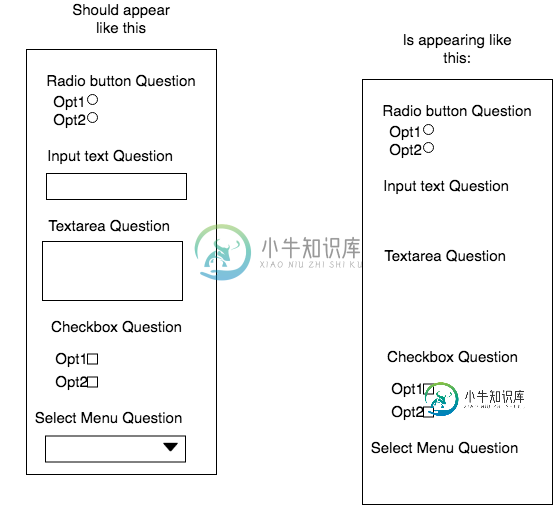
目前,工作不正常,它看起来像图像的左屏幕,但应该看起来像图像的右屏幕,这是输入类型文本和文本区域不出现的问题。

我现在的代码在下面,除了在视图中不出现表单元素输入类型文本和文本区域的问题之外,代码似乎也不太正确,因为问题模型具有返回html的getHtmlInput()。
你知道如何使用MVC更好地实现这一点吗?或者,如果在这种情况下可以在问题模型中使用getHtmlInput(),如何修复代码以正常工作,也就是说,还显示输入类型文本和文本区域?
问题模式:
class Question extends Model
{
protected $fillable = [
'question', 'type', 'conference_id',
];
public static $typeHasOptions = [
'radio_btn',
'select_menu',
'checkbox'
];
public function registration_type(){
return $this->belongsToMany('App\RegistrationType', 'registration_type_questions')
->withPivot('required');
}
public function options() {
return $this->hasMany('App\QuestionOption');
}
public function hasOptions() {
return in_array($this->type, self::$typeHasOptions);
}
public function getHtmlInput($name = "", $options = "", $required = false, $class = "", $customtype=false)
{
$html = '';
$html .= $customtype == 'select_menu' ? "<select name='participant_question' class='form-control' ".($required?:" required").">" : '';
foreach($options as $option) {
switch ($customtype) {
case "text":
$html .= "
<div class='form-group'>
<label class='text-heading font-weight-semi-bold'>$option->value</label>
<input type='text' name='participant_question' class='form-control'" . ($required?:" required") . ">".
"</div>";
break;
case "checkbox":
$html .= "
<div class='form-check'>
<input type='checkbox' name='participant_question[]' value='".$option->value."' class='form-check-input'" . ($required?:" required") . ">".
' <label class="form-check-label" for="exampleCheck1">' . $option->value. '</label>'.
"</div>";
break;
case "radio_btn":
$html .= "
<div class='form-check'>
<input type='radio' name='participant_question[]' value='".$option->value."' class='form-check-input'" . ($required?:" required") . ">".
' <label class="form-check-label" for="exampleCheck1">' . $option->value. '</label>'.
"</div>";
break;
case "select_menu":
$html .= "<option value='".$option->value."'>";
break;
case "textarea":
$html .= "
<div class='form-group'>
<textarea name='participant_question' class='form-control' rows='3'" . ($required?:" required") . ">"
. $option->value .
"</textarea>
</div>";
break;
}
}
$html .= $customtype == 'select_menu' ? "</select>" : '';
return $html;
}
}
问题选项模型:
class QuestionOption extends Model
{
protected $fillable = [ 'question_id', 'value' ];
public function question() {
return $this->belongsTo('App\Question');
}
}
代码以显示注册中的表单元素。刀身使用getHTMLInput()的php视图:
if ($allParticipants == 0)
@foreach($selectedRtype['questions'] as $customQuestion)
<div class="form-group">
<label for="participant_question">{{$customQuestion->question}}</label>
@if($customQuestion->hasOptions())
{!! $customQuestion->getHtmlInput(
$customQuestion->name,
$customQuestion->options,
($customQuestion->pivot->required == '1'),
'form-control',
$customQuestion->type)
!!}
@endif
<input type="hidden"
name="participant_question_required[]"
value="{{ $customQuestion->pivot->required }}">
<input type="hidden"
value="{{ $customQuestion->id }}"
name="participant_question_id[]"/>
</div>
@endforeach
@endif
使用当前代码生成的html:
https://jsfiddle.net/7qa1cnxc/
共有2个答案
逻辑的主要问题是文本输入(和textarea)根本没有选项。你喜欢写什么就写什么。
问题:
- 视图代码仅在具有选项时呈现任何可见内容
这两种方法都不适用于没有选项的文本/文本区域输入。
就从模型中返回选项的超文本标记语言而言,我个人认为它在这种情况下是有效的,只要它是最小的标记并且是一致的。例如,你需要考虑标签。您目前在视图中有一个(具有硬编码的属性),然后在getHtmlInput中有另一个(在复选框的情况下也具有硬编码,但在文本输入中没有硬编码)。
一般来说,您在这里有几个选项:
- 从问题模型返回控件的最小html
第一个选项通常是“足够好”,但第二个选项在形式上更为正确。最后一个在某些方面是最干净的,因为您保持了视图,因为您保持了视图的干净和无逻辑,但不从模型返回标记。但这可以被认为是杀伤力过大。
