网格不工作在java摆动和溢出
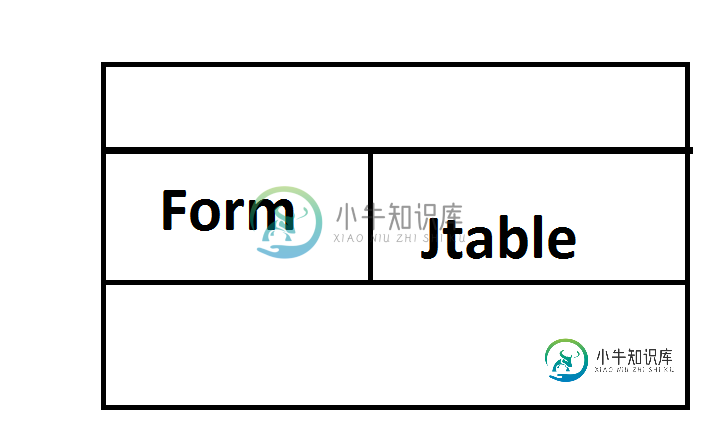
我有一个Jframe,我想显示如下网格:

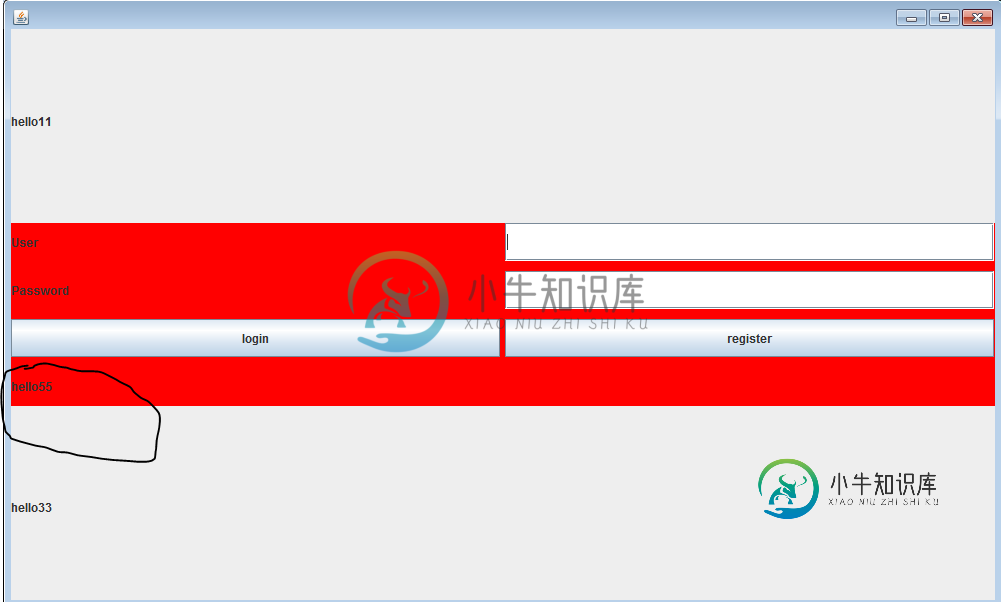
有3行,在第2行有两列。所以,但是当我在第2行添加Jtag和Jtext field时,那么第2网格的第2列会低于第2行并充当第3列。例如:

因此,“hello55”需要与第二排并排出现,但它会作为额外的一排向下摆动。我怎样才能做到边对边?
