如何在一个适配器中传递两个列表?
我试图在我的RecycerViewdAdapter类中创建cv应用程序,我想传递列表和一个模型类,我已经传递了第二个虚拟数据。我正在跟踪这个stackoverflow链接,两个ArrayList,一个RecycerView适配器
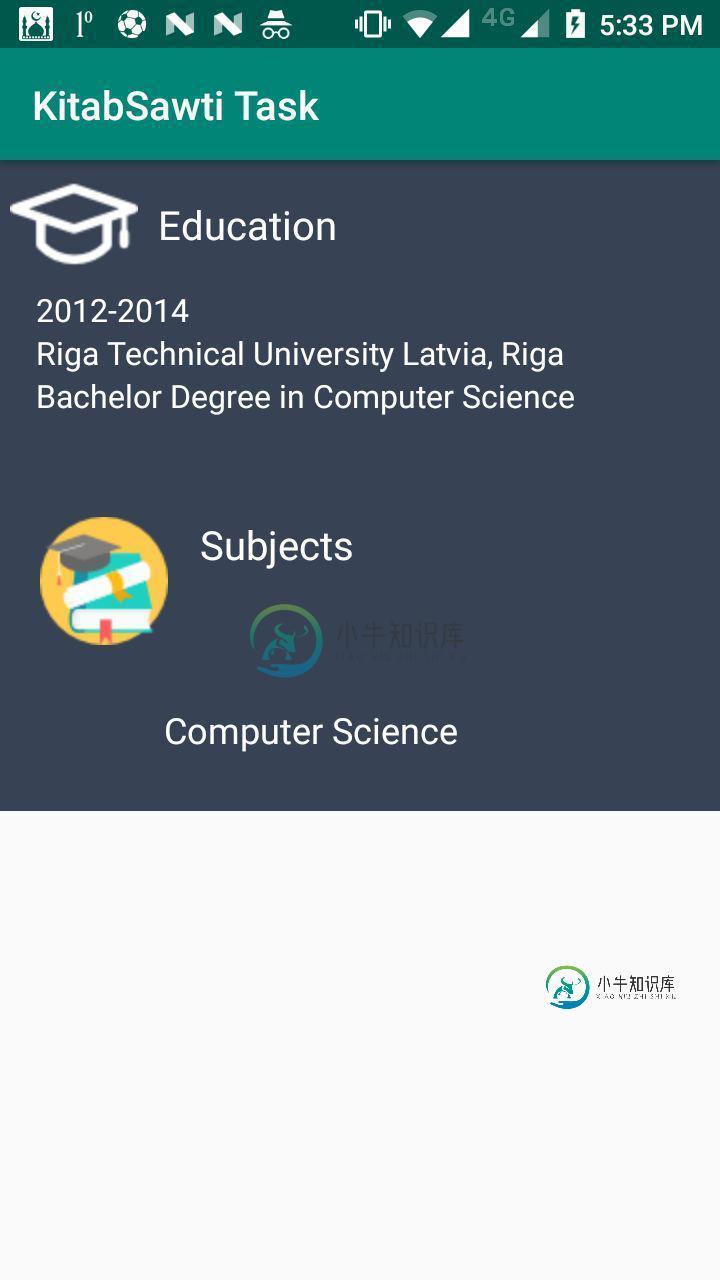
我想实现这个ui

第二张当前截图

public class EducationAdapter extends RecyclerView.Adapter<EducationAdapter.ViewHolder> {
final int Internet_TYPE = 0;
final int Dummy_TYPE = 1;
public List<Education> educationList;
public Context context;
public List<FakeData> fakeData;
public int[] subjectImage;
public String[] subjectText;
public EducationAdapter(List<Education> educationList, Context context, List<FakeData> fakeData, int[] subjectImage, String[] subjectText) {
this.educationList = educationList;
this.context = context;
this.fakeData = fakeData;
this.subjectImage = subjectImage;
this.subjectText = subjectText;
}
@NonNull
@Override
public EducationAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
if (viewType == Internet_TYPE) {
View itemView = LayoutInflater.from(context)
.inflate(R.layout.education_item, parent, false); // change
return new EducationAdapter.ViewHolder(itemView);
}
if (viewType == Dummy_TYPE) {
return new ViewHolder.FakeViewHolder(itemView);
}
return null;
}
@Override
public void onBindViewHolder(@NonNull EducationAdapter.ViewHolder holder, int position) {
if (holder instanceof ViewHolder) {
Education education = educationList.get(position);
holder.duration.setText(education.getDuration());
holder.degree.setText(education.getDegree());
holder.institution.setText(education.getInstitution());
}
if (holder instanceof ViewHolder.FakeViewHolder) {
}
}
@Override
public int getItemCount() {
return educationList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
public TextView duration, institution, degree, educationInfo, subjects, computers_science;
;
private ImageView educationImage, subjectImage, computerScience;
public ViewHolder(View view) {
super(view);
duration = (TextView) view.findViewById(R.id.duration);
institution = (TextView) view.findViewById(R.id.institution);
degree = (TextView) view.findViewById(R.id.degree);
educationImage = (ImageView) view.findViewById(R.id.educationImage);
educationInfo = (TextView) view.findViewById(R.id.education_info);
subjectImage = (ImageView) view.findViewById(R.id.subjectImage);
subjects = (TextView) view.findViewById(R.id.subjects);
}
public class FakeViewHolder extends RecyclerView.ViewHolder {
public TextView item;
public ImageView icon;
public FakeViewHolder(View itemView) {
super(itemView);
item = (TextView) itemView.findViewById(R.id.item);
icon = (ImageView) itemView.findViewById(R.id.icon);
}
public void populate(FakeData fakeDatas) {
item.setText(fakeDatas.getImage());
icon.set
dataSnippet.setText(imageDataWrapper.getPage_Desc());
Picasso.with(context).load(imageDataWrapper.getPage_ImageThumb()).into(image);
}
}
}
}
below my EducationItem where I have implemented network call and dummy data
public class EducationItem extends AppCompatActivity {
private EducationAdapter educationAdapter;
public List<Education> educationList;
public List<FakeData> fakeData;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.education);
final int [] subjectImage = {R.drawable.computer_science,
R.drawable.data_structure,
};
final String[] subjectText = {
"Computer Science",
"Data Structure",
};
KitabInterface kitabInterface = ApiClient.getApiService();
Call<KitabSawti> call = kitabInterface.getEducation();
call.enqueue(new Callback<KitabSawti>() {
@Override
public void onResponse(Call<KitabSawti> call, Response<KitabSawti> response) {
educationList= response.body().getEducation();
RecyclerView recyclerView = findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(getApplicationContext()));
educationAdapter = new EducationAdapter(educationList, EducationItem.this, fakeData, subjectImage, subjectText); // changes
recyclerView.setAdapter(educationAdapter);
}
@Override
public void onFailure(Call<KitabSawti> call, Throwable t) {
}
});
}
}
在educution_item下面。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBlust"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:orientation="horizontal">
<ImageView
android:id="@+id/educationImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="5dp"
android:layout_marginLeft="5dp"
android:src="@drawable/education_information"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/education_info"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:text="@string/education_information"
android:textColor="@color/colorWhite"
android:textSize="20sp" />
</LinearLayout>
<TextView
android:id="@+id/duration"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="12dp"
android:layout_marginLeft="12dp"
android:text="@string/text_duration"
android:textColor="@color/colorWhite"
android:textSize="16sp" />
<TextView
android:id="@+id/institution"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="12dp"
android:layout_marginLeft="12dp"
android:text="@string/text_institution"
android:textColor="@color/colorWhite"
android:textSize="16sp" />
<TextView
android:id="@+id/degree"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginStart="12dp"
android:layout_marginLeft="12dp"
android:text="@string/text_degree"
android:textColor="@color/colorWhite"
android:textSize="16sp" />
<Space
android:layout_width="50dp"
