GridBagLayout网格不工作
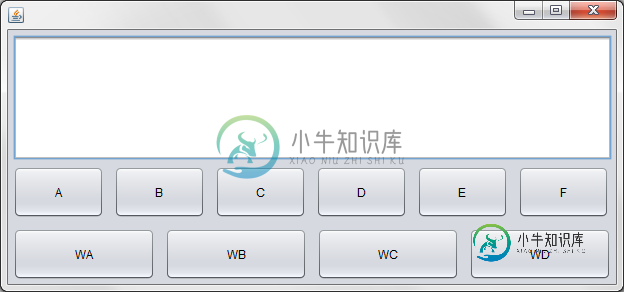
我正在尝试创建以下GUI:

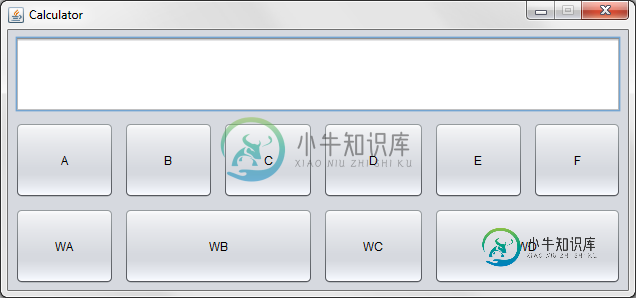
但我制作的GUI是:

我的网格是什么样子的:
Image:此文件的GRIDLAYOUT
addComp adds方法在给定的(x,y)位置和给定的组件宽度和高度处将输入组件添加到输入面板。
代码:
import javax.swing.*;
import java.awt.*;
public class GUIError extends JFrame {
//initialise all the components
JPanel mainPanel = new JPanel();
JTextField txtDisplay = new JTextField();
JButton btnA = new JButton("A");
JButton btnB = new JButton("B");
JButton btnC = new JButton("C");
JButton btnD = new JButton("D");
JButton btnE = new JButton("E");
JButton btnF = new JButton("F");
JButton btnWA = new JButton("WA");
JButton btnWB = new JButton("WB");
JButton btnWC = new JButton("WC");
JButton btnWD = new JButton("WD");
private void addComp(JPanel panel, JComponent comp, int xPos, int yPos, int compWidth, int compHeight) {
GridBagConstraints gridConstraints = new GridBagConstraints();
gridConstraints.gridx = xPos;
gridConstraints.gridy = yPos;
gridConstraints.gridwidth = compWidth;
gridConstraints.gridheight = compHeight;
gridConstraints.weightx = 0.5;
gridConstraints.weighty = 0.5;
gridConstraints.insets = new Insets(5, 5, 5, 5);
gridConstraints.anchor = GridBagConstraints.CENTER;
gridConstraints.fill = GridBagConstraints.BOTH;
panel.add(comp, gridConstraints);
}
public static void main(String[] args) {
try {
for (UIManager.LookAndFeelInfo info : UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
UIManager.setLookAndFeel(info.getClassName());
break;
}
}
}
catch (Exception e) { }
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// create frame
JFrame frame = new JFrame("Calculator");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
frame.setLocationRelativeTo(null);
Container c = frame.getContentPane();
// create GUI within frame
new GUIError(c);
// finish frame definition
frame.pack();
frame.setResizable(false);
frame.setVisible(true);
}
});
}
public GUIError(Container cont) {
cont.setPreferredSize(new Dimension(610, 250));
// parent panel containes every other panel
mainPanel.setLayout(new GridBagLayout());
// text display
txtDisplay.setEditable(false);
addComp(mainPanel, txtDisplay, 0, 0, 12, 2); // width 16, height 2
addComp(mainPanel, btnA, 0, 2, 2, 1);
addComp(mainPanel, btnB, 2, 2, 2, 1);
addComp(mainPanel, btnC, 4, 2, 2, 1);
addComp(mainPanel, btnD, 6, 2, 2, 1);
addComp(mainPanel, btnE, 8, 2, 2, 1);
addComp(mainPanel, btnF, 10, 2, 2, 1);
addComp(mainPanel, btnWA, 0, 3, 3, 1);
addComp(mainPanel, btnWB, 3, 3, 3, 1);
addComp(mainPanel, btnWC, 6, 3, 3, 1);
addComp(mainPanel, btnWD, 9, 3, 3, 1);
cont.add(mainPanel);
}
}
共有1个答案
可以通过使用GridbagLayout轻松实现,如下例所示。您只需使用两个jpanel,每个行各使用一个jpanel。使用GridBagLayout,并将组件添加到第一行,weightx=0.16,因为每个JButton都要占用这么多的面积,而对于第二行,weightx=0.25,因为这是每个JButton沿X方向占用的面积
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GridBagExample {
private static final int SIZE = 10;
private JButton[] buttons;
private GridBagConstraints gbc;
public GridBagExample() {
buttons = new JButton[SIZE];
gbc = new GridBagConstraints();
gbc.insets = new Insets(5, 5, 5, 5);
}
private void createAndDisplayGUI() {
JFrame frame = new JFrame("Grid Game");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JPanel contentPane = new JPanel();
contentPane.setLayout(new GridLayout(2, 1, 5, 5));
contentPane.setBorder(BorderFactory.createEmptyBorder(5, 5, 5, 5));
JPanel topPanel = new JPanel();
JTextField textField = new JTextField(10);
//topPanel.add(textField);
JPanel buttonPanel = new JPanel(new GridLayout(2, 1, 5, 5));
JPanel headerPanel = new JPanel(new GridBagLayout());
buttons[0] = new JButton("A");
addComp(headerPanel, buttons[0], 0, 0, 0.16, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[1] = new JButton("B");
addComp(headerPanel, buttons[1], 1, 0, 0.16, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[2] = new JButton("C");
addComp(headerPanel, buttons[2], 2, 0, 0.16, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[3] = new JButton("D");
addComp(headerPanel, buttons[3], 3, 0, 0.16, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[4] = new JButton("E");
addComp(headerPanel, buttons[4], 4, 0, 0.16, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[5] = new JButton("F");
addComp(headerPanel, buttons[5], 5, 0, 0.16, 1.0, 1, 1, GridBagConstraints.BOTH);
JPanel footerPanel = new JPanel(new GridBagLayout());
buttons[6] = new JButton("WA");
addComp(footerPanel, buttons[6], 0, 0, 0.25, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[7] = new JButton("WB");
addComp(footerPanel, buttons[7], 1, 0, 0.25, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[8] = new JButton("WC");
addComp(footerPanel, buttons[8], 2, 0, 0.25, 1.0, 1, 1, GridBagConstraints.BOTH);
buttons[9] = new JButton("WD");
addComp(footerPanel, buttons[9], 3, 0, 0.25, 1.0, 1, 1, GridBagConstraints.BOTH);
buttonPanel.add(headerPanel);
buttonPanel.add(footerPanel);
contentPane.add(textField);
contentPane.add(buttonPanel);
frame.setContentPane(contentPane);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
private void addComp(JPanel panel, JComponent comp, int x, int y,
double wx, double wy, int gw, int gh, int fill) {
gbc.gridx = x;
gbc.gridy = y;
gbc.weightx = wx;
gbc.weighty = wy;
gbc.gridwidth = gw;
gbc.gridheight = gh;
gbc.fill = fill;
panel.add(comp, gbc);
}
public static void main(String... args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new GridBagExample().createAndDisplayGUI();
}
});
}
}
输出:GridBagLayout:
如果GridLayout在这种情况下不是必需的,那么GridBagLayout也可以通过GridLayout实现相同的输出,如下例所示:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GridBagExample {
private static final int SIZE = 10;
private JButton[] buttons;
public GridBagExample() {
buttons = new JButton[SIZE];
}
private void createAndDisplayGUI() {
JFrame frame = new JFrame("Grid Game");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JPanel contentPane = new JPanel();
contentPane.setLayout(new GridLayout(2, 1, 5, 5));
contentPane.setBorder(BorderFactory.createEmptyBorder(5, 5, 5, 5));
JPanel topPanel = new JPanel();
JTextArea tArea = new JTextArea(5, 30);
JScrollPane scroller = new JScrollPane();
scroller.setViewportView(tArea);
topPanel.add(scroller);
JPanel buttonPanel = new JPanel(new GridLayout(2, 1, 5, 5));
JPanel headerPanel = new JPanel(new GridLayout(1, 0, 5, 5));
buttons[0] = new JButton("A");
headerPanel.add(buttons[0]);
buttons[1] = new JButton("B");
headerPanel.add(buttons[1]);
buttons[2] = new JButton("C");
headerPanel.add(buttons[2]);
buttons[3] = new JButton("D");
headerPanel.add(buttons[3]);
buttons[4] = new JButton("E");
headerPanel.add(buttons[4]);
buttons[5] = new JButton("F");
headerPanel.add(buttons[5]);
JPanel footerPanel = new JPanel(new GridLayout(1, 0, 5, 5));
buttons[6] = new JButton("WA");
footerPanel.add(buttons[6]);
buttons[7] = new JButton("WB");
footerPanel.add(buttons[7]);
buttons[8] = new JButton("WC");
footerPanel.add(buttons[8]);
buttons[9] = new JButton("WD");
footerPanel.add(buttons[9]);
buttonPanel.add(headerPanel);
buttonPanel.add(footerPanel);
contentPane.add(topPanel);
contentPane.add(buttonPanel);
frame.setContentPane(contentPane);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String... args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new GridBagExample().createAndDisplayGUI();
}
});
}
}
-
想要这样格式化它。灰色部分显示jpanel部分。最初,我想要正确地布局前2个jpanel。这是行不通的。怎么修?
-
我正在尝试使用,但没有得到我所期望的结果,并且在此代码中找不到错误: 这张图说明了我需要: 黄色是按钮名称,红色是行和列。 谁能解释一下我的代码出了什么问题吗?
-
我使用了绝对定位(setBounds和null布局),现在开始练习布局管理器,这段代码是用gridbag布局的,但是很少组件没有显示,或者是单元格有一些问题,或者是其他的东西,请帮助!
-
在具有1列和多行的面板中使用方框布局求解。
-
嗨,我是java初学者,正在使用GridBagLayout制作小型GUI。请参阅附带的代码和输出。我想要的是按照gridx和gridy中分配的位置将JButtons放置在左上角。但它把组件放在中心,而不是像预期的左上角,如果我使用插图,gridx/Gridy所有的工作,但不是从适当的坐标,所以请看附上的代码和图像,并指导我关于它 输出:想要左上角的按钮,请指点
-
当我试图在python 3.4.2中使用tkinter创建一个窗口时,窗口打开了,但是..grid方法不能正常工作。即使我更改了行和列参数,标签和输入框也不会移动。请帮助:

