两个ArrayList一个RecycerView适配器
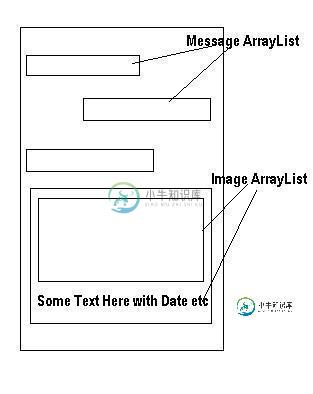
我有一个聊天屏幕,我可以与其他用户聊天,我发送聊天数据(消息,时间和发件人通过列表)到RecycerAdapter,用数据填充聊天视图。现在我有一个列表,其中有不同布局的数据。像这样

下面是我的方法,从这里我将第二个arraylist调用到RecycerAdapter中
public void TransferResultTo_Activity(List<Image_data_Wrapper> list) {
Log.d(TAG,"Here is data Result From AsyncTask "+list.size());
getResult=list;
Image_data_Wrapper Image=getResult.get(0);
Log.d(TAG,"Result from Image data "+Image.getPage_Title());
adapter=new Chat_Adapter(this,message,getResult);
adapter.notifyDataSetChanged();
}
与上述方法一样,当我尝试通过recyclerview.setadapter(适配器)调用adapter;时,它会从屏幕上删除所有消息,并显示我的图像数据。但我想保留所有的消息,并通过新的列表显示数据图像
public class Chat_Adapter extends RecyclerView.Adapter<Chat_Adapter.ViewHolder> {
private String UserID;
private Context context;
//TAG FOR TRACKING SELF MESSAGE
private int Self_Msg=0;
//ARRAYLIST OF MESSAGES OBJECT CONTAINING ALL THE MESSAGES IN THE THREAD
private List<Chat_Wrapper> arrayList_message;
public static final String TAG="###CHAT_ADAPTER###";
private List<Image_data_Wrapper> data_Result;
boolean valtype;
public Chat_Adapter(Context context, List<Chat_Wrapper> message) {
//UserID = userID;
this.context = context;
this.arrayList_message = message;
Log.d(TAG,"Chat Adapter Calling");
}
public Chat_Adapter(Context context, List<Image_data_Wrapper> result,boolean val) {
this.context = context;
this.data_Result = result;
this.valtype=val;
Log.d(TAG,"Image data Chat Adapter Calling");
}
public Chat_Adapter() {
}
@Override
public Chat_Adapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView;
Log.d(TAG,"On Create View Holder Calling ");
if (viewType==Self_Msg){
itemView= LayoutInflater.from(parent.getContext()).inflate(R.layout.chat_screen_message_item,parent,false);
Log.d(TAG,"On Create View Holder Calling View Type is "+itemView);
}
else if (valtype==true){
itemView= LayoutInflater.from(parent.getContext()).inflate(R.layout.Image_data_layout,parent,false);
Log.d(TAG,"ON CREATE VIEW HOLDER RUNNING AND data RESULT VIEW TYPE IS RUNNING "+viewType);
}
else {
itemView= LayoutInflater.from(parent.getContext()).inflate(R.layout.chat_screen_message_item,parent,false);
Log.d(TAG,"On Create View Holder Calling View Type is "+itemView);
}
return new ViewHolder(itemView);
}
@Override
public void onBindViewHolder(Chat_Adapter.ViewHolder holder, int position) {
if (valtype==true){
Image_data_Wrapper wrapper=data_Result.get(position);
holder.data_title.setText(wrapper.getPage_Title());
holder.data_link.setText(wrapper.getPage_Link());
holder.data_snippet.setText(wrapper.getPage_Desc());
Picasso.with(context).load(wrapper.getPage_ImageThumb()).into(holder.Image_Image);
valtype=false;
}
else {
Log.d(TAG,"On Bind VIew Holder Context "+context);
Chat_Wrapper wrapper=arrayList_message.get(position);
Log.d(TAG,"On Bind VIew Holder Chat Wrapper "+wrapper);
holder.Message.setText(wrapper.getMessage());
holder.TimeStamp.setText(wrapper.getTimestamp());
}
}
@Override
public int getItemCount() {
Log.d(TAG,"Get Item Count Running");
int items;
if (valtype==true){
Log.d(TAG,"data Result Array is not empty");
items=data_Result.size();
Log.d(TAG,"Total Number Of Item "+items);
return items;
}
else {
Log.d(TAG,"ARRAY SIZE AT GETITEM COUNT "+arrayList_message.size());
return arrayList_message.size();
}
}
@Override
public int getItemViewType(int position) {
Log.d(TAG,"Get Item View Type Running");
return position;
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView Message,TimeStamp,data_title,data_link,data_snippet;
ImageView User_image,Image_Image;
ImageButton data_SendButton;
public ViewHolder(View itemView) {
super(itemView);
Message= (TextView) itemView.findViewById(R.id.Single_Item_Chat_Message);
TimeStamp= (TextView) itemView.findViewById(R.id.Single_Item_Chat_TimeStamp);
User_image= (ImageView) itemView.findViewById(R.id.Single_Item_Chat_ImageView);
if (valtype==true){
Log.d(TAG,"Setting View For Image data ");
data_title= (TextView) itemView.findViewById(R.id.Image_data_Title);
data_link= (TextView) itemView.findViewById(R.id.Image_data_Link);
data_snippet= (TextView) itemView.findViewById(R.id.Image_data_Snippet);
Image_Image= (ImageView) itemView.findViewById(R.id.Image_data_Image);
data_SendButton= (ImageButton) itemView.findViewById(R.id.Image_data_SendButton);
}
}
}
public void updateDataWithdataResult(List<Image_data_Wrapper> list,boolean setValue){
Log.d(TAG,"Update Data Method Calling");
this.data_Result=list;
this.valtype=setValue;
}
}
-
null
共有1个答案
听起来像是要使用相同的RecycerView.Adapter在同一个RecycerView中显示两个不同的项目列表。谢天谢地,这是RecycerView.Adapter能够很好地处理的事情。
以下是您的RecycerView.Adapter应该是什么样子:
public class ChatAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
final int VIEW_TYPE_MESSAGE = 0;
final int VIEW_TYPE_IMAGE = 1;
Context context;
List<ChatWrapper> messages;
List<ImageDataWrapper> images;
public ChatAdapter(Context context, List<ChatWrapper> messages, List<ImageDataWrapper> images){
this.context = context;
this.messages = messages;
this.images = images;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType){
if(viewType == VIEW_TYPE_MESSAGE){
return new MessageViewHolder(itemView);
}
if(viewType == VIEW_TYPE_IMAGE){
return new ImageViewHolder(itemView);
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position){
if(viewHolder instanceof MessageViewHolder){
((MessageViewHolder) viewHolder).populate(messages.get(position));
}
if(viewHolder instanceof ImageViewHolder){
((ImageViewHolder) viewHolder).populate(images.get(position - messages.size()));
}
}
@Override
public int getItemCount(){
return messages.size() + images.size();
}
@Override
public int getItemViewType(int position){
if(position < messages.size()){
return VIEW_TYPE_MESSAGE;
}
if(position - messages.size() < images.size()){
return VIEW_TYPE_IMAGE;
}
return -1;
}
public class MessageViewHolder extends RecyclerView.ViewHolder {
TextView message;