android:layout_height="50dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/subjectImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:src="@drawable/university_subjects"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/subjects"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="100dp"
android:layout_marginLeft="100dp"
android:text="@string/university_subjects"
android:textColor="@color/colorWhite"
android:textSize="20sp" />
<include
layout="@layout/subject_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/subjects"
android:layout_marginTop="60dp" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
subjectList下面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorBlust"
android:orientation="horizontal" >
<ImageView
android:id="@+id/icon"
android:layout_width="60dp"
android:layout_marginLeft="10dp"
android:layout_height="60dp"
android:padding="5dp"
android:layout_marginStart="10dp" />
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/computers_science"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:padding="2dp"
android:textColor="@color/colorWhite" />
</LinearLayout>
</LinearLayout>
共有1个答案
您应该在包含所有项的一个列表中联接两个列表。在一个适配器中处理两个不同的列表可能会产生许多不同的问题。
private void setAdapter() {
List<Item> items = new ArrayList<>();
items.add(new EducationItem());
items.add(new FakeItem());
recycler.setAdapter(newAdapter(items));
}
public interface Item {}
class EducationItem implements Item {
//...fields
}
class FakeItem implements Item {
//...fields
}
-
我有一个聊天屏幕,我可以与其他用户聊天,我发送聊天数据(消息,时间和发件人通过列表)到RecycerAdapter,用数据填充聊天视图。现在我有一个列表,其中有不同布局的数据。像这样 下面是我的方法,从这里我将第二个arraylist调用到RecycerAdapter中 与上述方法一样,当我尝试通过时,它会从屏幕上删除所有消息,并显示我的图像数据。但我想保留所有的消息,并通过新的列表显示数据图像
-
我想在我的列表中实现部分。我有一个任务列表。列表有一个自定义适配器,它扩展了回收器视图滑动适配器,因为我已经实现了对回收器视图的滑动手势。 现在,任务列表与已完成和待处理的任务一起显示。每个列表项都有一个复选框,显示任务已完成或挂起。 如果选中复选框,则任务完成,反之亦然。现在我想在这篇文章中用页眉做两个部分。一个用于已完成的任务,另一个用于待完成的任务。 所以完成的任务应该显示在完成的部分中,反
-
问题内容: 我有一个列表,我想做的是嵌套循环 所需结果 我得到的结果 我希望将 foo 和 col中 的列表项一一注入到上面的shell脚本中。有没有一种方法可以将两个列表项一次传递到上面的shell脚本中? 我们可以做点什么 或使用for循环 引用我的Jenkinsfile }} 问题答案: 我相信转置是您要使用的方法,将两个列表配对,然后可以遍历结果: 更新 : 这就是我的目标。请注意,为简洁
-
就性能而言,在android应用程序中实现的更好选项是什么: 每个具有不同布局的对象列表都有多个适配器, 处理不同数据的单个适配器。 假设我们需要创建 > 注释, 视频, 问题 在适配器中列出以正确显示数据。每个列表属于不同的布局,这样我们就有了不同的、等等。 公共类FilesAdapter扩展RecyclerView.Adapter{ public static final int VIDEO_
-
我想计算PySpark数据帧的两列之间的Jaro Winkler距离。Jaro-Winkler距离可通过所有节点上的pyjarowinkler包获得。 pyjarowinkler的工作原理如下: 输出: 我试图编写一个UDF,将两列作为序列传递,并使用lambda函数计算距离。我是这样做的: 我应该能够在上述函数中传递任意两个字符串列。我得到以下输出: 预期产出: 我怀疑这可能是因为不正确。它包含
-
特别是,当我使用这些行获取错误时: 我尝试了下面的代码: 并且获取常数大于0,并且显示Cart中的项数为1,但是每当我在代码获取问题中使用这一行时,从适配器到活动获取值是正确的方法吗? cartAdapter.java: logcat:

