如何将RecycerView放在CollapsingToolbarLayout下面,并在Android中折叠时响应工具栏?
我正在开发一个Android应用程序。在我使用的应用程序中,CollapsingtoolbarLayout和RecycerView一起使用。两个都在工作。但我对他们的定位有问题。我想要的是我想要RecycerView直接在折叠Toobar下面,我想要RecycerView在折叠时与工具栏一起上升。但是我的代码并不像我预期的那样工作。
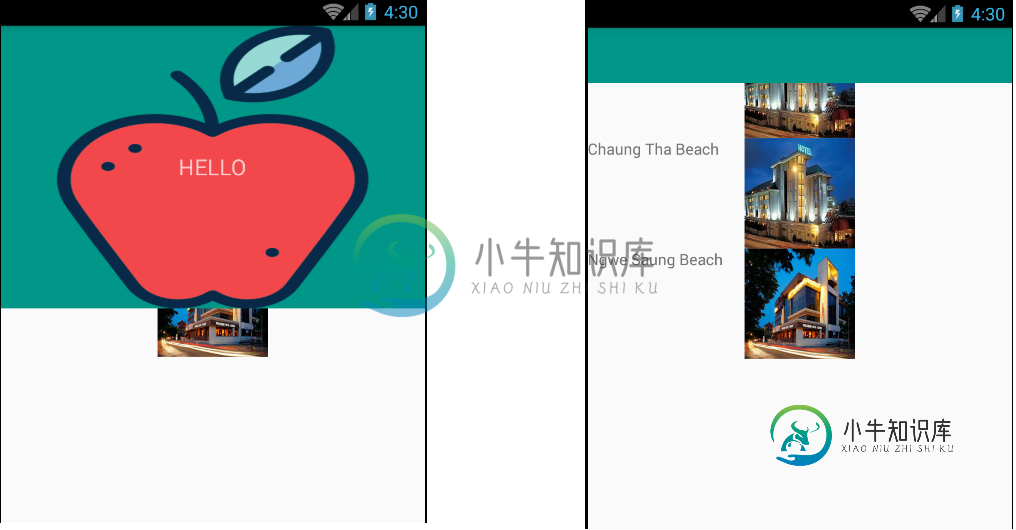
这就是现在发生的事情。

正如你所看到的,回收器视图有固定的位置覆盖着工具栏。它不响应折叠的工具栏。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/dc_rv_destination"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.design.widget.AppBarLayout
android:id="@+id/htab_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/htab_collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="@dimen/main_activity_parallax_initial_height"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/htab_header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/apple"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<TextView
android:layout_centerInParent="true"
android:text="HELLO"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="@dimen/main_activity_toolbar_height"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleMarginTop="13dp" />
<!-- <android.support.design.widget.TabLayout
android:id="@+id/htab_tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:tabIndicatorColor="@android:color/white" />-->
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
private void setDestinationRecyclerView()
{
RecyclerView.LayoutManager mLayoutManager = new LinearLayoutManager(getBaseContext());
rcDestinations.setLayoutManager(mLayoutManager);
rcDestinations.setItemAnimator(new DefaultItemAnimator());
regionsList = new ArrayList<Region>();
destinationsAdapter = new DestinationsAdapter(regionsList,getBaseContext());
rcDestinations.setAdapter(destinationsAdapter);
//add items and notify data changed
}
共有1个答案
我不知道你是否已经修好了。无论你是否失踪
app:layout_behavior="@string/appbar_scrolling_view_behavior"
在您的RecycerView中。
试着这样做:
<android.support.v7.widget.RecyclerView
android:id="@+id/dc_rv_destination"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
-
在使用CollapsingToolBarLayout和RecycerView时,我发现滚动时工具栏的折叠不一致。我可以在任何东西崩溃之前在RecycerView中滚动到一半,然后它会断断续续地崩溃。这种行为并不总是一致的--有时它会比其他行为崩溃得更多。然而,当我滚动到底部时,它总是完全折叠。我的XML如下所示:
-
这个链接!告诉我如何禁用折叠工具栏布局。我想要的行为是折叠并禁用折叠工具栏,并在没有internet连接时显示错误视图。那么我如何才能做到这一点,折叠和禁用折叠工具栏布局?
-
我正在创建一个视图及其相应的应用程序。我的包含一些项目,如果单击这些项目,则会将用户带到 。 在< code>DetailViewActivity上,我实现了一个可折叠的工具栏。现在,每次打开< code>DetailViewActivity时,都会在可折叠工具栏内的< code>ImageView上设置不同的图像(具有不同的尺寸)。 我希望默认打开到一定高度(例如 256dp),但如果图像高度大
-
我在将设计支持库集成到我的应用程序中时遇到问题。出于某种原因,工具栏会随着 CollapsingToolbarLayout 而折叠,并且不会像 Chris Banes 的 Cheesesquare 示例中那样将其固定。https://github.com/chrisbanes/cheesesquare 我没有对我的布局做任何改变。事实上,我用他的风格取代了我的风格,并放弃了他的布局。我想知道是否使
-
我用Android设计库做了一个应用程序,有工具栏和表输出。 实际上有两个选项卡,两个选项卡都有两个RecycerView,滚动时会自动折叠工具栏。 我的问题是:当RecycerView的项目很少并且完全适合屏幕时(如标签2),我可以禁用工具栏折叠吗? 我见过很多例子,比如由Google员工制作的CheeseSquare,问题仍然存在:即使RecycerView只有1个条目,工具栏仍然隐藏在滚动中
-
我正在尝试在我的android应用程序中实现折叠工具栏。我可以按我希望的方式显示工具栏,但滚动时它不会塌陷。 我正在使用以下代码 activity.xml main_toolbar.xml 下面是屏幕的外观

