如何在Android中实现自定义可折叠工具栏?
使用本教程实现灵活的空间模式(具有折叠工具栏的模式)。
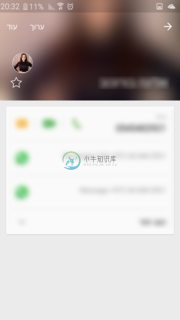
我正在尝试实现与Lollipop联系人活动类似的效果,在开始进入活动时,视图只是图像标题的一部分:

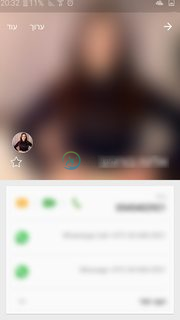
然后,用户可以向下滚动图像下方的布局,以显示更多内容,直到达到最大值:

在我的应用程序中,我无法让它工作。
发生的情况是,在进入活动时,图像标题以它的最大大小(AppBarLayout 的大小)显示,就像上面的布局一样,并且与 Lollipop Contacts 活动不同,在 Lollipop Contacts 活动中,它只显示图像的一部分。
这是设置AppBarLayout高度的代码(我希望屏幕宽度为最大高度):
int widthPx = getResources().getDisplayMetrics().widthPixels;
AppBarLayout appbar = (AppBarLayout)findViewById(R.id.appbar);
appbar.setLayoutParams(new CoordinatorLayout.LayoutParams(CoordinatorLayout.LayoutParams.MATCH_PARENT, widthPx));
这是设置RecyclerView的代码。尝试使用scrollToPosition,认为它会提升RecyclerView的视图,但根本没有效果:
mRecyclerView = (RecyclerView) findViewById(R.id.activity_profile_bottom_recyclerview);
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
if(mAdapter == null){
mAdapter = new ProfileAdapter(this, user, inEditMode);
mRecyclerView.setAdapter(mAdapter);
}
mRecyclerView.scrollToPosition(mAdapter.getItemCount() - 1); // itemCount is 4
这是布局 xml:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_profile"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="0dp" // set programatically
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/header"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/activity_profile_bottom_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
<include layout="@layout/navigation_view"/>
</android.support.v4.widget.DrawerLayout>
注意:如果我手动向下滚动,RecyclerView会向下滚动并显示图像的更多部分,它不会通过代码工作。
我认为scrollToPosition不是解决办法,有人知道吗?
考虑使用enter AlwaysCollapted标志,也许正如这里在minHeight的协调器布局和应用栏部分中提到的那样:
enterAlwaysCollapsed:当您的视图已声明最小高度并且您使用此标志时,您的视图将仅在其最小高度(即“折叠”)处输入,仅在滚动视图达到其顶部时重新扩展到其全高。
所以,我在我的工具栏和回收视图中设置了scroll|enter AlwaysCollapked标志和minHeight,这不起作用。然后我尝试将minHeight移动到其他布局,例如AppBarLayout,什么都不起作用。它只是缩小了图像,有时没有整个视图。
共有1个答案
AppBarComponent提供了一个名为. setExpanded(布尔扩展)的方法,它允许您扩展AppBarComponent。
但请记住,此方法依赖于此布局是协调器布局的直接子布局。
您可以阅读本文以获取更多信息。
如果要以动画形式设置为自定义偏移量,请尝试使用 setTopAndBottomOffset(int) 方法。
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) appBar.getLayoutParams();
final AppBarLayout.Behavior behavior = (AppBarLayout.Behavior) params.getBehavior();
if (behavior != null) {
ValueAnimator valueAnimator = ValueAnimator.ofInt();
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
behavior.setTopAndBottomOffset((Integer) animation.getAnimatedValue());
appBar.requestLayout();
}
});
valueAnimator.setIntValues(0, -900);
valueAnimator.setDuration(400);
valueAnimator.start();
}
-
这个链接!告诉我如何禁用折叠工具栏布局。我想要的行为是折叠并禁用折叠工具栏,并在没有internet连接时显示错误视图。那么我如何才能做到这一点,折叠和禁用折叠工具栏布局?
-
我正在创建一个视图及其相应的应用程序。我的包含一些项目,如果单击这些项目,则会将用户带到 。 在< code>DetailViewActivity上,我实现了一个可折叠的工具栏。现在,每次打开< code>DetailViewActivity时,都会在可折叠工具栏内的< code>ImageView上设置不同的图像(具有不同的尺寸)。 我希望默认打开到一定高度(例如 256dp),但如果图像高度大
-
我正在使用以及和设置为固定,我想知道当折叠时,是否有方法更改工具栏的标题文本。 总结一下,我想要滚动和展开时的两个不同的标题。 提前谢谢大家
-
是否可以在Visual Studio代码中自定义代码折叠的工作方式? 我使用一种通用模式来定义各种不同文档类型之间的代码区域。 > 所以,对于XML,我用和包装文本部分 对于typescript/JavaScript,我使用和。 在完整的Visual Studio(不是VS代码)中,我有一个自定义扩展,它可以窥探文档类型之间的模式,并基于该模式创建折叠,从而允许我创建整洁的自定义文档大纲。我希望在
-
这个属性似乎只有在视图是工具栏的情况下才起作用,在relativelayout等其他视图上不起作用,为什么?
-
我正在尝试在我的android应用程序中实现折叠工具栏。我可以按我希望的方式显示工具栏,但滚动时它不会塌陷。 我正在使用以下代码 activity.xml main_toolbar.xml 下面是屏幕的外观

