根据类型(文本、复选框、选择等)以适当的布局显示问题无法正常工作
我有一个用户创建自定义问题的表单。为此,用户需要引入问题(例如:接收通知?)以及字段的类型(文本、长文本、复选框、选择菜单、单选按钮)。如果用户选择复选框的字段、选择菜单或单选按钮,他还需要为该问题引入可用的选项。
在数据库中,问题插入到问题和问题选项表中,如:
//问题表
id question type conference_id
1 question1 text 1
2 question2 long_text 1
3 question3 checkbox 1
4 question4 radio_btn 1
5 question5 select_menu 1
//问题(u)选项表:
id question_id type
1 3 q3op1
2 3 q3op2
3 4 q4op1
4 4 q4op2
5 5 q5op1
6 5 q5op2
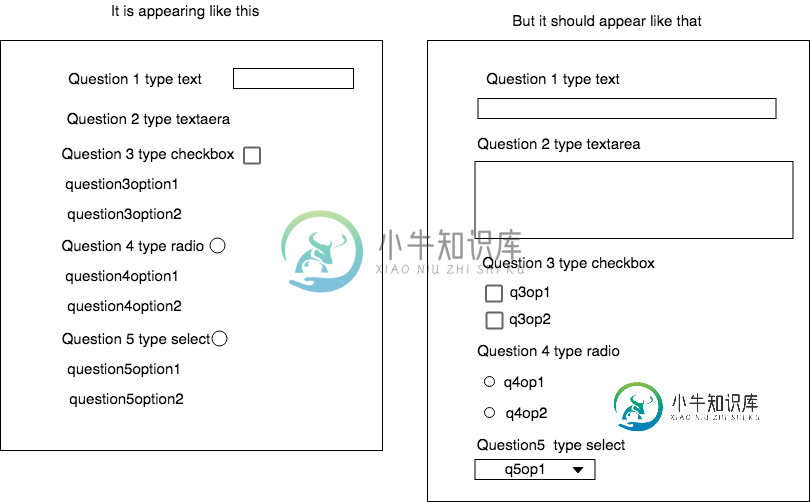
我的疑问是如何在registration.blade.php输入(文本、单选按钮、复选框、选择、文本区域和输入文件)中正确显示基于问题表“类型”列中存储的类型。现在不能正常工作,它看起来像图像的左屏幕,但应该看起来像图像的右屏幕:

你知道为什么它看起来不像图像的右屏幕吗?
在问题模型中有一个getHtmlInput方法():
switch ($this->type) {
case "text":
return "<input type='text' name='$name' val='$val' class='$class''" . ($required?:"required") . "/>";
case "checkbox":
return "<input type='checkbox' name='$name' class='$class''" . ($required?:"required") . "/>";
case "radio_btn":
return "<input type='radio' name='$name' class='$class''" . ($required?:"required") . "/>";
case "select_menu":
return "<select name='$name' class='$class''" . ($required?:"required") . "></select>";
case "textarea":
return "<textarea name='$name' class='$class''" . ($required?:"required") . "></textaera>";
}
在注册中。刀身php问题的代码如下所示:
@if ($allParticipants == 0)
@foreach($selectedRtype['questions'] as $customQuestion)
<div class="form-group">
<label for="participant_question">{{$customQuestion->question}}</label>
{!! $customQuestion->getHtmlInput(
'participant_question[]',($customQuestion->pivot->required == "1") ? 'required' : '',
$class = "form-control",
$customtype=$customQuestion->type) !!}
</div>
@if($customQuestion->hasOptions())
@foreach($customQuestion->options as $option)
<p>{{ $option->value }}</p>
@endforeach
@endif
@endforeach
@endif
问题控制器存储方法来创建问题:
public function store(Request $request, $id){
$this->validate($request, [
'question' => 'required|max:255|string',
'type' => 'required|max:255|string',
]);
$conference = Conference::find($id);
$question = Question::create([
'conference_id' => $conference->id,
'question' => $request->question,
'type' => $request->type,
]);
if(in_array($request->type, Question::$typeHasOptions)){
foreach($request->input('questionOptions') as $questionOption) {
QuestionOption::create([
'question_id' => $question->id,
'value' => $questionOption
]);
}
}
Session::flash('success', 'Question created with success.');
return redirect()->back();
}
型号:
//问题模型
class Question extends Model
{
protected $fillable = [
'question', 'type', 'conference_id',
];
public static $typeHasOptions = [
'radio_btn',
'select_menu',
'checkbox'
];
public function ticket_types(){
return $this->belongsToMany('App\TicketType', 'ticket_type_questions')
->withPivot('required');
}
public function options() {
return $this->hasMany('App\QuestionOption');
}
public function hasOptions() {
return in_array($this->type, self::$typeHasOptions);
}
public function getHtmlInput($name = "", $val = "", $required = false, $class = "", $customtype=false)
{
switch ($this->type) {
case "text":
return "<input type='".($customtype?:"text")."' name='$name' val='$val' class='$class''" . ($required?:"required") . ">";
case "checkbox":
return "<input type='".($customtype?:"checkbox")."' name='$name' class='$class''" . ($required?:"required") . ">";