如果#####################################################################################
if ($allParticipants == 0)
@foreach($selectedRtype['questions'] as $customQuestion)
<div class="form-group">
<label for="participant_question">{{$customQuestion->question}}</label>
@if($customQuestion->hasOptions() && in_array($customQuestion->type, ['checkbox', 'radio_btn', 'select_menu']))
{!! $customQuestion->getHtmlInput(
$customQuestion->name,
$customQuestion->options,
($customQuestion->pivot->required == '1'),
'form-control',
$customQuestion->type)
!!}
@else
{!! $customQuestion->getHtmlInput(
$customQuestion->name,
[],
($customQuestion->pivot->required == '1'),
'form-control',
$customQuestion->type)
!!}
@endif
<input type="hidden"
name="participant_question_required[]"
value="{{ $customQuestion->pivot->required }}">
<input type="hidden"
value="{{ $customQuestion->id }}"
name="participant_question_id[]"/>
</div>
@endforeach
@endif
将此功能用作:
public function getHtmlInput($name = "", $options = "", $required = false, $class = "", $customtype = false) {
$html = '';
$html .= $customtype == 'select_menu' ? "<select name='participant_question' class='form-control' " . ($required ?: " required") . ">" : '';
if (empty($options)) {
switch ($customtype) {
case "text":
$html .= "<input type='text' name='participant_question' class='form-control'" . ($required ?: " required") . ">";
break;
case "long_text":
$html .= "<textarea name='participant_question' class='form-control' rows='3'" . ($required ?: " required") . ">". $name ."</textarea>";
break;
}
} else {
foreach ($options as $option) {
switch ($customtype) {
case "checkbox":
$html .= "
<div class='form-check'>
<input type='checkbox' name='participant_question[]' value='" . $option->value . "' class='form-check-input'" . ($required ?: " required") . ">" .
' <label class="form-check-label" for="exampleCheck1">' . $option->value . '</label>' .
"</div>";
break;
case "radio_btn":
$html .= "
<div class='form-check'>
<input type='radio' name='participant_question[]' value='" . $option->value . "' class='form-check-input'" . ($required ?: " required") . ">" .
' <label class="form-check-label" for="exampleCheck1">' . $option->value . '</label>' .
"</div>";
break;
case "select_menu":
$html .= "<option value='" . $option->value . "'>'" . $option->value . "'</option>";
break;
}
}
}
$html .= $customtype == 'select_menu' ? "</select>" : '';
return $html;
}
-
我有一个用户创建自定义问题的表单。为此,用户需要引入问题(例如:接收通知?)以及字段的类型(文本、长文本、复选框、选择菜单、单选按钮)。如果用户选择复选框的字段、选择菜单或单选按钮,他还需要为该问题引入可用的选项。 在数据库中,问题插入到问题和问题选项表中,如: //问题表 //问题(u)选项表: 我的疑问是如何在registration.blade.php输入(文本、单选按钮、复选框、选择、文本
-
我试图在用户选择标签时显示文本, 例如,我有以下代码: 一旦用户单击复选框,将出现以下文本: “如果您选择了是,……” 我不确定JavaScript是否是实现这一点的最佳途径。 但是,如果是的话,会是这样的吗
-
我在KendoUI下拉列表中有一个项目列表。它是使用Razor语法生成的 我想做的是: > 如果用户没有从列表中找到他/她正在寻找的内容,他/她选择"New..."(一个静态值) 应显示一个隐藏的文本字段,允许他们添加新值 新值应发回控制器方法(WIP) 我想: > 获取数据 静态添加“New”选项 到目前为止,这种方法效果良好: > 它从控制器action方法获取数据,并按预期显示列表 我可以将
-
在一个应用程序屏幕上,我有许多EditText视图。我的应用程序是使用材料设计(AppCompactActivity等)构建的。 当显示一个EditText字段时,长按我会尝试选择文本中的一些单词。这允许我复制或共享该文本。选择一个以上的单词似乎是不可能的。 自从迁移到材质设计之后,我看到了两件事: 是的,我使用'android:textisselectable=“true”‘。您可以在下面看到E
-
问题内容: 对于充当按钮的anchors (例如,“堆栈溢出”页面顶部的“ 问题”,“ 标签”,“ 用户 ”等)或选项卡,是否存在CSS标准方法来禁用突出显示效果(如果用户不小心选择了文本)? 我意识到可以使用JavaScript来完成此操作,并且经过一番搜寻后得出了仅Mozilla -moz-user-select选项。 是否有使用CSS来实现此目标的符合标准的方法,如果没有,“最佳实践”方法是
-
我正在尝试编写一些相当基本的代码,但多年来没有接触过JavaScript,我真的不确定最好的方法是什么。 目标:有一个42个竞技场部分数字的下拉列表,当选择这些数字时,将根据该数字显示“红色”或“黑色”。为了提供过多信息,部分编号是: 黑色:103, 105, 107, 111, 113, 115, 119, 121, 123, 127, 129, 131, 201, 203, 205, 207,

