使用剑道UI下拉列表进行MVC验证
我正在做一个非常依赖KendoUI的项目。
业务需求要求我使用KendoUI表单元素与MVC验证。
这对于标准文本框元素很好,但是当我被要求使用Kendo DropDownList widges时,我遇到了MVC验证显示的问题。
我的剑道DDL:
@Html.HiddenFor(m => m.State)
@(Html.Kendo().DropDownListFor(m=>m.SateName)
.HtmlAttributes(new {title = Web.Resource.Resources.State, tabindex = "0", @class = "form-control",})
.OptionLabel(" ")
.Name("StateName")
.AutoBind(true)
.ValuePrimitive(true)
.DataTextField("Text")
.DataValueField("Value")
.DataSource(dataSource =>
{
dataSource.Read(read => read.Action("GetJsonStates", "Account").Data("getSelectedCountryId"));
})
.Value(Model.State)
)
生成的输出:
<span aria-busy="false" aria-readonly="false" aria-disabled="false" aria-owns="StateName_listbox" tabindex="0" aria-expanded="false" aria-haspopup="true" role="listbox" unselectable="on" class="k-widget k-dropdown k-header form-control" title="Province" style="">
<span unselectable="on" class="k-dropdown-wrap k-state-default">
<span unselectable="on" class="k-input"> </span><span unselectable="on" class="k-select">
<span unselectable="on" class="k-icon k-i-arrow-s">select</span>
</span>
</span>
<input style="display: none;" data-role="dropdownlist" class="form-control input-validation-error" data-val="true" data-val-required="The State field is required." id="StateName" name="StateName" title="Province" type="text"></span>
如果仔细查看从KendoUI生成的隐藏输入,可以看到MVC验证正在向其中添加验证错误,而不是下拉列表。
输入验证错误"
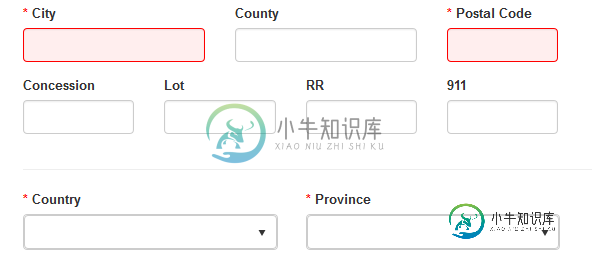
验证工作正常,但是从用户界面的角度来看,我无法识别有错误的字段。在下图中,您可以看到错误样式已应用于所有标准文本框,但未应用于选择列表(即:省和州)。
有人有这方面的工作吗?我被困在这个上面了。
请注意:剑道验证不是一个选项(业务需求)。此外,这是一个包含许多表单的大型web应用程序,因此在本例中使用一次性JS解决方案是不可行的。

共有1个答案
我也有同样的问题,所以我过度编写kendValidator:
_kendoValidator = $.fn.kendoValidator;
$.fn.kendoValidator = function (options) {
var that = this;
if (options == null) options = {};
var oldvalidate = options.validate;
var validate = function (e) {
that.find('input,textarea,select').each(function () {
var input = $(this);
var datarole = input.attr('data-role');
var invalid = input.hasClass("k-invalid");
var container = input;
if (datarole == 'numerictextbox' || datarole == 'datepicker' || datarole == 'timepicker' || datarole == 'multiselect' || datarole == 'upload') container = input.parent();
else if (datarole != null) container = input.parent().find('span').eq(0);
container.toggleClass('widget-validation-error', invalid);
});
if (oldvalidate != null) $.proxy(oldvalidate, e.sender)(e);
}
options.validate = validate;
return _kendoValidator.call(this, options);
}
和小部件验证错误是css类:
.widget-validation-error {
border: 1px solid #ff0000 !important;
}
-
我有一张有多个剑道下拉列表的表格。。 有了选项标签,它显示了空白选择,但是当您打开DROPPDROW列表时,它会出现任何选择“空白区”的选项。在选择了一些下拉列表的值后,我无法返回。 我知道如果我在下拉列表中放入一些文本,选项标签就会出现在下拉列表中(css与其他文本不同)。但我想保留空白。 其他解决方案是在服务器端的第一个位置添加一个记录,但我想知道是否有人有不同的解决方案。谢啦
-
我有剑道网格,我需要在两个单元格中内联编辑两个下拉列表。第二个列表依赖于第一个列表。第二个可以有0个或X个项目。当秒为0时,如何在保存项目时向服务器发送空值? 网格如下所示: 操作编辑器模板: 当我单击“保存”时,我在请求中始终具有操作的默认值。谢谢你的帮助!
-
如何在更改函数上选择剑道下拉列表值。剑道下拉列表在网格中。在更改函数中,我想选择列表中的第一项。 我已经编写了代码: 但是下拉列表没有选择更改功能。我该怎么做请帮帮我。
-
我在五月有一个剑道MVC下拉列表。我正在成功地将所选值从中保存到数据库中。当我来编辑数据时,该值从模型中正确返回并在下拉树中设置,但是,在下拉树中没有任何项目被视觉上选中。 当我尝试从单击按钮读取下拉树的值时,它正确地返回该值。 上面的javascript警报正确返回该值,但在DropdownTree中没有显示选定的项目。我还尝试删除ValuePrimitive属性,但没有任何效果。 有人能帮我找
-
我正在使用剑道下拉列表,我需要一个占位符的下拉列表,当我选择下拉列表时,它不应该出现在列表中。我尝试使用optionLabel,但此值显示在列表中。 我需要一个解决方案,我可以添加一个占位符,该值不应显示为下拉列表中的选项。
-
我想在下拉列表中隐藏所选项目。 我试图从选择事件的数据源中删除该项目,并直接将文本和值分配给下拉列表。但是值将是空的,可能是因为设置的值不存在于数据源中。在剑道留档中找不到解决方案。