case "radio_btn":
return "<input type='".($customtype?:"radio")."' name='$name' class='$class''" . ($required?:"required") . ">";
case "select_menu":
return "<input type='".($customtype?:"radio")."' name='$name' class='$class''" . ($required?:"required") . ">";
case "textarea":
return "<input type='".($customtype?:"radio")."' name='$name' class='$class''" . ($required?:"required") . ">";
}
}
}
//问题期权模型
class QuestionOption extends Model
{
protected $fillable = [ 'question_id', 'value' ];
public function question() {
return $this->belongsTo('App\Question');
}
}
共有1个答案
代码中的错误:
- 在
getHtmlInput中,设置了两次引号class='$class''
每个输入应有唯一的名称字段。您需要将名称字段添加到问题表中。并在模板中用作$customQuestion-
固定代码示例(未测试):
registration.blade.php
可能看起来像这样:
@if ($allParticipants == 0)
@foreach($selectedRtype['questions'] as $customQuestion)
<div class="form-group">
<div>
{{$customQuestion->question}}
</div>
<div>
@if($customQuestion->hasOptions())
{!! $customQuestion->getHtmlInput(
$customQuestion->name,
$customQuestion->options,
($customQuestion->pivot->required == '1'),
'form-control',
$customQuestion->type)
!!}
@endif
</div>
</div>
@endforeach
@endif
和方法getHtmlInput()
可能看起来像这样:
public function getHtmlInput($name = "", $options = "", $required = false, $class = "", $customtype=false)
{
$html = '';
$html .= $customtype == 'select_menu' ? "<select name='$name' class='$class' ".($required?:" required").">" : '';
foreach($options as $option) {
switch ($customtype) {
case "text":
$html .= "<div><input type='text' name='$name' value='".$option->value."' class='$class'" . ($required?:" required") . "></div>";
break;
case "checkbox":
$html .= "<div><input type='checkbox' name='".$name."[]' value='".$option->value."' class='$class'" . ($required?:" required") . ">". $option->value."</div>";
break;
case "radio_btn":
$html .= "<div><input type='radio' name='".$name."[]' class='$class'" . ($required?:" required") . "> ".$option->value."</div>";
break;
case "select_menu":
$html .= "<option value='".$option->value."'>";
break;
case "textarea":
$html .= "<div><textarea name='$name' class='$class'" . ($required?:" required") . ">" . $option->value . "</textarea></div>";
break;
}
}
$html .= $customtype == 'select_menu' ? "</select>" : '';
return $html;
}
-
我有一个用户创建自定义问题的表单。为此,用户需要引入问题(例如:接收通知?)以及字段的类型(文本、长文本、复选框、选择菜单、单选按钮)。如果用户选择复选框的字段、选择菜单或单选按钮,他还需要为该问题引入可用的选项。 在数据库中,问题插入到问题和问题选项表中,如: //问题表 //问题(u)选项表: 我的疑问是如何在注册中正确显示。刀身php根据问题表的“类型”列中存储的类型来输入(文本、单选按钮、
-
我有一个表单供用户创建自定义问题。为此,用户需要引入问题(例如:你的手机是什么?)以及字段类型(文本、长文本、复选框、选择菜单、单选按钮)。如果用户选择一个复选框字段,选择菜单或单选按钮,他还需要介绍问题的可用选项。 在数据库中,问题插入到问题和问题选项表中,如: 问题表: 注册\类型\问题透视表: 选项存储在questions_options表中: 然后在视图中,我想在视图中正确显示regist
-
我的p:dataTable是这样设置的。 感谢任何帮助
-
我正在使用它来自动化一个GWT应用程序。有一个包含以下列的表:checkbox,userID,Username,Fname,LName,email。 我得到的错误是:selenium.common.exceptions.invalidselectoreXception:消息:无效选择器:无法找到具有xpath表达式//tr[td[contains(text()='agency_group_0_ag
-
我试图在用户选择标签时显示文本, 例如,我有以下代码: 一旦用户单击复选框,将出现以下文本: “如果您选择了是,……” 我不确定JavaScript是否是实现这一点的最佳途径。 但是,如果是的话,会是这样的吗
-
我在KendoUI下拉列表中有一个项目列表。它是使用Razor语法生成的 我想做的是: > 如果用户没有从列表中找到他/她正在寻找的内容,他/她选择"New..."(一个静态值) 应显示一个隐藏的文本字段,允许他们添加新值 新值应发回控制器方法(WIP) 我想: > 获取数据 静态添加“New”选项 到目前为止,这种方法效果良好: > 它从控制器action方法获取数据,并按预期显示列表 我可以将