所以,我试着:
public class AdminDashboard extends JFrame {
private JPanel panel,subPanel1;
public AdminDashboard() {
System.out.println("hello");
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(1000, 609);
panel=new JPanel();
panel.setLayout(new GridLayout(3,1,5,10));
JLabel labe11=new JLabel("hello11");
JLabel labe12=new JLabel("hello22");
JLabel labe13=new JLabel("hello33");
JLabel labe14=new JLabel("hello44");
JLabel labe15=new JLabel("hello55");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(labe11);
subPanel1 = new JPanel(); // sub-panel 1
subPanel1.setLayout(new GridLayout(0,2,5,10));
//creating form for 2nd row 1st column
JLabel userLabel = new JLabel("User");
userLabel.setBounds(10, 10, 80, 25);
subPanel1.add(userLabel);
JTextField userText = new JTextField(20);
userText.setBounds(100, 10, 80, 25);
subPanel1.add(userText);
JLabel passwordLabel = new JLabel("Password");
passwordLabel.setBounds(10, 40, 80, 25);
subPanel1.add(passwordLabel);
JPasswordField passwordText = new JPasswordField(20);
passwordText.setBounds(100, 40, 160, 25);
subPanel1.add(passwordText);
JButton loginButton = new JButton("login");
loginButton.setBounds(10, 80, 80, 25);
subPanel1.add(loginButton);
JButton registerButton = new JButton("register");
registerButton.setBounds(180, 80, 80, 25);
subPanel1.add(registerButton);
//2nd row 2nd column
subPanel1.add(labe15);
subPanel1.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
subPanel1.setBackground(Color.red);
panel.add(subPanel1);
panel.add(labe13);
add(panel);
}
}
共有2个答案
public class Registration extends Application {
// Defines the text fields and respective label components that will be used.
private TextField loginField;
private TextField nameField;
private TextField cpfField;
private TextField emailField;
private TextField addressField;
private PasswordField passwordField;
private Label passwordLabel;
private Label nameLabel;
private Label cpfLabel;
private Label emailLabel;
private Label addressLabel;
private Button submit;
private Button cancel;
@Override
public void start(Stage primaryStage){
// Sets top title
primaryStage.setTitle("Registration");
GridPane grid = new GridPane();
grid.setAlignment(Pos.CENTER);
// Defines the gap between grid components
grid.setHgap(10);
grid.setVgap(10);
// Defines our window size
Scene scene = new Scene(grid, 900, 500);
grid.setPadding(new Insets(25, 25, 25, 25));
// Defines the label names and add them to the grid
Label header = new Label("Registration");
grid.add(header, 1, 0, 2, 1);
nameLabel = new Label("Name:");
grid.add(nameLabel, 0, 1);
emailLabel = new Label("Email:");
grid.add(emailLabel, 0, 2);
passwordLabel = new Label("Password:");
grid.add(passwordLabel, 0, 3);
cpfLabel = new Label("Cpf:");
grid.add(cpfLabel, 0, 4);
addressLabel = new Label("Address:");
grid.add(addressLabel, 0, 5);
nameField = new TextField();
grid.add(nameField, 1, 1);
emailField = new TextField();
grid.add(emailField, 1, 2);
passwordField = new PasswordField();
grid.add(passwordField, 1, 3);
cpfField = new TextField();
grid.add(cpfField, 1, 4);
addressField = new TextField();
grid.add(addressField, 1, 5);
grid.add(infoError, 2, 7);
submit = new Button("Submit");
// Defines the submit button action
submit.setOnAction((ActionEvent event) -> {
// your registration code here ...
});
HBox hbSubmit = new HBox(10);
hbSubmit.setAlignment(Pos.CENTER_RIGHT);
hbSubmit.getChildren().add(submit);
grid.add(hbSubmit, 3, 6);
// Define a cancelling button and set its action to close the window when activated
cancel = new Button("Cancel");
cancel.setOnAction((ActionEvent event) -> {
primaryStage.close();
});
HBox hbCancel = new HBox(10);