TextView timeStamp;
ImageView userImage;
public MessageViewHolder(View itemView){
super(itemView);
message = (TextView) itemView.findViewById(R.id.Single_Item_Chat_Message);
timeStamp = (TextView) itemView.findViewById(R.id.Single_Item_Chat_TimeStamp);
userImage = (ImageView) itemView.findViewById(R.id.Single_Item_Chat_ImageView);
}
public void populate(ChatWrapper chatWrapper){
message.setText(chatWrapper.getMessage());
userImage.setText(chatWrapper.getTimestamp());
}
}
public class ImageViewHolder extends RecyclerView.ViewHolder {
TextView dataTitle;
TextView dataLink;
TextView dataSnippet;
ImageView image;
ImageButton dataSendButton;
public ImageViewHolder(View itemView){
super(itemView);
dataTitle = (TextView) itemView.findViewById(R.id.Image_data_Title);
dataLink = (TextView) itemView.findViewById(R.id.Image_data_Link);
dataSnippet = (TextView) itemView.findViewById(R.id.Image_data_Snippet);
image = (ImageView) itemView.findViewById(R.id.Image_data_Image);
dataSendButton = (ImageButton) itemView.findViewById(R.id.Image_data_SendButton);
}
public void populate(ImageDataWrapper imageDataWrapper){
dataTitle.setText(imageDataWrapper.getPage_Title());
dataLink.setText(imageDataWrapper.getPage_Link());
dataSnippet.setText(imageDataWrapper.getPage_Desc());
Picasso.with(context).load(imageDataWrapper.getPage_ImageThumb()).into(image);
}
}
}
以下是活动需要的内容:
List<ChatWrapper> messages;
List<ImageDataWrapper> images;
ChatAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
messages = new ArrayList<>();
images = new ArrayList<>();
ChatAdapter adapter = new ChatAdapter(this, messages, images);
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(adapter);
}
public void addMessage(ChatWrapper message){
messages.add(message);
adapter.notifyDataSetChanged();
}
public void removeMessage(ChatWrapper message){
if(messages.remove(message)){
adapter.notifyDataSetChanged();
}
}
public void addImage(ImageDataWrapper image){
images.add(image);
adapter.notifyDataSetChanged();
}
public void removeImage(ImageDataWrapper image){
if(images.remove(image)){
adapter.notifyDataSetChanged();
}
}
-
null
-
我试图在我的RecycerViewdAdapter类中创建cv应用程序,我想传递列表和一个模型类,我已经传递了第二个虚拟数据。我正在跟踪这个stackoverflow链接,两个ArrayList,一个RecycerView适配器 我想实现这个ui 第二张当前截图 在educution_item下面。 subjectList下面
-
问题内容: 编辑:感谢您的所有迅速答复。现在,我看到该作业将无效。从另一个线程,我读到Java中的迭代器比C ++中的迭代器功能强大得多。请问为什么在Java中使用迭代器?只是要替换“ for”循环?谢谢。 一些注意事项: 第二个迭代器应从第一个迭代器之后的位置开始。 我尝试从头开始遍历一个有序列表,然后在列表中找到一些对象,这些对象具有与aItr所指向的属性相似的属性。 我不介意使用两个“ fo
-
嗨,我有两个自定义数组列表,我想从一个数组列表中删除与第二个数组列表匹配的类似项。
-
我在课堂上做一个Android报警应用程序。警报显示在主活动的RecycerView中,我希望在按下时删除它们。我可以从我设置的警报数据库中清除它,但我不能访问AlarmManager来取消警报,而且PendingIntent的上下文似乎也是错误的。 在最后3行中,context有一个类型不匹配,因为这是一个MyAdapter类型--我不确定我需要在这里放什么,类似于mainActivity.co
-
问题内容: 我有两个arrayLists,我试图从另一个中“减去”一个arrayList。例如,如果我有一个arrayList [1,2,3],而我试图减去[0,2,4],则结果arrayList应该为[1,3]。 这是我的代码。 我的代码在某些情况下可以正常工作,例如if ,它将给我的结果。但是,如果我尝试像和 我得到这个异常: 这是我想出的代码。我已经通过它进行了测试,对我来说我认为它应该起作