hbCancel.setAlignment(Pos.CENTER);
hbCancel.getChildren().add(cancel);
grid.add(hbCancel, 0, 6);
primaryStage.setScene(scene);
primaryStage.show();
}
}
下面的代码只是设置您所需的GUI,仅此而已。它不是一个完整的工作应用程序。代码后的解释。
import java.awt.BorderLayout;
import java.awt.EventQueue;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
import javax.swing.WindowConstants;
public class AdminDashboard implements Runnable {
private JFrame frame;
@Override
public void run() {
showGui();
}
private JPanel createBottomPanel() {
JPanel bottomPanel = new JPanel();
JLabel hello33 = new JLabel("hello33");
bottomPanel.add(hello33);
return bottomPanel;
}
private JPanel createFormPanel() {
JPanel formPanel = new JPanel(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.anchor = GridBagConstraints.LINE_START;
gbc.gridx = 0;
gbc.gridy = 0;
gbc.insets.bottom = 5;
gbc.insets.left = 5;
gbc.insets.right = 5;
gbc.insets.top = 5;
JLabel userLabel = new JLabel("User");
formPanel.add(userLabel, gbc);
gbc.gridx = 1;
JTextField userTextField = new JTextField(6);
formPanel.add(userTextField, gbc);
gbc.gridx = 0;
gbc.gridy = 1;
JLabel passwordLabel = new JLabel("Password");
formPanel.add(passwordLabel, gbc);
gbc.gridx = 1;
JPasswordField passwordField = new JPasswordField(6);
formPanel.add(passwordField, gbc);
gbc.anchor = GridBagConstraints.CENTER;
gbc.gridx = 0;
gbc.gridy = 2;
JButton loginButton = new JButton("login");
formPanel.add(loginButton, gbc);
gbc.gridx = 1;
JButton registerButton = new JButton("register");
formPanel.add(registerButton, gbc);
return formPanel;
}
private JPanel createMainPanel() {
JPanel mainPanel = new JPanel(new GridLayout(0, 2, 5, 10));
mainPanel.add(createFormPanel());
mainPanel.add(createTablePanel());
return mainPanel;
}
private JPanel createTablePanel() {
JPanel tablePanel = new JPanel();
JLabel hello55 = new JLabel("hello55");
tablePanel.add(hello55);
return tablePanel;
}
private JPanel createTopPanel() {
JPanel topPanel = new JPanel();
JLabel hello11 = new JLabel("hello11");
topPanel.add(hello11);
return topPanel;
}
private void showGui() {
frame = new JFrame("Admin Dashboard");
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.add(createTopPanel(), BorderLayout.PAGE_START);
frame.add(createMainPanel(), BorderLayout.CENTER);
frame.add(createBottomPanel(), BorderLayout.PAGE_END);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
/**
* Start here.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new AdminDashboard());
}
}
JFrame内容窗格的默认布局管理器是BorderLayout。因此,我将hello11作为顶部组件,将hello33作为底部组件。
在中心组件中,我放置了一个面板并将其布局管理器设置为GridLayout,以便我可以将两个面板并排嵌套在其中,左侧面板是您的表单,右侧面板是hello55。
对于显示[login]表单的面板,我使用了GridBagLayout。
下面是运行上述代码时显示的窗口的屏幕截图。
-
我正在学习如何使用Java Swing中的GridBagLayout。。。 在这个例子中,我想在每一行中放置4个元素,正如您在我的代码中看到的那样: 正如您在代码中看到的那样。 在第0行中,我想放置一个JLabel 在第1行中,我想放一个带有图标的JLabel 在第2行中,我想放置一个JTextField 在第3行中,我想在右侧放置一个JTextfield和JTextfield 最后在第4行,我想
-
我正在尝试创建以下GUI: 但我制作的GUI是: 我的网格是什么样子的: Image:此文件的GRIDLAYOUT addComp adds方法在给定的(x,y)位置和给定的组件宽度和高度处将输入组件添加到输入面板。 代码:
-
我仍然在玩Java和秋千(对这一切还是很陌生的)。我试图填充一个JComboBox与数据从. txt文件。我将数据拉入ArrayList,并试图用ArrayList变量填充JComboBox。然而,当我运行应用程序时,组合框是空白的。 这是数组代码: 文件读取器代码: 我用来做组合盒的混乱: 这个类的整个混乱的代码。 你知道我哪里出错了吗?
-
我有一个新的打字错误39.5。15安装和添加网格元素9.5。0和t3sbootstrap 4.4。5在PagetConfig中定义的1列后端布局中创建包含3列的内容元素。 在较旧的TYPO3版本中,这工作正常(即TYPO3 7),但在TYPO3 9中,我在FE中得到以下错误: 尝试解析控制器操作的模板文件”标准- 我已经仔细检查并确认,gridelements和t3sbootstrap都包含在网站
-
我在刷新gridlayout的值时遇到问题。 因此,我在JFrame中有一个JPanel,在这个JPanel中,一旦我输入了两个值(一个用于行,一个用于列),然后单击validate,我就得到了一个包含JButtons之前值的GridLayout。例如,如果我输入(2,2),我会得到一个包含4个按钮的GridLayout,每个按钮中都有一个图像。 所以我的问题是,每次我想通过改变值来刷新GridL
-
当我试图在python 3.4.2中使用tkinter创建一个窗口时,窗口打开了,但是..grid方法不能正常工作。即使我更改了行和列参数,标签和输入框也不会移动。请帮助:

